خطاهای 404 برای کاربر مفید نیست.ما به شما نشان میدهیم که چگونه در هنگام دریافت هشدار برای خطاهای 404 در سایت خود مشکل را حل کنید. در این مقاله، ما شما را در بهبود صفحه 404 در قالب وردپرس کمک میکنیم.
چگونه بسیاری از صفحه های 404 در وردپرس شبیه هم نظر می رسد؟
404 یک صفحه است که اغلب نادیده گرفته ترین صفحه در اکثر سایت ها است اغلب تعداد زیادی از تم وردپرس برای صفحه 404 مثل زیر به نظر میرسد:
این صفحه 404 در وردپرس از یک فایل الگو به نام 404.php گرفته شده است.
اگر پیکربندی شما واقعا خراب باشد، سپس در صفحه 404 چیزی شبیه به این میبینید:
چگونگی ایجاد یک صفحه سفارشی 404 در وردپرس
اولین چیزی که ما باید انجام دهیم این است که شروع به ایجاد یک صفحه سفارشی 404 در قالب وردپرس است. این را می توان با ویرایش فایل 404.php در تم وردپرس خود را انجام داد.
نمایش محبوب ترین پست ها در صفحه 404
ما از یکی از بهترین پلاگین ها که برای نمایش پست های محبوب در صفحه 404 است استفاده میکنیم.
اولین کاری که باید انجام دهید نصب و فعال سازی پلاگین WordPress Popular Posts است. پس از فعال سازی، شما نیاز به اضافه کردن این کد به فایل 404.php خود که در آن شما می خواهید برای نمایش پست های محبوبدارید
<?php wpp_get_mostpopular(); ?>
نمایش ارسال های اخیر در صفحه 404
راه های متعدد برای نمایش پست های اخیر در قالب وردپرس وجود دارد. ساده ترین راه اضافه کردن این تگ قالب در قالب 404 خود را برای نمایش پست های اخیر خود است
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
نمایش پست های تصادفی در صفحه 404
اگر شما می خواهید یک لیست تصادفی از پست ها در وردپرس ایجاد کنید سپس شما می توانید به سادگی این کد در قالب 404 خود را اضافه کنید
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>
اضافه کردن آرشیو ماهانه با آرشیو فشرده
برای نمایش آرشیو ماهانه با استفاده از یک آرشیو فشرده پلاگین
ابتدا باید پلاگین Compact Archives را نصب و فعال سازی کنید سپس کد زیر را در فایل 404.php خود اضافه کنید
<pre><p><strong>By Date</strong></p> <ul> <?php compact_archive($style='block'); ?> </ul>
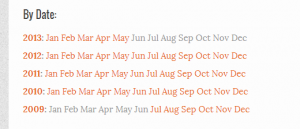
سپس آرشیو ماهانه شما مانند زیر دیده میشود
یک نمونه 404 برای قالب وردپرس
در اینجا یک فایل 404.php نمونه بر اساس تم پیش فرض وردپرس بیست و سیزده 404 آمده است
<pre><?php
/**
* The template for displaying 404 pages (Not Found)
*
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="page-header">
<h1 class="page-title"><?php _e( 'Not found', 'twentythirteen' ); ?></h1>
</header>
<div class="page-wrapper">
<div class="page-content">
<h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2>
<p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p>
<?php get_search_form(); ?>
<h3>Check out some of our popular content:</h3>
<div class="col1">
<div class="col-header">
<h3>Popular Posts</h3>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<h3>Most Commented</h3>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<h3>Recent Posts</h3>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .page-wrapper -->
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?></pre>
با مقایسه این قالب 404 با قالب پیش فرض در بیست و سیزده. شما متوجه خواهید شد که درست بعد از فرم جستجو ما کد سفارشی ما برای نمایش محبوب اضافه شده است،
<pre>.col1, .col2, .col3 {
width:30%;
float:left;
padding:0px 10px 10px 10px;
height:450px;
margin:0px;
}
.col3:after{
clear:both;
}
.col-header {
background:#220e10;
color:#FFF;
margin:0px;
padding:1px;
text-align:center;
}</pre>
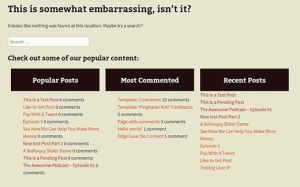
این نحوه نمایش نهایی است:
امیدواریم این مقاله به شما در بهبود صفحه 404 در قالب وردپرس کمک کند.برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه کنید.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس