در ادامه آموزش های طراحی قالب وردپرس آنفایو قصد داریم مشکلی را که اکثر وب مسترانی که با قالب وردپرس سرو کار دارند را حل کنیم.
میدانید که منوی پیشفرض وردپرس تنها قابلیت دریافت متن کلاس و لینک را دارند و در مواقعی وب مستران و یا حتی طراحانی که در وردپرس تبحر دارند با درج عکس در منوی وردپرس مشکل دارند و اولین راهی که به ذهنشان میرسد استفاده از ساختاری غیر از فهرست پیشفرض وردپرس است.
ولی در این آموزش نشان میدهیم که چطور بتوانید برای منو ها با استفاده از فهرست پیشفرض وردپرس برای هر آیتم منو عکسی درج کنید.
مسلما برای درج تصویر در منو و همچنین استایل دهی به تصاویر منو حتما باید کمی دانش سی اس اس را داشته باشید تا بتوانید ظاهر مطلوب را برای منوی قالب وردپرس تان تعیین نمایید .
مراحل زیر را به ترتیب انجام داده و نتیجه را ببینید.
۱- پلاگین nav-menu-image را از این لینک دانلود کرده و در سیستم مدیریت محتوای وردپرس خود نصب و سپس فعال نمایید.
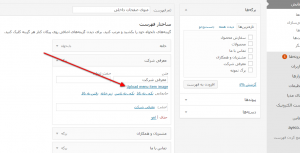
۲- بعد از فعال سازی وارد بخش فهرست های وردپرس شوید و یکی از آیتم های منویی که از قبل ایجاد کرده اید را باز نمایید.
خواهید دید که upload menu item image به تمام آیتم های منو اضافه شده است و شما میتوانید برای هر آیتم تصویری و یا آیکنی را انتخاب نمایید.
پس از انتخاب یک عکس برای آیتم مورد نظر تان یک تگ img درون تگ a ایجاد خواهد شد و به آن کلاس wp-post-image نسبت داده خواهد شد تا بتوانید بصورت مستقیم استایل های مورد نظر برای و شما برای استایل دهی تصاویر کلاس wp-post-image انتساب دهید همچنین میتوانید برای استایل دهی منو از کلاس و یا آی دی والد استفاده نمایید.
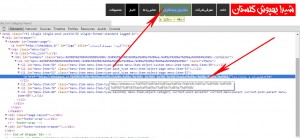
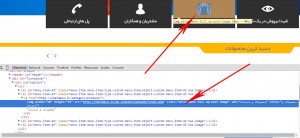
تفاوت کد های منوی بدون عکس و همچنین کد های منوی با عکس در زیر آمده است تا بتوانید راحت تر برای استایل دهی تصاویر منو ها در طراحی قالب وردپرس تان اقدام نمایید.
منوی بدون تصویر (برای مشاهده دقیق تر کد ها روی تصویر کلیک کنید)
منوی با تصویر (برای مشاهده دقیق تر کد ها روی تصویر کلیک کنید)
به امید اینکه این آموزش در جهت افزایش کارایی وب سایت شما و همچنین افزایش اطلاعات شما در طراحی قالب وردپرس مفید بوده باشد.
در آموزش بعدی قصد داریم نحوه درج یک نظرسنجی و افزودن امکان نظرسنجی در قالب وردپرس را بررسی نماییم.
با ما همراه باشید.