آموزش طراحی سایت
دسترسی VIP به HelloBar به صورت رایگان
ما در این مقاله به شما نحوه ی دسترسی VIP به HelloBar به صورت رایگان را آموزش میدهیم.
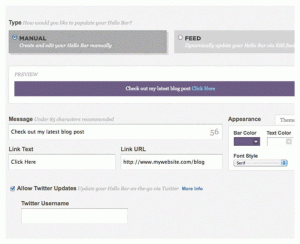
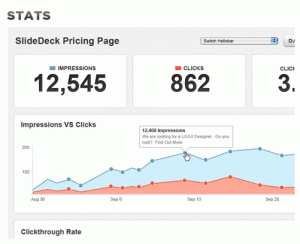
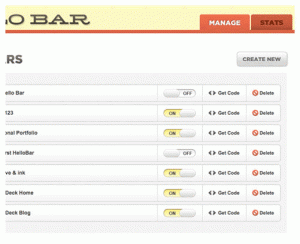
HelloBar یک برنامه تحت وب طراحی شده توسط وردپرس برای وردپرس و کاربران غیر وردپرس است. HelloBar یک نوار کوچک است.در حال حاضر این می تواند با یک جی کوئری ساده انجام می شود، اما HelloBar ارائه می دهد بسیاری بیشتر از آن. آنها به خوبی طراحی آسان به استفاده از نرم افزار است که اجازه می دهد تا شما را به نظارت بر عملکرد خود را با استفاده از سیستم آمار قدرتمند خود باشید.این رابط کاربری ساده اجازه می دهد تا شما به سرعت HelloBar خود را در ثانیه ای ویرایش کنید. شما می توانید بسیاری از HelloBars که شما می خواهید را مدیریت و ایجاد کنید. و آخرین بخش جالب این است که این یک برنامه بتا است.
در تصویر بالا، چگونه ایجاد نوار را میبینیم. شما هم می توانید یک متن را ایجاد کنید
شما می توانید ببینید که HelloBar بهترین در سایت شما است.
امیدواریم این مقاله به شما در دسترسی VIP به HelloBar به صورت رایگان کمک کرده باشد برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه نمایید
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
ادامه مطلبنصب یک تم وردپرس
در این مقاله ما به شما نحوه ی نصب یک تم وردپرس را آموزش می دهیم
مراحل نصب تم وردپرس و حذف تم استفاده نشده
1-پس از ورود به داشبورد وردپرس، در ظاهر کلیک کنید.
2-شما ممکن است هر یک از تم های موجود را با کلیک کردن انتخاب کنید.
3- با کلیک بر روی اضافه کردن یک تم جدید کلیک کنید
4- بر روی اضافه کردن تم جدید برای پیدا کردن تم های دیگر install.You می توانید انتخاب خود را با انتخاب های ویژه فیلتر، محبوب، آخرین، مورد علاقه، یا با استفاده از فیلتر ویژگی های پیشرفته. در غیر این صورت، شما می توانید یک جستجو برای یک موضوع خاص است.
5-بعد از اینکه یک موضوع پیدا کنید، شما می توانید پیش نمایش آن را، و یا شما می توانید آن را به سمت راست دور با رفتن روی عکس تم، و سپس کلیک کردن نصب نصب کنید.
6-اگر موضوع شما می خواهید برای نصب در یک فایل زیپ بر روی کامپیوتر شما است، به سادگی روی آپلود کلیک کنید.
7-سپس کلیک کنید را انتخاب کنید فایل، آن را بر روی کامپیوتر خود، دوبار کلیک کنید فایل زیپ، و سپس بر روی نصب کلیک کنید.
8-پس از آن شما را به گزینه ای برای انجام یک پیش نمایش زنده و یا موضوع به تازگی نصب شده به فعال داده می شود.
9-در حال حاضر، به حذف هر گونه تم استفاده نشده، به ظاهر، با کلیک بر روی موضوع شما می خواهید به حذف، و از لینک حذف کلیک کنید.
امیدواریم این مقاله به شما در نصب یک تم وردپرس کمک کرده باشد.برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه کنید
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
ادامه مطلبمشاهده و کنترل وردپرس cron
اخیرا یکی از خوانندگان ما پرسید که آیا امکان مشاهده و کنترل سیستم برنامه cron در داشبورد وردپرس وجود دارد. cron یک فن آوری به اجرای وظایف برنامه ریزی بر روی وب سرور است. وردپرس همراه با cron ساخته شده که اجازه می دهد تا آن را به انجام وظایف برنامه ریزی شده مانند چک کردن برای به روز رسانی، چاپ و نشر پست برنامه، و غیره واداریم.در این مقاله، ما شما را در چگونه مشاهده و کنترل وردپرس cron یاری میکنیم. ادامه مطلب
ادامه مطلبچگونه آمدن به حالت اولیه فایل htaccess خود با استفاده از FTP در سایت وردپرس
در این مقاله ما به شما چگونه آمدن به حالت اولیه فایل htaccess خود با استفاده از FTP در سایت وردپرس را نمایش میدهیم.
ورود به سرور خود از طریق FTP (یا SFTP)
گرفتن پشتیبان از فایل .htaccess موجود است. شما می توانید این کار را با کلیک راست روی “تغییر نام”. شاید “پشتیبان” به پایان نام فایل موجود اضافه کنید.
دانلود حمایت کردن فایل .htaccess خود با دوبار کلیک کردن روی آن انجام میشود. اطمینان حاصل کنید که شما می دانید که در آن بر روی کامپیوتر خود کار میکند!
در فایلزیلا، تغییر نام فایل دانلود شده (یکی در * * * * کامپیوتر شما) به نام فایل اصلی (htaccess ) به این ترتیب انجام میشود:
فایل .htaccess دانلود شده را در یک ویرایشگر متن باز کنید.
همه متن در درون آن را حدف کنید.
متن زیر را در فایل htaccess خود کپی کنید:
<pre># BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
فایل را ذخیره کنید.
حالا اکنون بر روی ذخیره تغییرات کلیک کنید
امیدواریم این مقاله به شما در چگونه آمدن به حالت اولیه فایل htaccess خود با استفاده از FTP در سایت وردپرس کمک کرده باشد.برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه نمایید.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
ادامه مطلباجازه به آپلود فایل ePub در سایت وردپرس خود
وردپرس اجازه آپلود انواع فایل ePub به سایت شما با استفاده از کتابخانه رسانه ها به دلایل امنیتی را نمی دهد. در این مقاله ما به شما نحوه ی آپلود فایل ePub در سایت وردپرس را آموزش میدهیم. اگر شما سعی می کنید یک فایل با epub و یا فرمت فایل پرتال فروشگاه را آپلود کنید ادامه مطلب
ادامه مطلبایجاد صفحه وب خانگی
مراحل تبدیل یک صفحه استاتیک و حذف عنوان
1-پس از ورود به داشبورد وردپرس،بر روی دکمه اضافه کردن جدید کلیک کنید.
2- صفحه خود را ایجاد کنید و سپس بر روی دکمه انتشار کلیک کنید.
3- بر روی تنظیمات در منوی وردپرس بر روی دکمه تنظیمات کلیک کنید
4-در صفحه اول در بخش در بالا،پست های خود را به یک صفحه استاتیک تغییر دهید.
5-صفحه تازگی ایجاد شده خود را از لیست صفحه اول را انتخاب کنید.
6-به پایین بروید و بر روی دکمه ذخیره تغییرات کلیک کنید.
7-به طور پیش فرض، عنوان صفحه استاتیک در وب سایت نشان داده خواهد شد. در حالی که داشتن عنوان برای اشاره به صفحه از درون داشبورد وردپرس مفید است، در اینجا یک پلاگین برای پنهان کردن آن وجود دارد.
8- افزونه Pluginception را نصب کنید سپس یک جستجو برای Pluginception، نصب کلیک کنید و پس Activate کلیک کنید.
9-در منوی پلاگین،بر روی ایجاد یک پلاگین جدید کلیک کنید.
10-چیزی شبیه به مخفی کردن صفحه اصلی عنوان پلاگین، سپس با کلیک بر روی دکمه ایجاد یک پلاگین های خالی این کار را انجام دهید.
11-در حال حاضر، شما می توانید یک تابع به فیلترهای عنوان اضافه کنید، اما فقط برای صفحه اصلی. اساسا، شما با استفاده از یک قلاب فیلتر وردپرس در the_title میتوانید این کار را انجام دهید
12-پس از چسباندن کد در عملکرد خود بر روی دکمه به روز رسانی فایل کلیک کنید.
13-سپس،صفحه اصلی خود را مشاهده کنید
کد زیر در داخل این آموزش استفاده می شود:
<pre>unction remove_home_page_title( $title ) {
if( is_admin() || !in_the_loop() ) { return $title; }
if ( is_front_page() ) {
return '';
} else {
return $title;
}
}
add_filter('the_title', 'remove_home_page_title');
امیدواریم این مقاله به شما در ایجاد صفحه وب خانگی کمک کرده باشد برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه نمایید
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
ادامه مطلب
تغییر اندازه فونت در وردپرس
ما میخواهیم در این مقاله تغییر اندازه فونت در وردپرس را به شما آموزش دهیم.برای انجام این کار ابتدا روی یک پاراگراف که شما می خواهم برای تغییر اندازه متن برای کلیک کنید.
شما می توانید پلاگین jetpack نصب و فعال سازی کنیدو با اتصال آن را با حساب کاربری WordPress.com خود و طرح رایگان در صورت دلخواه را انتخاب نمایید. در حال حاضر، شما می توانید در CSS سفارشی برای اولین بار به jetpack است.
مطمئن شوید که CSS سفارشی روشن است.
به منو ظاهر بروید، و سپس برای ویرایش CSS کلیک کنید. برای ادامه،مطمئن شوید که چه کلاس های CSS و شناسه به ویرایش CSS برای موضوع خاص می باشد. شما می توانید به ویرایشگر تم بروید
در کد امنیتی را در این ویدئو نگاه کنید، و یا بر روی صفحه وب با آموزش نوشته شده است، ت.
با فشار دادن کلیدهای Shift + Ctrl + R، و احتمالا شیفت + فرمان + R در مک،میتوانید این کار را انجام دهید
کد زیر داخل این آموزش استفاده می شود:
<pre>body { font-size: 5rem; }
امیدواریم این مقاله به شما در تغییر اندازه فونت در وردپرس کمک کرده باشد.برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir/ مراجعه نمایید
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
ادامه مطلب
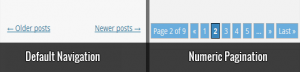
اضافه کردن عددی صفحه بندی در وردپرس
تم های وردپرس به طور پیش فرض و بسیاری از موضوعات دیگر نمایش لینک های صفحه بندی با اضافه کردن پست های قدیمی تر و پیامهای جدیدتر لینک در پایین صفحات آرشیو وردپرس خود را دارند.در این مقاله ما شما را در چگونه اضافه کردن صفحه بندی عددی در تم وردپرس خود را یاری میکنیم.هدف این است که به جای پیش فرض قدیمی تر و جدیدتر لینک های صفحه بندی در پایین صفحات آرشیو با حرکت شماره صفحه را داشته باشیم.
دستی اضافه کردن صفحه بندی عددی در وردپرس
برای این کار تنها کافیست کد زیر را در فایل functions.php پوسته خود اضافه کنید
<pre>function wpbeginner_numeric_posts_nav() {
if( is_singular() )
return;
global $wp_query;
/** Stop execution if there's only 1 page */
if( $wp_query->max_num_pages <= 1 )
return;
$paged = get_query_var( 'paged' ) ? absint( get_query_var( 'paged' ) ) : 1;
$max = intval( $wp_query->max_num_pages );
/** Add current page to the array */
if ( $paged >= 1 )
$links[] = $paged;
/** Add the pages around the current page to the array */
if ( $paged >= 3 ) {
$links[] = $paged - 1;
$links[] = $paged - 2;
}
if ( ( $paged + 2 ) <= $max ) {
$links[] = $paged + 2;
$links[] = $paged + 1;
}
echo '<div class="navigation"><ul>' . "\n";
/** Previous Post Link */
if ( get_previous_posts_link() )
printf( '<li>%s</li>' . "\n", get_previous_posts_link() );
/** Link to first page, plus ellipses if necessary */
if ( ! in_array( 1, $links ) ) {
$class = 1 == $paged ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( 1 ) ), '1' );
if ( ! in_array( 2, $links ) )
echo '<li>…</li>';
}
/** Link to current page, plus 2 pages in either direction if necessary */
sort( $links );
foreach ( (array) $links as $link ) {
$class = $paged == $link ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $link ) ), $link );
}
/** Link to last page, plus ellipses if necessary */
if ( ! in_array( $max, $links ) ) {
if ( ! in_array( $max - 1, $links ) )
echo '<li>…</li>' . "\n";
$class = $paged == $max ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $max ) ), $max );
}
/** Next Post Link */
if ( get_next_posts_link() )
printf( '<li>%s</li>' . "\n", get_next_posts_link() );
echo '</ul></div>' . "\n";
}
</pre>
برای اضافه کردن این کد در قالب خود شما باید تگ قالب زیر را در فایل index.php، archive.php ذخیره کنید.
<?php wpbeginner_numeric_posts_nav(); ?>
پیش بروید و کد زیر را در فایل style.css موضوع خود کپی کنید
<pre>.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
color: #fff;
text-decoration:none;
}
.navigation li {
display: inline;
}
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
background-color: #6FB7E9;
border-radius: 3px;
cursor: pointer;
padding: 12px;
padding: 0.75rem;
}
.navigation li a:hover,
.navigation li.active a {
background-color: #3C8DC5;
}</pre>
اکنون یک لیست از https://www.on5.ir/add-numeric-paging-on-wordpress/صفحه بندی عددی در تم شما ظاهر میشود.
امیدواریم این مقاله به شما در اضافه کردن عددی صفحه بندی در وردپرس کمک کرده باشد.برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه نمایید
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
ادامه مطلب
آخرین مقالات آموزشی طراحی سایت
-
 چگونه بفهمیم چه تمی برای یک سایت در وردپرس مناسب است
چگونه بفهمیم چه تمی برای یک سایت در وردپرس مناسب است
-
 نحوه غیرفعال کردن ابزارهای ناخواسته در وردپرس
نحوه غیرفعال کردن ابزارهای ناخواسته در وردپرس
-
 نحوه نمایش پیش بینی زمان خواندن پست در پست های سایت وردپرس
نحوه نمایش پیش بینی زمان خواندن پست در پست های سایت وردپرس
-
 نحوه رفع خطا در کلید رمز عبور در وردپرس
نحوه رفع خطا در کلید رمز عبور در وردپرس
-
 نحوه بازنویسی رمز عبور در وردپرس از طریق phpMyAdmin
نحوه بازنویسی رمز عبور در وردپرس از طریق phpMyAdmin
-
 ترفندهای مفید htaccess برای وردپرس
ترفندهای مفید htaccess برای وردپرس
-
 تفاوت بین UX و UI چیست؟
تفاوت بین UX و UI چیست؟
-
 معرفی ۲ ابزار سئو برای تولید محتوا و ثبت رتبه های گوگل سایت
معرفی ۲ ابزار سئو برای تولید محتوا و ثبت رتبه های گوگل سایت
-
 اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت دوم
اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت دوم
-
 اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت اول
اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت اول

















 املاک ماهان
املاک ماهان
 مجله خبری علی بابا
مجله خبری علی بابا
 فتو ثلاث
فتو ثلاث
 شب چره
شب چره
 میترانیک
میترانیک
 ایران mkv
ایران mkv
 تزئین (فاز ۲)
تزئین (فاز ۲)
 آلبوم عکس
آلبوم عکس
 نیک دیزاین
نیک دیزاین