وردپرس
چگونه بفهمیم چه تمی برای یک سایت در وردپرس مناسب است
آیا تا به حال به این موضوع فکر کرده اید که چه تمی برای سایت وردپرس شما مناسب است؟بسیاری از کاربران ما از خواسته اند که در این ضمینه به آنها کمک کنیم. در این مقاله، ما به شما نشان می دهیم که چگونه به راحتی می توانید از یک تم خاص در وردپرس که مناسب موضوع سایت شما است استفاده کنید.
ادامه مطلبنحوه غیرفعال کردن ابزارهای ناخواسته در وردپرس
آیا می خواهید ویدجت های استفاده نشده را در WordPress غیرفعال کنید؟ صفحه نمایش ویدجت در وردپرس تمام ویدجت هایی را که می توانید به تم خود اضافه کنید را به شما نشان می دهد. مشکل این است که ویجتهای بیشماری روی صفحه نمایش نشان داده میشود و ممکن است به همه آنها نیاز نداشته باشید. در این مقاله ما به شما نحوه غیر فعال کردن ویدجت های ناخواسته در وردپرس را نشان میدهیم.
ادامه مطلبنحوه نمایش پیش بینی زمان خواندن پست در پست های سایت وردپرس
آیا میخواهید زمان خواندن تقریبی پست را در پستهای سایت وردپرس خود مشاهده کنید؟ زمان خواندن یک پست به این دلیل تخمین زده می شود که کاربران به خواندن یک پست در وبلاگ شما تشویق شوند. در این مقاله، ما به شما نشان می دهیم که چگونه به راحتی می توانید زمان تقریبی خواندن یک پست را برای کاربران خود در سایت وردپرس تخمین بزنید. ادامه مطلب
ادامه مطلبنحوه رفع خطا در کلید رمز عبور در وردپرس
آیا تا به حال با خطای ‘Could not save password reset key to database’ در وردپرس روبه رو شده اید؟
این خطا معمولا زمانی اتفاق می افتد که شما در تلاش برای ورود به سایت وردپرس خود هستید. در این حالت ورود شما به سایت وردپرس تان قفل میشود. در این مقاله ما به شما نشان خواهیم داد که چگونه خطای کلید بازنویسی رمز عبور را در WordPress رفع کنید ادامه مطلب
ادامه مطلبنحوه بازنویسی رمز عبور در وردپرس از طریق phpMyAdmin
آیا می خواهید رمز عبور وردپرس خود را با استفاده از phpMyAdmin بازنویسی کنید؟ اگر شما نتوانستید رمز عبور وردپرس خود را بازنویسی کنید، پس راه دیگری برای بازگرداندن آن به طور مستقیم در پایگاه داده وردپرس خود با استفاده از phpMyAdmin وجود دارد. در این مقاله، ما به شما نشان می دهیم که چگونه به راحتی رمز عبور وردپرس را از phpMyAdmin بازنویسی کنید.

بازنویسی رمز عبور در وردپرس
دلیل بازنویسی رمز عبور در وردپرس از phpMyAdmin
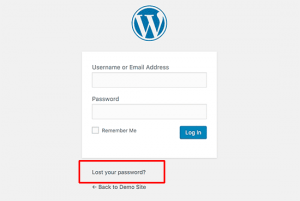
تنظیم مجدد رمز عبور در وردپرس بسیار آسان است. شما به سادگی می توانید به صفحه ورود وارد شوید و روی لینک «Forgot your password» کلیک کنید.

بازنویسی رمز عبور در وردپرس از phpMyAdmin
با کلیک بر روی این لینک شما را به صفحه بازنشانی گذرواژه می روید که در آنجا می توانید نام کاربری یا آدرس ایمیل خود را برای بازنشانی رمز عبور وارد کنید. پس از آن WordPress یک لینک بازنشانی رمز عبور را به آدرس ایمیل مرتبط با آن حساب کاربر ارسال می کند.
با این حال، اگر شما به آدرس ایمیل خود دسترسی ندارید، یا سایت WordPress شما نمیتواند یک ایمیل ارسال کند، پس امکان بازنویسی رمز عبور شما وجود ندارد.
در چنین شرایطی، شما باید رمز عبور وردپرس خود را مستقیما در پایگاه داده نویسی کنید. ساده ترین راه برای انجام این کار با استفاده از phpMyAdmin است.
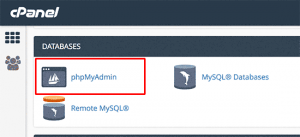
برای انجام این کار ابتدا باید به داشبورد cPanel حساب کاربری میزبانی وردپرس خود وارد شوید. بعد، شما باید روی نماد phpMyAdmin زیر بخش پایگاه داده کلیک کنید.

تغییر رمرعبور در وردپرس
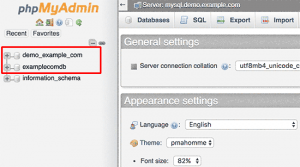
این برنامه phpMyAdmin را راه اندازی می کند که در آن شما باید پایگاه داده وردپرس خود را انتخاب کنید.

برنامه phpMyAdmin
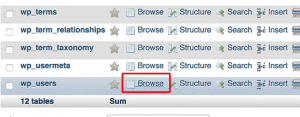
شما اکنون لیستی از جداول را در پایگاه داده وردپرس مشاهده خواهید کرد. در حال حاضر شما باید بر روی جدول {table-prefix} _users در این لیست کلیک کنید و روی لینک «مرور» کنار آن کلیک کنید.

رمز عبور در وردپرس
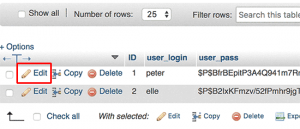
اکنون ردیف های جدول وردپرس خود را مشاهده خواهید کرد. جلو بروید و بر روی دکمه ویرایش در کنار نام کاربری کلیک کنید دقیقا جایی که در آن می خواهید رمز عبور را تغییر دهید.

رمز عبور شما با استفاده از هش MD5 رمزگذاری می شود و پس از آن در پایگاه داده ذخیره می شود.
شما با موفقیت با استفاده از phpMyAdmin رمز عبور وردپرس خود را تغییر دادید.
ما امیدواریم که این مقاله به شما در نحوه بازنویسی رمز عبور در وردپرس از phpMyAdmin کمک کرده باشد.شما همچنین میتوانید مقالات بیشتر ما را در ضمینه طراحی قالب وردپرس در آنفایو ببینید.
کسب اطلاعات لازم درباره ی طراحی سایت در مشهد
ادامه مطلبترفندهای مفید htaccess برای وردپرس
فایل .htaccess یک فایل پیکربندی قدرتمند است که به شما اجازه می دهد تا بسیاری از کارها را به صورت شسته و رفته در وب سایت خود انجام دهید. در این مقاله ما برخی از ترفندهای مفید برای .htaccess برای وردپرس که شما می توانید از آن استفاده کنید را شما نشان می دهیم. ادامه مطلب
ادامه مطلباسکرول بی نهایت : بگذارید به تهش برسیم-قسمت دوم
همونطوری که قبلا گفته شد. توییتر اسکرول بی نهایت رو به طور بهینه استفاده میکنه. کاربر یک لیست رو به افزایش از توییت های رو می بینه، که می تونه به راحتی رو هر توییت کلیک کنه و اون رو در محل گسترش بده، از رفرش شدن صفحه جلوگیری میشه و نتیجه توی همون موقعیت اسکرول باقی میمونه.
فید توییتر
حتی روی نسخه موبایل توییتر یک علامت “کاغذ پاره” اضافه می کنه که به کاربر میگه از کجا به خوندن ادامه بده. این راه حل ساده و زیرکانه به کاربران اجازه میده توی صفحه به بالا اسکرول کنند در حالی که یک تشحیص دارند برای بازگشت دارند. از لحاظ روان شناسی این مارکر ها خواننده رو از جدا شدن محتوای خوانده شده و خوانده نشده مطمئن میکنه. این مارکر ها به کاربر حس کنترل و آگاهی بهتری از عمق محتوا و اینکه چه مقدار در اون جلو رفته اند رو میده.
توییتر تنها سایت توی این مورد نیست. Discourse یک پلتفرم گفتگو ی نوظهور هستش که با استفاده ازاسکرول بی نهایت به کاربراش قدرت میده. این شرکت همین اسکرول بی نهایت رو برای کاربراش در نظر گرفته و یک نشانگر پیشرفت خاص و جذاب رو پیاده سازی کرده. این نشانگر وقتی که نیاز باشه ظاهر میشه و تا وقتی که کاربر داره محتوا رو میخونه جلوی دید باقی میمونه (بدون مزاحمت) . این نشانگر آیتمی که در حال حاضر در حال دیده شدن رو از تعداد کل نتایج شماره گذاری گذاری میکنه. این راه فوق العاده ای برای دادن حس کنترل به کاربر هست . حتی وقتی داده های زیادی وجود دارند.
نشانگر پیشرفت هوشمند در Discourse
به سمت ترکیب برید
یک ترکیب از اسکرول بی نهایت و Pagination در اغلب موارد گزینه خوبی هستش. با این راهکار، شما می تونید یک دکمه “Load More” در انتهای لیست اولیه نمایش بدید و وقتی که کلیک شد . یک لیست دیگه ای از آیتم ها توی فهرست لود بشه. این رفتار مشابه کاری هستش که اسکرول بی نهایت به طور خودکار انجام میده. ولی این بار با اختیار انجام میشه. رابط کاربری چند خاصیت از اسکرول بی نهایت رو استفاده میکنه در حالی که اشکالات اون رو نداره.
به خاطر اینکه اسکرول بی نهایت نیازمند این هست که وب سایت ها حجم زیادی از محتوا رو استخراج کنند. راهکار ترکیبی استفاده میشه تا دریافت اطلاعات رو کنترل کنه .
فید خبرهای فیس بوک و همینطور جستجوی تصاویر گوگل در ابتدا به صورت اسکرول بی نهایت هستند . اما بعد از اینکه یک مقدار مشخص از آیتم ها لود شدند نمایش اطلاعات صورت اختیاری و توسط کاربران انجام میشه. این کار رابط کاربری رو همراه با محدود کردن لود روی سرور حفظ میکنه .
برگه های بینهایت
برگه های بی نهایت مفهموم اسکرول بی نهایت رو به یک سطح جدید می برند. وب سایت هایی که از این مفهموم استفاده می کنن “One Pager” هستند. برای حذف مانع کلیک کردن روی صفحه بعد، طراح کل سایت رو به یک برگه طولانی و قابل اسکرول تبدیل می کنه. Unfold , و Lost World’s Fairs نمونه هایی از این شکل هستند.
روی این وب سایت های One-page، بخش های سایت به صورت عمومی و هر کدوم بعد از دیگری پخش میشن.این کار درک از وب سایت رو کاهش میده به این صورت که فابلیت دسترسی رو کاهش میده. این وب سایت ها ممکنه که اسکرول بی نهایت نداشته باشند، ولی کاربرا ممکنه هنوز احساس صفحه های بدون انتها رو داشته باشند.
در صفحه های بدون انتها، ارتفاع هر بخش ممکنه بر اساس محتویاتش فرق کنه. هر چند این رویکرد می تونه برای برخی تعامل های خلاقانه استفاده بشه، همینطور هم میتونه کاربرا رو در گیجی و احساس عدم اطمینان برای جایی که میخوان برای تکه بعدی اطلاعات اسکرول کنند قرار بده.همینطور اسکرول بار در تعداد زیادی از این صفحات مخفی هسش. که کاربرها رو در حالی که دارند دنبال موقعیت اسکرول برای پیدا کردن میزان پیشرفتشون میگیردند در یک حس گم گشتگی قرار میده. اسکرول بار های مخفی کاربرا رو از حس داشتن اون شانس نجات محروم میکنه. کاربرا نمی تونند بدون کمک رها بشن، باید به کاربر ها دقیقا نشون بدیم چطوری صفحه رو مرور کنند.
مهندسان تجربه کاربری نیاز دارند بیشتر مراقب طراحی صفحات نا محدود باشند. اونها باید قابلیت دسترسی رو در نظر بگیرند، به کاربرا با نمایش مقدار فضایی که از صفحه دیده اند ،بگند کجا هستند. راهکارها می تونند شامل یک منوی ثابت، یک نفشه از صفحه یا یک نوار پیشرفت اسکرول باشند.
یک حربه دیگه جلوه پارالکس هستش، جایی که لایه های مختلفی روی صفحه با سرعت های مختلف بر اساس اسکرول کاربر حرکت می کنند و یک وهم از عمق ایجاد می کنند. همینطور که این میتونه به ایجاد تجربه های زیبا و خلاقانه کمک کنه، میتونه بعضی وقتها به طور مفرط اسفاده بشه و کاربرا ممکنه برای اینکه چقد نیاز دارند اسکرول کنند تا محتوای بیشتری ببیند گیج بشن . وقتی جلوه پارالاکس با انیمیشن تلفیق بشه کاربرا میتونن سر در گرم بشند که برگه با اسکرول اونها یا به صورت خودکار داره جا به جا میشه.
بگذار به انتهای این برسم.
اسکرول بی نهایت می تونه یک ویژگی خلاقانه ای باشه که به طور فوق العاده ای رابط های کاربری رو با قرار دادن محتوا و ایجاد بهینگی بیشتر، بهبود بده. ولی نیاز داره تا درست استفاده بشه.
و از تله های زیر برای دستیابی به یک تجربه اسکرول بی نهایت قوی، جلوگیری بشه.
کاربر ها دسترسی سریع به محتوای اختصاصی می خواهند.
کاربرا نمی خوان برای دسترسی به تمام محتوای سایت تنها گذاشته بشوند. تشخیص بدید چه محتوایی برای وب سایت شما خاص هست و اون رو در بالای هر برگه ای قرار بدید و مطالب کمتر مرتبط رو فیلتر کنید.
کاربرا می خواند احساس کنترل داشته باشند.
اسکرول بی نهایت اون احساس کنترل رو خراب میکنه. یک نمودار پیشرفت هوشمندانه، یک منوی ثابت، یا یک نقشه اضافه کنید.
کاربرها اغلب در هنگام اسکرول دنبال نقاط راهنما می گردند.
وقتی کاربرا از وسط لیست های طولانی اسکرول می کنند، انتظار دارند بتونن به راحتی محتوای جدید و محتوایی که ندیدند رو تشخیص بدین.نقاط راهنمایی در طول رابط کاربری اضافه کنید تا کاربرا در جهت دار باشند.
برگه بندی مرسوم یا راهکار ترکیبی رو در نظر بگیرید.
یک برگه بندی قدیمی خوب همیشه یک جایگزین برای اسکرول بی نهایت هستش. و اگر در وضعیت شما، مناسب نیست، اونوقت می تونید از یک راهکار ترکیبی استفاده کنید. استفاده از یک دکمه “Load More” میتونه به خوبی رابط شما رو بهبود بده.
ایجاد محتوای جذاب بدون یک رابط کاربری گنگ.
مجبور کردن کاربرا برای چرخیدن در یک فهرست بدون انتها فقط در صورتی منطقی است که کاربرا حس کنن ارزشش رو داره.
کاربرا اغلب منتظر یک فوتر هستند.
اگر یک نوع اطلاعات سبک فوتر در رابط کاربری کاربردی هستند، پس باید در فوتر و پایین صفحه ظاهر بشوند. یک فوتر ثابت معمولا روشی است که باید با اسکرول بی نهایت استفاده کنید.
یک اسکرول بی نهایت همچان یک لیست است.
ااسکرول بی نهایت همچنان نیاز داره تا با استانداردهای رایج هماهنگ باشه. وقتی که کاربرها چشمشون رو برای یک لحظه از روی صفحه بر میداره یک روی یک لینک کلیک می کنه و بعدش “Back” رو کلیک میکنه انتظار داره بتونه به نقطه دقیقی که بوده برگرده. رابط کاربری شما هر چیزی که هست، مطمئن بشید که نیازهای کاربرها رو برآورده میکنه.
افکت ها زیبا هستند ولی ضروری نیستند.
خیلی از رابط هایاسکرول بی نهایت جلوه های مختلفی برای نمایش اطلاعات دارند. ( خواه با نمایش اسلایدی محتوای جدید با روش های دیگر). بیشتر روی نمایش اطلاعات به بهترین روش ممکن تمرکز کنید تا افکت ها.
از آن به درستی استفاده کنید
اگر هدف گرا هستید و بعد از رسیدن به انتهای گردشتون احساس رضایت می کنید. برای اثر گذار بودن، اسکرول بی نهایت برای این مورد راه های داره. در حقیقت هیچ چیزی بی نهایت نیست.حتی همه این اسکرول های بی نهایتی که ما به اونها نگاه کردیم. کاربرا همیشه باید بدونن که کجا ایستادند، حتی وقتی که محتوا کامل لود نشده. اونها باید بدونند که تعداد کل محتوا چقدر هست و بتونن به راحتی لیست رو مرور کنند. اسکرول بی نهایت باید به بهترین شکل ممکن پیاده سازی بشه، طوری که کاربرا همیشه به راحتی بتونند راهشون رو پیدا کنند.
کسب اطلاعات لازم درباره ی طراحی سایت در مشهد
ادامه مطلب
اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت اول
اسکرول بی نهایت یک تجربه بهتر رو برای کاربرا وعده میده. هر چند این ابزار خوب اغلب با چیزهای بد و زشت همراه میشه . به محض تشخیص نقاط قوت و ضعف اسکرول بی نهایت، ما می تونیم رابط های اسکرول خودمون رو بهبود بدیم . طبیعت انسان طوریه که سلسله مراتب و ساختارهایی که توی اونها بشه آسون جا به جا شد رو نیاز داره . ولی اسکرول بی نهایت بعضی وقت ها کاربرا رو توی همون احساسی بدی قرار میده که مسافرا وقتی فکر می کنن سفرشون هیچ وقت تموم نمیشه حس می کنند . ادامه مطلب
ادامه مطلبآخرین مقالات آموزشی طراحی سایت
-
 چگونه بفهمیم چه تمی برای یک سایت در وردپرس مناسب است
چگونه بفهمیم چه تمی برای یک سایت در وردپرس مناسب است
-
 نحوه غیرفعال کردن ابزارهای ناخواسته در وردپرس
نحوه غیرفعال کردن ابزارهای ناخواسته در وردپرس
-
 نحوه نمایش پیش بینی زمان خواندن پست در پست های سایت وردپرس
نحوه نمایش پیش بینی زمان خواندن پست در پست های سایت وردپرس
-
 نحوه رفع خطا در کلید رمز عبور در وردپرس
نحوه رفع خطا در کلید رمز عبور در وردپرس
-
 نحوه بازنویسی رمز عبور در وردپرس از طریق phpMyAdmin
نحوه بازنویسی رمز عبور در وردپرس از طریق phpMyAdmin
-
 ترفندهای مفید htaccess برای وردپرس
ترفندهای مفید htaccess برای وردپرس
-
 تفاوت بین UX و UI چیست؟
تفاوت بین UX و UI چیست؟
-
 معرفی ۲ ابزار سئو برای تولید محتوا و ثبت رتبه های گوگل سایت
معرفی ۲ ابزار سئو برای تولید محتوا و ثبت رتبه های گوگل سایت
-
 اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت دوم
اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت دوم
-
 اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت اول
اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت اول















 املاک ماهان
املاک ماهان
 مجله خبری علی بابا
مجله خبری علی بابا
 فتو ثلاث
فتو ثلاث
 شب چره
شب چره
 میترانیک
میترانیک
 ایران mkv
ایران mkv
 تزئین (فاز ۲)
تزئین (فاز ۲)
 آلبوم عکس
آلبوم عکس
 نیک دیزاین
نیک دیزاین