هنگام طراحی قالب وردپرس اولین تصمیم مهمی که شما می گیرید انتخاب رنگ های مناسب می باشد.این انتخاب می تواند باعث موفقیت یا شکست شما شود، مخصوصا زمانی که شما قسمت های مختلف را برای موفقیت قالب وردپرس خود کنار هم قرار می دهید.
امروزه افرادی که صاحب یک سایت هستند دارای کسب و کار خوبی هم می باشند. مهمترین چیز برای وب سایتهای تجاری نرخ تبادل بالا می باشد.اگر وب سایت شما این تبادل را نداشته باشد ممکن است باعث تعطیلی کسب و کار شرکت شما شود.
این است مهم که شما چه رنگ و طرحی را برای قالب وردپرس خود انتخاب می کنید و از همه مهمتر بهینه سازی تبادل می باشد.در این مقاله ما به تاثیر رنگها در زندگی و اینکه چطور از آن برای بهبود سایت و نام تجاری خود استفاده کنیم نگاهی می اندازیم.
چرا رنگ بسیار مهم است؟
رنگ نقش مهمی در زندگی ما ایفا می کند ویک ابزار قدرتمند برای بازاریابی، که ما باید در تصمیم گیری های طراحی خود در نظر بگیریم. رنگ ها معمولا اولین چیزی است که چشم دریافت می کند و مخاطبان را هدایت می کنند به همین دلیل انتخاب رنگ در طراحی ها مهم هستند و انتخاب آنها باید هدفمند باشد.
برطبق داده نمایی Kissmetric’s infographic، 85% از خریداران تصمیم های خود را بر اساس تنها رنگ می گیرند و انتخاب رنگ مناسب 80% روی نام تجاری تاثیر می گذارند.
براساس داده نمایی فوق Kissmetrics بیان می کند که باید رنگ ها را با توجه به ماهیت کسب و کار خود انتخاب کنید. فرایند واضح و جواب قطعی برای انتخاب رنگ مناسب وجود ندارد ولی شما با مطالعه تئوری رنگ ها می توانید برای سایت خود رنگ مناسبی را انتخاب کنید.
تئوری رنگ ها
تئوری رنگ ها موضوع گسترده ای می باشد که ما در اینجا اصول اولیه آن را بیان می کنیم.اساسا تئوری رنگ ها به سه بخش اصلی در طراحی وب تقسیم می شود:
تضاد
تضاد، اختلاف بین دو رنگ می باشد.تضاد رنگ ها باعث خوانایی بیشتر و توجه بیشتر خواننده به عناصر روی صفحه می شود. مثلا انتخاب رنگ ملایم برای پس زمینه و رنگ تیره برای متون می باشد.
مکمل
رنگهای مقابل هم در چرخه رنگ، رنگ های مکمل می باشند.این رنگ ها می توانند یکدیگر را تشدید کند و اثر بهتری روی طرح شما داشته باشد.مثلا مکمل رنگ آبی، نارنجی می باشد.
ماهیت
این اشاره به ماهیت رنگ ها دارد:روشنائی، رنگ های گرم(قرمز، نارنجی، زرد) رنگ های انرژی زا و رنگ های تیره تر(بنفش، سبز، آبی) رنگ های آرامش بخش
معنی و فرهنگ رنگ ها
رنگ ها معانی و فرهنگ های متفاوتی دارند. درک یک رنگ خاص برای هر کسی متفاوت می باشد. هنگام برنامه ریزی سایت باید مخاطبین خود را بشناسید و از فرهنگ خاص رنگ آنها آگاه باشید.طراح باید اطلاعات کافی از معانی و فرهنگ رنگ ها داشته باشد.خلاصه ای از آن را ما در اینجا بیان می کنیم:
قرمز:
در فرهنگ غرب، شمال آمریکا و اروپا قرمز نشانه عشق، قدرت و هیجان می باشد.در شرق و فرهنگ آسیایی نشانه شادی و جشن و در شرق میانه نشانه خطر و احتیاط و رنگ بدی می باشد.
نارنجی
نارنجی در هند مقدس و در ژاپن نشانه شجاعت و عشق می باشد.در شرق میانه این رنگ برای عذاداری و از دست دادن استفاده می شود.
زرد
این رنگ در غرب نشانه گرمی و مهمان نوازی می باشد.در آلمان این رنگ نشانه حسادت می باشد در حالی که در جوامع دیگر سبز نشانه آن است.در شرق این رنگ مقدس و در هند نشانه تجارت است. بر خلاف این در آمریکا لاتین و مصر نشانه سوگواری است و در دیگر فرهنگ های خاورمیانه نشانه شادی است.
آبی
بسیاری از فرهنگ های غربی از رنگ آبی برای آرم های خود استفاده می کنند که تشانه اقتدار و اعتماد است.این رنگ نشانه آرامش و صلح آمیز می باشد و در یک زمینه منفی، نشانه افسردگی هم می دانند.
در شرق و فرهنگ های آسیایی، این رنگ با جاودانگی و قدرت در ارتباط است. برخلاف جهان غرب، آبی رنگ زنانه ای در چین است. در شرق میانه آبی به عنوان امنیت و حفاظت و به عنوان رنگی همراه با بهشت، معنویت، و جاودانگی است.
سبز
در فرهنگ غرب این رنگ، رنگی ایرلندی و نشانه شانس و حفاظت از محیط زیست و پیشرفت می باشد.ودر یک زمینه منفی، نشانه حسادت می باشد. در فرهنگ شرقی و آسیایی نشانه طراوت و جوانی و با این حال با کفر هم در ارتباط است. در امریکا لاتین سبز، رنگ مرگ است. شرق میانه نشان قدرت، باروری، شانس، و ثروت و معمولا بیشتر با اسلام در ارتباط است.
بنفش
در فرهنگ غربی، و همچنین بیشتر فرهنگهای شرقی و آسیایی، بنفش رنگی از خانواده سلطنتی است و با ثروت و شهرت همراه است. از سوی دیگر، امریکا لاتین و تایلند رنگ بنفش به عنوان رنگ عزاداری و مرگ است. در شرق میانه بنفش به عنوان نمادی برای ثروت است.
رنگ صورتی
در فرهنگ غربی، صورتی رنگی از زنانگی و به معنای تولد یک دختر است. این نیز نشان دهنده شیرینی، دوران کودکی، یا سرگرم کننده است. در شرق و فرهنگ های آسیایی، صورتی نیز رنگی زنانه است که در آن نیز به معنای ازدواج است. به استثنای چین که، آبی به عنوان رنگ زنانه گفته می شود. در امریکا لاتین، اغلب به عنوان یک رنگ برای ساختمان استفاده می شود. در شرق میانه این رنگ با چیز خاصی در ارتباط نیست.
قهوه ای
در فرهنگ های غربی قهوه ای مرتبط با زمین و یا حتی ناباروری است. قهوه ای پایدار، قابل اعتماد، و سالم است. در شرق و فرهنگ های آسیایی قهوه ای رنگ عزاداری است در حالی که در امریکای لاتین قهوه ای مانع از فروش و به طور کلی رنگی ناپسند می باشد. در فرهنگ خاورمیانه قهوه ای مرتبط با زمین و راحتی می باشد..
سیاه
در جهان غرب سیاه به عنوان قطعیت، مرگ، تشریفات، و عزاداری، و همچنین رنگ کنترل و نیرو می باشد. در فرهنگ شرق و آسیا، سیاه نشان دهنده مردانگی و این رنگ در چین برای پسران، نماد ثروت، سلامت و رفاه، است. در حالی که در تایلند و تبت، سیاه نزدیک ترین ارتباط را با بدی دارد. مانند فرهنگ شرق، در امریکا لاتین این رنگ با مردانگی و عزاداری مرتبط است. در فرهنگ شرق میانه سیاه نماد تولد دوباره و عزاداری است.
سفید
در فرهنگ غربی، سفید رنگ خلوص و صلح است. این رنگ، در ارتباط با مراسم عروسی، بیمارستان ها، و تقدس است. با این حال، در ایتالیا و شرق و فرهنگ های آسیایی، سفید برای تشییع جنازه استفاده می شود و نشان دهنده نازایی، عزاداری، ناراحتی و بدبختی است. در امریکا لاتین، سفید با خلوص و صلح در ارتباط است. به طور مشابه با سیاه، در شرق میانه پاکی و عزاداری با رنگ سفید مرتبط است.
رنگ و قیف تبدیل
قیف تبدیل به شما در درک و تجسم مشتریان ضمنی که به سایت شما مراجعه می کنند کمک می کند و دارای چهار عنصر اصلی می باشد: آگاهی، علاقه، طراحی و تبادل
آگاهی
آگاهی از مواردی که باعث جذب مشتریان بالقوه یا کاربران سایت می باشد.این قسمتی از قیف می باشد که با نام تجاری معروف می شوند که آنها با کسب و کار شما، فرهنگ شرکت شما و شرح ماموریت های شرکت آشنا می شوند.
علاقه
در این قسمت قیف، رنگ نقش مهمی بازی می کند. و شما با آشنایی مخاطبان خود و احساسات آنها می توانید طرح کلی سایت خود را برنامه ریزی کنید.
در این قسمت شما علاقه مخاطبان خود را تحریک می کنید. شما می خواهید تا آنها را به بررسی عمیق تر و بیشتری هدایت کنید. شما تمام انرژی خود را باید روی عناوین، تصاویر، آگهی ها و نوشتن ها قرار دهید.
طراحی
حالا که جاذبه ها را ایجاد کرده اید شما باید محصولات خود را ارائه دهید. تصورات سایت شما، تولیدات بزرگ، ویدئو، و تصمیمات همه اینها مورد نیاز است تا در عمل بکار گیرید. در مرحله برنامه ریزی طرح باید سه رنگ به عنوان نماینده سایت خود در نظر بگیرید که رنگ سفید یا سیاه برای پس زمینه و رنگ های اصلی برای نام تجاری، منو ها، عنوانین اخبار و لینک ها استفاده شود. رنگ سوم هم باید روی هدف ما تاکید داشته باشد.
تبادل
در این مرحله برنامه ریزی طرح، شما باید روی عبارات تمرکز کنید. در این قسمت شما باید توجه مخاطبین را به یک عمل جذب کنید بهترین راه برای انجام این عمل چیست؟ استفاده از رنگ های تاکیدی، رنگ مکمل با طرح خود و همچنین به اندازه کافی متضاد، تا چشم مخاطب را به عمل اصلی متوجه کند.
مثلا اگر سایت شما آبی رنگ است استفاده از سایه آبی مناسب نیست و بهتر است که از رنگ نارنجی، قرمز و زرد استفاده کنید. مطمئن شوید که رنگ متضادی که استفاده کرده اید مناسب است و هیچ برخوردی ندارد.
چگونه رنگ وب سایت خود را بهینه کنیم.
حالا که شما معنی و فرهنگ رنگ ها را متوجه شده اید حالا باید بدانیم که به چه نحوی بطور بهینه از آن استفاده کنیم.
برنامه ریزی در مورد رنگ طرح قالب وردپرس شما یک جزء جدایی ناپذیر از استراتژی تبادل شما می باشد. قبل از ورود به این مرحله باید هدف اصلی سایت و مخاطبان خود را بدانید. مخاطبان روی انتخاب رنگ شما تاثیر می گذارند. زمانی که شما فکر می کنید بیشتر خانمها رنگ صورتی را دوست دارند متعجب خواهید شد که 35% خانمها رنگ مورد علاقه اشان آبی و سپس سبز و بنفش می باشد.
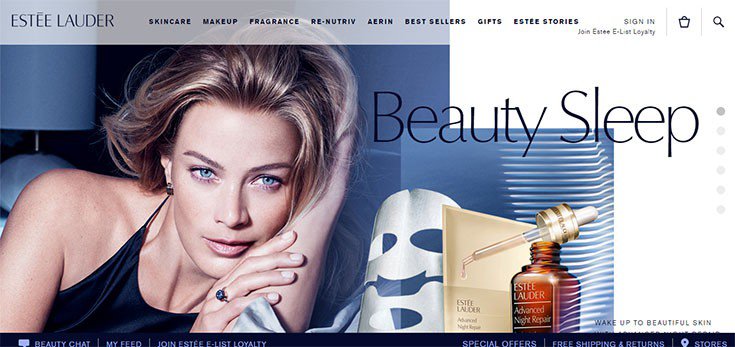
Estēe Lauder در سایت خود از رنگ آبی استفاده می کند.
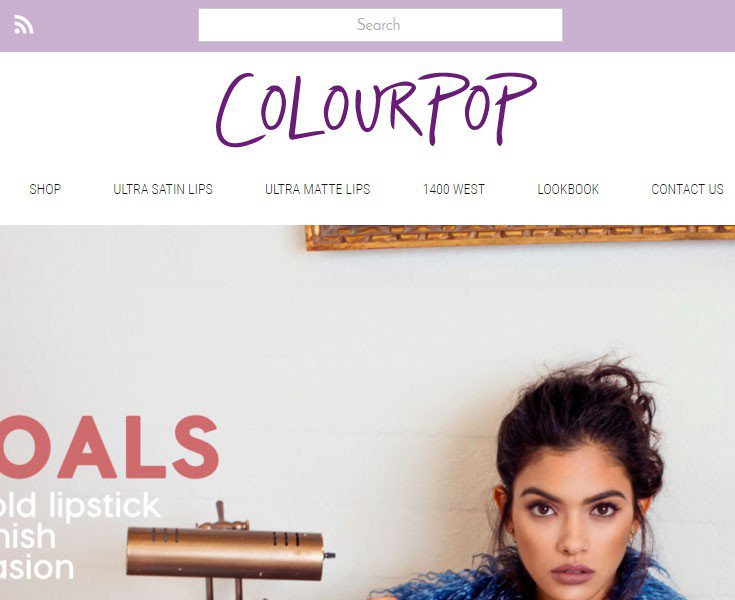
Colour Pop که مخاطبانش خانم هستند از رنگ بنفش برای طرح خود استفاده می کند.
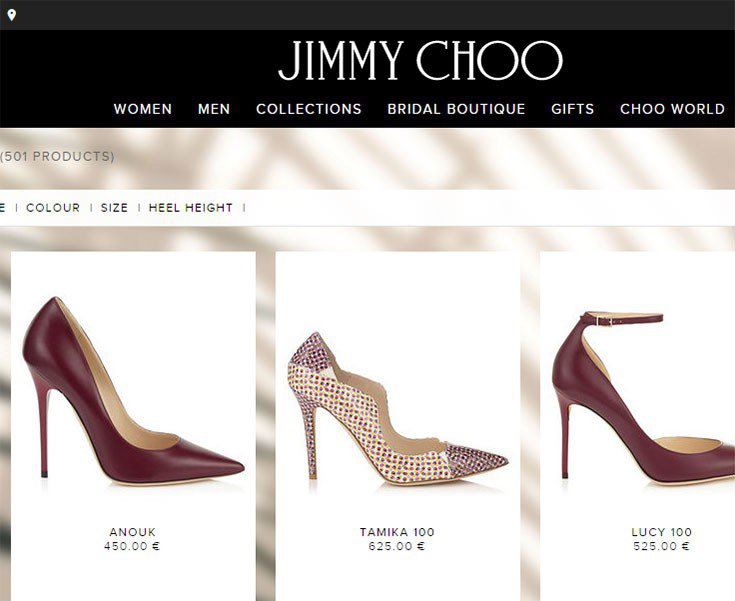
مطلب پیچیده تر بعدی اینکه Jimmy Choo که مخاطبینش خانم هستند از یک طرح زیبای سفید و مشکی استفاده می کند که بسیار شیک و زیبا می باشد.
از طرفی دیگر آقایان به رنگ آبی و بعد آن سبز و سیاه اشاره می کنند که جوان تر ها به آبی ، سبز و بنفش اشاره می کنند که بنفش را آنهایی که سن بیشتر دارند انتخاب می کنند.
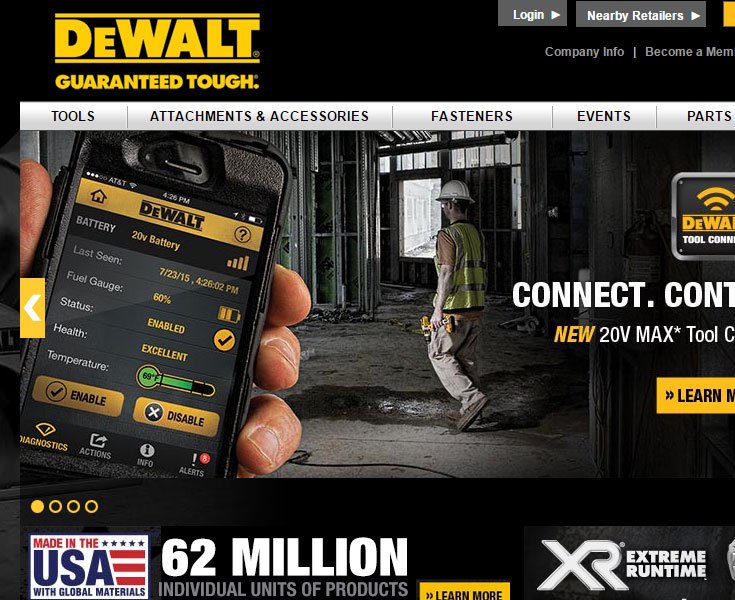
Dewalt does کار فوق العاده زیبایی با طرح سیاه و زرد ایجاد کرده است که رنگ سیاه رنگ سوم موردعلاقه آقایان می باشد که نشانه قدرت آقایان، و رنگ زرد یک تضاد زیبایی با رنگ سیاه دارد.
چگونه یک رنگ برای عملکرد بهتر انتخاب کنیم؟
متاسفانه پاسخ واضحی برای این سوال وجود ندارد. برای عملکرد بهتر دکمه ها معمولا از رنگ نارنجی ، سبز و قرمز استفاده می کنند. بسیاری از رنگ سبز برای دکمه GO استفاده می کنند ولی طبق مطالعات این رنگ در فرهنگ انتخاب بهینه ای نمی باشد.
مطالعات HubSpot نشان می دهد که دکمه قرمز 21% باعث افزایش نرخ تبادل می شود. بطور مشابه در مطالعه Dmix نشان داده شده است که افزایش چشمگیر نرخ تبادل 34% در جایگزینی دکمه قرمز با سبز شده است.
از طرف دیگر آمازون نشان می دهد که رنگ نارنجی تاثیر عملکرد بهتری دارد. اگر به وب سایت نگاه کنید متوجه می شوید که مهمترین ها نارنجی رنگ هستند که انتخاب مناسبی می باشد.
10 تا از بهترین افزونه های وردپرس برای افزایش CRO سایت شما
OptinMonster
OptinMonster یک مبدل پاپ آپ می باشد که ویژگیهای زیبای زیادی دارد. این افزونه قالب های زیبایی دارد که شما هم می توانید در عرض چند دقیقه آنچه می خواهید طراحی کنید. ویژگی اصلی آن تکنولوژی خروج می باشد که هنگامی که مخاطب قصد خروج دارد یک پاپ آپ در آن لحظه دقیقا نشان داده می شود. از دیگر ویژگی های آن این است که شما می توانید گزینه های مختلف را امتحان کنید و نتیجه واقعی آن را ببینید.
OptinMonster افزونه ای است که دارای هزینه می باشد برای یک سایت 9$ و برای تعداد نامحدودی سایت 29$ می باشد.
OptimizePress
OptimizePress یک گزینه کم هزینه ای برای آنهایی که می خواهند صفحات سفارشی ایجاد کنند. با OptimizePress, شما می توانید صفحات فروش، صفحات زمینه ای و صفحه عضویت سفارشی ایجاد کنید.کاربا این ویرایشگر آسان می باشد طوریکه نیاز به دیدن پیش نمایش نمی باشد و شما تغییرات را در همان لحظه می بینید. شما با قالب های از پیش طراحی شده می توانید شروع کنید و از عناصر دیگر برای سفارشی کردن سایت خود استفاده کنید.
OptimizePress, سه بسته قیمت متفاوت دارد:97$ برای سه سایت، 197$ برای ده سایت، 297$ برای سی سایت
ExtraWatch
ExtraWatch یک افزونه مفیدی می باشد که یک تصور عالی از CRO با تست تصورات مخاطبان که روی صفحات و پست های مختلف کلیک می کنند به شما می دهد. با این افزونه شما می توانید صفحات اصلی را با دیدن نقشه، ردیابی کلیک کاربران، دیدن عملکرد دکمه ها و دیدن عناصری که سایت را محبوب می کند، بهینه سازی کنید.
این افزونه بینشهای مختلف مخاطبان را با رفتارهای واقعی آنها نشان می دهد و این با هزینه کم19$ که در یک زمان پرداخت می کنید در دسترس می باشد.
Q2W3 Fixed Widget
Q2W3 Fixed Widget این افزونه امکان اضافه کردن ویجت های ثابتی به نوار کناری به شما می دهد. به این معنی که هر چه کاربر پایین صفحه بیاید آن ویجت ها ثابت می مانند واین ویژگی باعث افزایش نرخ تبادل می شود.این افزونه رایگان است.
Gravity Forms
اگر شما با شکل ها کار می کنید و می خواهید آنها را تغییر دهید بهتر است دست نگه دارید با استفاده از Gravity Forms شما می توانید خیلی راحت و سریع این کار را انجام دهید این افزونه با انواع خدمات PayPal, MailChimp, FreshBooks و بسیاری دیگر قابلیت تنظیم بالایی دارد. هزینه این افزونه 39$ می باشد.
Welcome Gate
امروزه بسیاری از طراحان قالب وردپرس برای سایت خود صفحه خوش آمدگویی قرار می دهند و شمارا متعجب می کنند و این صفحه کامل صفحه اول را می پوشاند. این صفحه به شما دو انتخاب می دهد :یکی ثبت نام در سایت شما و دیگر گذشتن از این صفحه و وارد شدن به سایت می باشد. نویسنده این افزونه ادعا کرده است که 10برابر موثرتر از افزونه پاپ آپ می باشد. هزینه این افزونه برای مدت محدودی رایگان می باشد.
Title Experiments Free
عناوین بزرگ بین پست ها می تواند تفاوت ایجاد کند که مخاطبان با توجه به آنها پست موردنظر خورد را انتخاب کنند. Title Experiments Free به شما این امکان را می دهد که عنوان های مختلف را پیکربندی کنید و آن چیزی که موردنظرتان است انتخاب کنید. هر عنوانی که ایجاد می کنید بصورت تصادفی برای هر مخاطب متفاوت نشان می دهد و مخاطب همیشه عنوان را به همان صورت می بیند.
Title Experiments Free رایگان می باشد ولی افزونه با تنظیمات بیشتر 29.99$ در سال می باشد.
Total Feedback
یکی از بهترین راه ها برای درک بهتر عملکرد سایت جمع آوری بازخورد نظرات کاربرن می باشد. جمع آوری بازخورد نظرات کاربران حدس و گمان های شما را از بین می برد و شما دقیقا متوجه خواهید شد که دقیقا چه کاری انجام دهید.
Total Feedback دارای سه بسته قیمتی می باشد:29.99$ برای یک سایت، 69.99$ برای پنج سایت، 149.99$ برای بی نهایت سایت
A/B Theme Testing
A/B Theme Testing به شما اجازه می دهد که دو تا قالب انتخاب کنید و با توجه به موضوع خود بهترین را انتخاب کنید. تعداد قالب هایی که می توانید تست کنید محدودیت ندارد. شما با این افزونه حدس و گمان ها را از بین می برید و باعث افزایش نرخ تبادل می شود.
A/B Theme Testing هزینه 19$ در ماه و برای عضویت در WPMU DEV، مبلغ 49$ در ماه می باشد.
AB Press Optimizer
با AB Press Optimizer شما می توانید نسخه های متفاوتی از عکس ها، دکمه ها، عناوین، فرم ها و بلوکه های متن ایجاد کنید. این افزونه انعطاف پذیر می باشد و به شما اجازه تست هر عنصر را روی قالب، صفحات و پست ها می دهد.
AB Press Optimizer رایگان شامل محدودیت هایی می باشد. افزونه با ویژگیهای پیشرفته برای یک سایت 49$، برای سه سایت 99$ و برای تعداد نامحدودی سایت 199$ می باشد.
در خاتمه
ما در اینجا روش های بهینه سازی متفاوتی را بیان کردیم و شما متوجه شدید که هیچ پاسخ روشنی وجود ندارد. هر سایت با فرایند خاصی منحصر بفرد شده است. برای شروع می توانید از رنگ های بالقوه استفاده کنید و از رنگ هایی که دارای تاثیر منفی هستند بپرهیزید. ودر آخر هم اینکه تست، تست، تست و بر اساس نتیجه تست ها رنگ را انتخاب کنید.
به یاد داشته باشید رنگ راه حل جادویی نیست و تنها یکی از استراتژی های بازاریابی می باشد. رنگ را متناسب با طرح خود انتخاب کنید.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
برای مشاقده مقالات تخصصی طراحی قالب وردپرس در http://on5.ir