آیا شما از پریسکوپ استفاده می کنید؟ اخیرا یکی از خوانندگان ما پرسید که آیا یک راه آسان برای نشان دادن پریسکوپ در وضعیت هوا در وردپرس وجود دارد. در این مقاله، ما به شما چگونه اضافه کردن پریسکوپ بر روی دکمه هوا در وردپرس نمایش می دهد.
پریسکوپ چیست؟
پریسکوپ یک پلت فرم اجتماعی جدید است که اجازه می دهد تا شما فیلم ها زنده را مستقیما از گوشی خود برای جهان پخش کنید
فکر می کنم از پریسکوپ به عنوان یک نسخه ویدئویی از توییتر به جز شما یک محدودیت 140 کاراکتر ندارد.
اضافه کردن پریسکوپ بر روی دکمه هوا در وردپرس
اولین چیزی که شما باید انجام دهید این است که نصب و فعال سازی پلاگین توییتر برای وردپرس است.
پس از فعال سازی، به سادگی به Appearance » Widgets بروید. شما خواهید پریسکوپ بر روی ویجت هوا در لیست ویدجت را پیدا کنید.
در حال حاضر همه شما باید ویجت را به نوار کناری اضافه کنید.
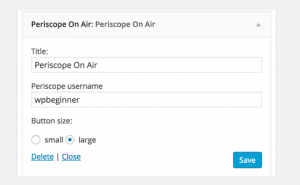
از شما خواسته خواهد شد که یک عنوان برای ویجت خود ارائه دهید، و نام کاربری خود را وارد کنید .سپس بر روی دکمه ذخیره تغییرت کلیک کنید
شما هم اکنون می توانید دکمه پریسکوپ را بر روی دکمه هوا در سایت خود ببینید
اضافه کردن پریسکوپ در دکمه هوا در پست وردپرس و یا صفحه
این افزونه همچنین اجازه می دهد تا شما را به راحتی یک دکمه پریسکوپ در هوا در هر پست وردپرس و یا صفحه اضافه کنید. به سادگی URL مشخصات پریسکوپ کامل را وارد کنید و پلاگین آن را به دکمه تغییر خواهد کرد.
https://www.periscope.tv/syedbalkhi
اگر شما می خواهید به تغییر اندازه سپس شما همچنین می توانید کد کوتاه مثل این را استفاده کنید:
[periscope_on_air نام کاربری = “syedbalkhi” size = “بزرگ”]
کار تمام است.
امیدواریم این مقاله به شما در نحوه اضافه کردن پریسکوپ در دکمه هوا در وردپرس کمک کرده باشد.برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه نمایید
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس