چگونگی ایجاد و سفارشی کردن یک قالب فرزند(Child Theme)
پلت فرم وردپرس مانند یک آهن ربا برای کسانی که می خواهند تمام امور را در دست خود بگیرندعمل می کند، طوریکه کنترل کاملی روی قالب وردپرس خود داشته و بطور مستقل آن را اجرا کنند. وردپرس امکان سفارشی کردن سایت را به شما می دهد. اگر حتی شما دانش کمی از css,html,php داشته باشید، چیزی وجود ندارد که نتوانید تغییر دهید.
این طبیعی است که شما بخواهید ظاهر قالب وردپرس خود را مطابق نظر خود تغییر دهید
سفارشی کردن قالب وردپرس: شما ممکن است این را اشتباه انجام دهید.
بسیاری از افراد به طور مستقیم یک قالب را ویرایش می کنند و این باعث بوجود آمدن مشکلات زیادی می شود. بزرگترین مشکل هنگامی که توسعه دهنده بروز رسانی کند رخ می دهد که تمام تغییرات از دست خواهد رفت. درنتیجه کاربران نمی توانند بروزرسانی کنند و این برای امنیت سایت خوب نیست یا اینکه تمام سفارشی سازی قالب از بین خواهد رفت. در هر صورت این وضعیت دور از حالت ایده آل است. ادامه مطلب
ادامه مطلباضافه کردن آیکن به منوهای سفارشی وردپرس بدون افزونه
اضافه کردن آیکن به منوهای قالب وردپرس شما هم یک دیدی از محتوا به کاربران می دهد هم طرح زیبایی به قالب وردپرس شما می بخشد.در این مقاله این کار را بدون اضافه کردن افزونه یا تصویر، با استفاده از قابلیتهای قالب وردپرس و با اضافه کردن کد این را انجام می دهیم.
در پایان کار شما تصاویر ساده ای کنار منوهای خود خواهید دید بدون اینکه تصاویری را آپلود کرده باشید و سرعت سایت پایین آید.
در اینجا پایان کار را نمایش خواهیم داد:
بررسی اجمالی-اضافه کردن آیکن به منو
گام هایی که شما باید اجرا کنید:
- ایجاد یک قالب وردپرس از قالب 2015
- کتابخانه فونت Awesome را در توابع قالب وردپرس خود فعال کنید.
- کلاس های css منو ار از طریق مدیر قالب وردپرس اضافه کنید
- تعدادی سبک در stylesheet قالب وردپرس خود برای دریافت فونت ها و طرح های مناسب اضافه کنید.
شروع می کنیم:
ایجاد یک قالب از 2015
اگر شما یک کپی از یک قالب وردپرس ایجاد کنید فقط کافی است تغییرات را به قالب اصلی وارد کنید، ما قالب 2015 را انتخاب کرده ایم.
فعال کردن Awesome
فونت Awesome یک کتابخانه از آیکن هایی می باشد که با این فونت ایجاد شده است. به معنی اینکه شما از تصاویر مانند گذشته برای آیکن استفاده نمی کنید. در عوض از کلاس های css برای نمایش آیکن ها استفاده می کنید. این با استفاده از سبک آیکن یک کاراکتر خاص قبل عناصر اضافه می کند.
در پوشه قالب یک پوشه به نام function.php ایجاد می کنیم. ولی اگر این فایل وجود دارد کد زیر را به آن اضافه کنید.
<?php
function wmpudev_enqueue_icon_stylesheet() {
& wp_register_style( 'fontawesome', 'http:////maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' );
wp_enqueue_style( 'fontawesome');
}
add_action( 'wp_enqueue_scripts', 'wmpudev_enqueue_icon_stylesheet' );
?>
این فایل چه کاری انجام می دهد:
- یک تابع به این نام ایجاد می کند: wmpudev_enqueue_icon_stylesheet()
- داخل تابع برای ثبت سبک فونت Awesome از این تابع wp_register_style()استفاده می کند.
- wp_enqueue_style() برای نوبت دهی سبک هایی که ثبت شده است استفاده می شود..
- در آخر هنگامی که قالب وردپرس اجرا می شود و این تابع را صدا می زند هوک اکشن wp_enqueue_scripts اجرا می شود.
نکته: هنگامی که شما صفحه فونت Awesome باز می کنید برای شروع سبک را از بخش <head> وب سایت شما می گیرد. این بهترین راه نیست ولی شما باید این کار را انجام دهید.
حالا صفحه function.php را ذخیره کنید.
اضافه کردن css به آیتم های منو
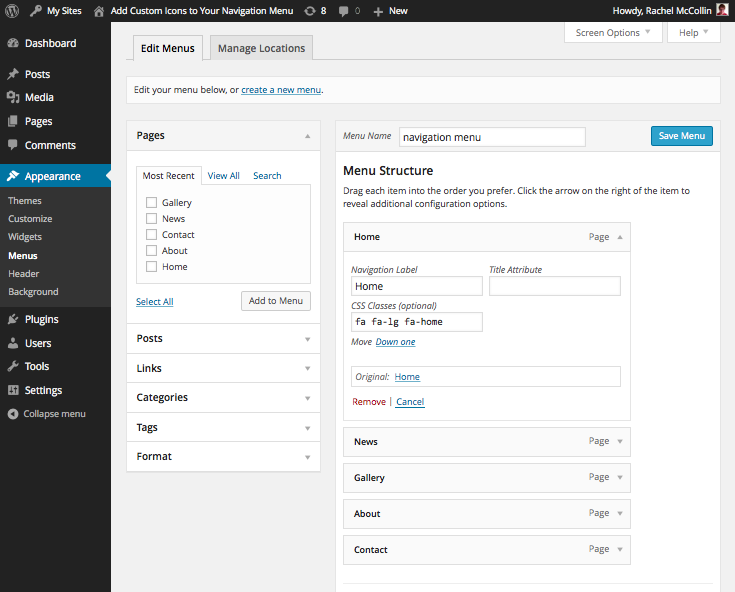
حالا که فونت را ثبت کردیم می توانیم آیکن را به آیتم های منو اضافه کنیم. در قالب وردپرس شما به Appearance > Menus بروید و منوهای خود را ویرایش کنید. اگر شما منویی ایجاد نکرده اید ابتد آن را ایجاد کنید و مطمئن شوید که گزینهی نمایش آن در صفحه را به عنوان منوی اصلی انتخاب کرده اید.
قالب وردپرس به شما این امکان را می دهد که به هر آیتم منو یک کلاس cssاضافه کنید اما شما فیلد ها را بطور پیش فرض نمی توانید ببینید برای این منظور باید این تغییرات اعمال کنید:
- در بالای صفحه روی سربرگ گزینه های صفحه نمایش کلیک کنید.
- مطمئن شوید که گزینه کلاس های css انتخای شده باشد.
- سربرگ تنظیمات صفحه را ببندید.
در حال حاضر شما به هریک از آیتم های منو یک کلاس می توانید اضافه کنید. با آیتم منوی home شروع می کنیم روی پیکان برای دیدن گزینه های تنظیمات بیشتر کلیک کنید. در این زمینه کلاس های css به این صورت می باشند:
<p style="text-align: left;">fa fa-lg fa-home</p>
این سه کلاس به آیتم ها ی منوی شما اضافه می شود.
- Fa برای همه ی آیکن های فونت Awesome استفاده می شود.
- Fa-lg برای تنظیم سایز آیکن ها
- Fa-home مربوط به مکانی که آیکن ها نمایش داده می شود.
رابط مدیر برای منوها به صورت زیر خواهد بود:
این کاررا برای همه آیتم های منوی خود انجام دهید که کلاس ها و آیکن ها ی بیشتری در صفحه فونت Awesomeخواهید دید.
من از کلاس های زیر استفاده کرده ام:
- Home: fa fa-lg fa-home(آیکن خانه)
- News: fa fa-lg fa-newspaper-o(آیکن روزنامه)
- Gallery: fa fa-lg fa-camera-retro(آیکن دوربین)
- About: fa fa-lg fa-info-circle(آیکن اطلاعات)
- Contact: fa fa-lg fa-envelope-o(آیکن پاکت نامه)
شما هریک از آیکن هایی را می توانید استفاده کنید. فقط مطمئن شوید که fa fa-lg را اضافه کرده اید و برای هر آیتم منو یک کلاس تعیین کرده اید.
حال منوی خود را ذخیره کنید.
طراحی ظاهر آیتم های منو
در این صفحه آیکن ها روی منو ها قرار دارند که باید سمت چپ آنها قرار گیرند و دیگر اینکه منوها درکنار یکدیگر قرار گرفته اند که باید بالای یکدیگر باشند.
اگر شما با قالب وردپرس خود کار می کنید ممکن است که قالب وردپرس بهتر یا بدتر شود و شما نیاز به ترفندهایی داشته باشید که در اینجا ما برای حل این مشکلات سبک هایی را به فایل خود اضافه می کنیم.
Stylesheet قالب خود را باز کنید و کد زیر را اضافه کنید:
.main-navigation ul li {
width: 100%;
}
این اطمینان می دهد که آیتم ها ی منو عرض 100% خواهند داشت.
حالا صفحه را که بروز رسانی کنید منو ها کمی بهتر دیده می شوند.
برای قرار گیری آیکن ها در سمت چپ آیتم های منو کد زیر را استفاده کنید:
.fa::before {
float: left;
}
با استفاده از ::before در فونت Awesome آیکن هایی را که مشخص کرده اید در سمت چپ متن منو ها قرار می گیرند.
حال تغییرات را در فایل stylesheet ذخیره کنید و صفحه را بروز رسانی کنید تا منو ها را به درستی ببینید.
آیکن ها به درستی درمکان خود قرار گرفته اند ولی کمی بالاتر هستند که برای این کار ما حاشیه و عرض آن را تغییر می دهیم برای این کار کد زیر را به فایل stylesheetاضافه کنید:
.fa::before {
float: left;
margin-top: 8px;
width: 30px;
}
این کد یک حاشیه بالای آیکن قرار می دهد که با متن در یک راستا قرار گیرد و همچنین یک عرض ثابت هم می دهد که فضایی بین متن و آیکن باشد اما متن همچنان تراز باشد.
منو به این شکل خواهد بود:
گام آخر تعیین فونت برای متن منو می باشد:
هنگامی که کلاس های فونت Awesome را به آیتم های منو اضافه می کنید سبک متن و آیکن ها را تغییر می دهد. ما سبکی را به آیتم ها ی منو اضافه می کنیم که روی آیکن ها تاثیری ندارد ولی سبک متن را تغییر می دهد.
ما قلم قالب وردپرس 2012 را استفاده می کنیم.
این را به stylesheet اضافه کنید:
.main-navigation ul li.fa.fa-lg a {
font-family: 'Noto Serif', serif;
font-size: 0.8em;
}
هدف قراردادن کلاس های fa و fa-lg به هر یک از آیتم های منو است که نوع قلم و اندازه قلم را تنظیم می کند.
فایل stylesheetدر آخر به این صورت خواهد بود:
/*
Theme Name: WPMU DEV Custom Navigation Menu Icons
Theme URI: http://rachelmccollin.co.uk/wpmudev-custom-menu-icons
Description: Theme to support WPMU DEV post on custom menu items
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentyfifteen
Version: 1.0
*/
@import url("../twentyfifteen/style.css");
/* styling for menu icons */
.main-navigation ul li {
width: 100%;
}
.fa::before {
float: left;
margin-top: 8px;
width: 30px;
}
.main-navigation ul li.fa.fa-lg a {
font-family: 'Noto Serif', serif;
font-size: 0.8em;
}
منو ها به این صورت تغیر می کنند.
منوی ما کامل شده است.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
مشاهده مقالات تخصصی طراحی قالب وردپرس در http://on5.ir
ادامه مطلب
نحوه ایجاد گالری تصویر بدون افزونه
ما می خواهیم یک آلبوم سازماندهی شده برای یک ماه ایجاد کنیم بطوریکه کاربران رویتصویر کلیک کنند وتصویر های مربوط به آن ماه را بتوانند ببینند. هرتصویر صفحه شخصی خود را دارد که اطلاعاتی راجع به عکاس و آدرس اینترنتی آن می باشد. ما تصمیم داریم از افزونه های دیگر استفاده نکنیم و از هسته قابلیت هایی که قالب وردپرس ارائه می دهد بهره ببریم.
نکته: این یک آموزش نسبتا پیشرفته است که بسیاری از مفاهیم طراحی قالب وردپرس را گرد هم می آورد. شما باید دانش متوسطی از طراحی قالب وردپرس و HTML / CSS داشته باشید.
چیزی که ما تلاش می کنیم تا ایجاد کنیم:
قبل از شروع کار اجازه دهید تا نتیجه کار را بیان کنیم:
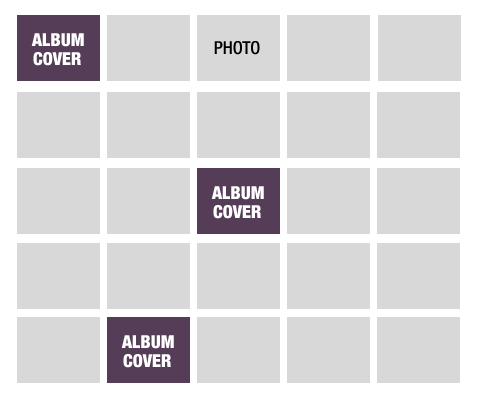
هنگامی که کاربر روی صفحه آلبوم کلیک کند، آنها بصورت یک آرشیو شبکه ای می باشند که هر آلبوم با یک پوشش متمایز نمایش داده می شود و تمام تصاویر در آن می باشد. ایده کار ایجاد یک آلبوم بصورت ماهانه می باشد.
اگر کاربر روی آلبوم کلیک کند، اطلاعاتصاویری که در آن وجود دارد را نشان می دهد. و اگر روی تصویر کلیک کنید نام تصویر، نام عکاس و آدرس اینترنتی عکاس را نمایش می دهد.
چگونه آن را ایجاد کنیم؟
همه ویژگی هایی که در بالا گفته شده توسط قابلیت های طراحی قالب وردپرس قابل انجام است. هر آلبوم را می توان به عنوان یک پست در نظر گرفت که هر تصویر دارای اطلاعات پس زمینه و غیره می باشد. ما از تصویر های کوچک برای پوشش آلبوم استفاده می کنیم. اگر هدف سایت ایجاد گالری آلبوم تصویر باشد از پست های پیش فرض استفاده کنید اما اگر هدف ایجاد یک سایت می باشد باید از پست های سفارشی استفاده کنید.
نحوه ایجاد گالری آلبوم تصویر
اولین چیزی که انجام می دهید ایجاد یک تصویر مخصوص است. اگر می خواهید از پست سفارشی استفاده کنید باید کد ها را در افزونه مخصوص خود وارد کنید. دومین چیزی که باید تعیین کنید اندازه تصاویر برای نمایش شبکه در قالب وردپرس می باشد.
به عنوان مثال:
<pre>add_image_size( 'album-grid', 225, 150, true );
بعد از تعیین اندازه، چند فیلد را هم با آپلود رسانه اضافه می کنیم. این به شما اجازه می دهد تا نام عکاس و آدرس سایت را هم هنگام آپلود کردن تصویر اضافه کنید.
چگونه فیلد های اضافه را به رسانه آپلود اضافه کنیم.
ابتدا همه تصویر ها را آپلود کنید و یک تصویر را برای پوشش آلبوم انتخاب کنید و اطلاعات تصویر را برای آن تنظیم کنید. حالا که آلبوم ها آماده هستند کدهایی را برای نمایش دادن آنها اضافه می کنیم.
نام این پست سفارشی را album قرار می دهیم و اسم فایل الگو را archive-album.php می نامیم.
کدهای سرصفحه، پاصفحه، نوار کناری و دیگر عناصر لازم در صفحه را اضافه می کنیم. یک پست حلقه ای ایجاد می کنیم و داخل این پست حلقه ای تصویر هایی که برای آلبوم تعیین کردیم به جز تصویری که برای پوشش آلبوم می باشد نمایش می یابد. ما این تصویر کوچک را بطور جداگانه برای پوشش آلبوم تعیین می کنیم.
ما از لیست عناصر بصورت شبکه ای برای نمایش تصاویر استفاده می کنیم و کد به این صورت می باشد:
<pre><li class="album-grid"><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>">
<?php the_post_thumbnail('album-grid'); ?></a></li>
<?php if ( $post->post_type == 'albums' && $post->post_status == 'publish' ) {
$attachments = get_posts( array(
'post_type' => 'attachment',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $attachment ) {
$class = "post-attachment mime-" . sanitize_title( $attachment->post_mime_type );
$title = wp_get_attachment_link( $attachment->ID, 'album-grid', true );
echo '<li class="' . $class . ' album-grid">' . $title . '</li>';
}
}
}
?>
سبک اصلی css استفاده از کلاس .album-grid می باشد.
<pre>.album-grid{width: 225px; height: 150px; float: left;
list-style: none; list-style-type: none; margin: 0 18px 30px 0px;}
با توجه به این کلاس هر تصویر به همان صورتی که تعیین کرده ایم نمایش می یابد.
بعد این یک قالب single-attachment ایجاد می کنیم که هر برای هر تصویر یک صفحه مجزا قرار می دهد و اطلاعاتی مثل:نام تصویر، نام عکاس و آدرس اینترنتی عکاس در آن دیده می شود.
تنها کاری که باقیمانده است ایجاد صفحات آلبوم بطور مجزا می باشد. دوباره فرض می کنیم که اسم پست سفارشی که می خواهیم ایجاد کنیمalbum است و نام آن را single-albums.php قرار می دهیم.
کدهای سرصفحه، پاصفحه، نوار کناری و دیگر عناصر لازم در صفحه را اضافه می کنیم. در عنصر حلقه از همان کدهای قالب archive-albums استفاده می کنیم. قبل از اضافه کردن خصوصیات تصویر پوشش آلبوم و تصاویر دیگر لازم است تا یک عنوان و توضیحی برای آلبوم تعیین کنیم.
با اضافه کردن این کد به سادگی می توانید انجام دهید:
</pre> <pre><h1><?php the_title(); ?></h1> <div class="entry-content"><?php the_content(); ?></div> //Insert grid code below this line</pre> <pre>
ما در اینجا یک آلبوم ماهانه بدون اضافه کردن افزونه با استفاده از کد این کار را انجام داده ایم.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
مشاهده مقالات تخصصی طراحی قالب وردپرس در http://on5.ir
ادامه مطلباستفاده از روانشناسی رنگها برای تبادل بیشتر در سایت وردپرس
هنگام طراحی قالب وردپرس اولین تصمیم مهمی که شما می گیرید انتخاب رنگ های مناسب می باشد.این انتخاب می تواند باعث موفقیت یا شکست شما شود، مخصوصا زمانی که شما قسمت های مختلف را برای موفقیت قالب وردپرس خود کنار هم قرار می دهید.
امروزه افرادی که صاحب یک سایت هستند دارای کسب و کار خوبی هم می باشند. مهمترین چیز برای وب سایتهای تجاری نرخ تبادل بالا می باشد.اگر وب سایت شما این تبادل را نداشته باشد ممکن است باعث تعطیلی کسب و کار شرکت شما شود.
این است مهم که شما چه رنگ و طرحی را برای قالب وردپرس خود انتخاب می کنید و از همه مهمتر بهینه سازی تبادل می باشد.در این مقاله ما به تاثیر رنگها در زندگی و اینکه چطور از آن برای بهبود سایت و نام تجاری خود استفاده کنیم نگاهی می اندازیم.
چرا رنگ بسیار مهم است؟
رنگ نقش مهمی در زندگی ما ایفا می کند ویک ابزار قدرتمند برای بازاریابی، که ما باید در تصمیم گیری های طراحی خود در نظر بگیریم. رنگ ها معمولا اولین چیزی است که چشم دریافت می کند و مخاطبان را هدایت می کنند به همین دلیل انتخاب رنگ در طراحی ها مهم هستند و انتخاب آنها باید هدفمند باشد.
برطبق داده نمایی Kissmetric’s infographic، 85% از خریداران تصمیم های خود را بر اساس تنها رنگ می گیرند و انتخاب رنگ مناسب 80% روی نام تجاری تاثیر می گذارند.
براساس داده نمایی فوق Kissmetrics بیان می کند که باید رنگ ها را با توجه به ماهیت کسب و کار خود انتخاب کنید. فرایند واضح و جواب قطعی برای انتخاب رنگ مناسب وجود ندارد ولی شما با مطالعه تئوری رنگ ها می توانید برای سایت خود رنگ مناسبی را انتخاب کنید.
تئوری رنگ ها
تئوری رنگ ها موضوع گسترده ای می باشد که ما در اینجا اصول اولیه آن را بیان می کنیم.اساسا تئوری رنگ ها به سه بخش اصلی در طراحی وب تقسیم می شود:
تضاد
تضاد، اختلاف بین دو رنگ می باشد.تضاد رنگ ها باعث خوانایی بیشتر و توجه بیشتر خواننده به عناصر روی صفحه می شود. مثلا انتخاب رنگ ملایم برای پس زمینه و رنگ تیره برای متون می باشد.
مکمل
رنگهای مقابل هم در چرخه رنگ، رنگ های مکمل می باشند.این رنگ ها می توانند یکدیگر را تشدید کند و اثر بهتری روی طرح شما داشته باشد.مثلا مکمل رنگ آبی، نارنجی می باشد.
ماهیت
این اشاره به ماهیت رنگ ها دارد:روشنائی، رنگ های گرم(قرمز، نارنجی، زرد) رنگ های انرژی زا و رنگ های تیره تر(بنفش، سبز، آبی) رنگ های آرامش بخش
معنی و فرهنگ رنگ ها
رنگ ها معانی و فرهنگ های متفاوتی دارند. درک یک رنگ خاص برای هر کسی متفاوت می باشد. هنگام برنامه ریزی سایت باید مخاطبین خود را بشناسید و از فرهنگ خاص رنگ آنها آگاه باشید.طراح باید اطلاعات کافی از معانی و فرهنگ رنگ ها داشته باشد.خلاصه ای از آن را ما در اینجا بیان می کنیم:
قرمز:
در فرهنگ غرب، شمال آمریکا و اروپا قرمز نشانه عشق، قدرت و هیجان می باشد.در شرق و فرهنگ آسیایی نشانه شادی و جشن و در شرق میانه نشانه خطر و احتیاط و رنگ بدی می باشد.
نارنجی
نارنجی در هند مقدس و در ژاپن نشانه شجاعت و عشق می باشد.در شرق میانه این رنگ برای عذاداری و از دست دادن استفاده می شود.
زرد
این رنگ در غرب نشانه گرمی و مهمان نوازی می باشد.در آلمان این رنگ نشانه حسادت می باشد در حالی که در جوامع دیگر سبز نشانه آن است.در شرق این رنگ مقدس و در هند نشانه تجارت است. بر خلاف این در آمریکا لاتین و مصر نشانه سوگواری است و در دیگر فرهنگ های خاورمیانه نشانه شادی است.
آبی
بسیاری از فرهنگ های غربی از رنگ آبی برای آرم های خود استفاده می کنند که تشانه اقتدار و اعتماد است.این رنگ نشانه آرامش و صلح آمیز می باشد و در یک زمینه منفی، نشانه افسردگی هم می دانند.
در شرق و فرهنگ های آسیایی، این رنگ با جاودانگی و قدرت در ارتباط است. برخلاف جهان غرب، آبی رنگ زنانه ای در چین است. در شرق میانه آبی به عنوان امنیت و حفاظت و به عنوان رنگی همراه با بهشت، معنویت، و جاودانگی است.
سبز
در فرهنگ غرب این رنگ، رنگی ایرلندی و نشانه شانس و حفاظت از محیط زیست و پیشرفت می باشد.ودر یک زمینه منفی، نشانه حسادت می باشد. در فرهنگ شرقی و آسیایی نشانه طراوت و جوانی و با این حال با کفر هم در ارتباط است. در امریکا لاتین سبز، رنگ مرگ است. شرق میانه نشان قدرت، باروری، شانس، و ثروت و معمولا بیشتر با اسلام در ارتباط است.
بنفش
در فرهنگ غربی، و همچنین بیشتر فرهنگهای شرقی و آسیایی، بنفش رنگی از خانواده سلطنتی است و با ثروت و شهرت همراه است. از سوی دیگر، امریکا لاتین و تایلند رنگ بنفش به عنوان رنگ عزاداری و مرگ است. در شرق میانه بنفش به عنوان نمادی برای ثروت است.
رنگ صورتی
در فرهنگ غربی، صورتی رنگی از زنانگی و به معنای تولد یک دختر است. این نیز نشان دهنده شیرینی، دوران کودکی، یا سرگرم کننده است. در شرق و فرهنگ های آسیایی، صورتی نیز رنگی زنانه است که در آن نیز به معنای ازدواج است. به استثنای چین که، آبی به عنوان رنگ زنانه گفته می شود. در امریکا لاتین، اغلب به عنوان یک رنگ برای ساختمان استفاده می شود. در شرق میانه این رنگ با چیز خاصی در ارتباط نیست.
قهوه ای
در فرهنگ های غربی قهوه ای مرتبط با زمین و یا حتی ناباروری است. قهوه ای پایدار، قابل اعتماد، و سالم است. در شرق و فرهنگ های آسیایی قهوه ای رنگ عزاداری است در حالی که در امریکای لاتین قهوه ای مانع از فروش و به طور کلی رنگی ناپسند می باشد. در فرهنگ خاورمیانه قهوه ای مرتبط با زمین و راحتی می باشد..
سیاه
در جهان غرب سیاه به عنوان قطعیت، مرگ، تشریفات، و عزاداری، و همچنین رنگ کنترل و نیرو می باشد. در فرهنگ شرق و آسیا، سیاه نشان دهنده مردانگی و این رنگ در چین برای پسران، نماد ثروت، سلامت و رفاه، است. در حالی که در تایلند و تبت، سیاه نزدیک ترین ارتباط را با بدی دارد. مانند فرهنگ شرق، در امریکا لاتین این رنگ با مردانگی و عزاداری مرتبط است. در فرهنگ شرق میانه سیاه نماد تولد دوباره و عزاداری است.
سفید
در فرهنگ غربی، سفید رنگ خلوص و صلح است. این رنگ، در ارتباط با مراسم عروسی، بیمارستان ها، و تقدس است. با این حال، در ایتالیا و شرق و فرهنگ های آسیایی، سفید برای تشییع جنازه استفاده می شود و نشان دهنده نازایی، عزاداری، ناراحتی و بدبختی است. در امریکا لاتین، سفید با خلوص و صلح در ارتباط است. به طور مشابه با سیاه، در شرق میانه پاکی و عزاداری با رنگ سفید مرتبط است.
رنگ و قیف تبدیل
قیف تبدیل به شما در درک و تجسم مشتریان ضمنی که به سایت شما مراجعه می کنند کمک می کند و دارای چهار عنصر اصلی می باشد: آگاهی، علاقه، طراحی و تبادل
آگاهی
آگاهی از مواردی که باعث جذب مشتریان بالقوه یا کاربران سایت می باشد.این قسمتی از قیف می باشد که با نام تجاری معروف می شوند که آنها با کسب و کار شما، فرهنگ شرکت شما و شرح ماموریت های شرکت آشنا می شوند.
علاقه
در این قسمت قیف، رنگ نقش مهمی بازی می کند. و شما با آشنایی مخاطبان خود و احساسات آنها می توانید طرح کلی سایت خود را برنامه ریزی کنید.
در این قسمت شما علاقه مخاطبان خود را تحریک می کنید. شما می خواهید تا آنها را به بررسی عمیق تر و بیشتری هدایت کنید. شما تمام انرژی خود را باید روی عناوین، تصاویر، آگهی ها و نوشتن ها قرار دهید.
طراحی
حالا که جاذبه ها را ایجاد کرده اید شما باید محصولات خود را ارائه دهید. تصورات سایت شما، تولیدات بزرگ، ویدئو، و تصمیمات همه اینها مورد نیاز است تا در عمل بکار گیرید. در مرحله برنامه ریزی طرح باید سه رنگ به عنوان نماینده سایت خود در نظر بگیرید که رنگ سفید یا سیاه برای پس زمینه و رنگ های اصلی برای نام تجاری، منو ها، عنوانین اخبار و لینک ها استفاده شود. رنگ سوم هم باید روی هدف ما تاکید داشته باشد.
تبادل
در این مرحله برنامه ریزی طرح، شما باید روی عبارات تمرکز کنید. در این قسمت شما باید توجه مخاطبین را به یک عمل جذب کنید بهترین راه برای انجام این عمل چیست؟ استفاده از رنگ های تاکیدی، رنگ مکمل با طرح خود و همچنین به اندازه کافی متضاد، تا چشم مخاطب را به عمل اصلی متوجه کند.
مثلا اگر سایت شما آبی رنگ است استفاده از سایه آبی مناسب نیست و بهتر است که از رنگ نارنجی، قرمز و زرد استفاده کنید. مطمئن شوید که رنگ متضادی که استفاده کرده اید مناسب است و هیچ برخوردی ندارد.
چگونه رنگ وب سایت خود را بهینه کنیم.
حالا که شما معنی و فرهنگ رنگ ها را متوجه شده اید حالا باید بدانیم که به چه نحوی بطور بهینه از آن استفاده کنیم.
برنامه ریزی در مورد رنگ طرح قالب وردپرس شما یک جزء جدایی ناپذیر از استراتژی تبادل شما می باشد. قبل از ورود به این مرحله باید هدف اصلی سایت و مخاطبان خود را بدانید. مخاطبان روی انتخاب رنگ شما تاثیر می گذارند. زمانی که شما فکر می کنید بیشتر خانمها رنگ صورتی را دوست دارند متعجب خواهید شد که 35% خانمها رنگ مورد علاقه اشان آبی و سپس سبز و بنفش می باشد.
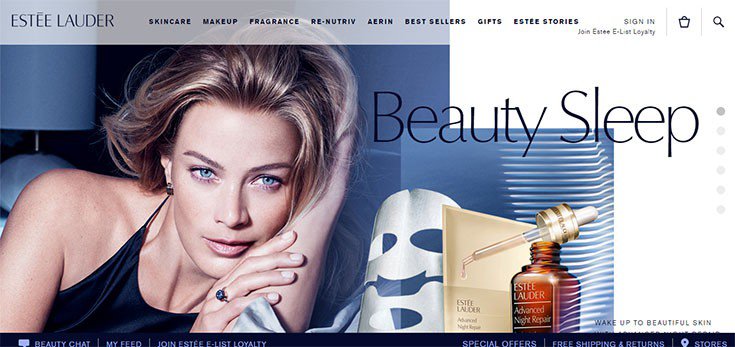
Estēe Lauder در سایت خود از رنگ آبی استفاده می کند.
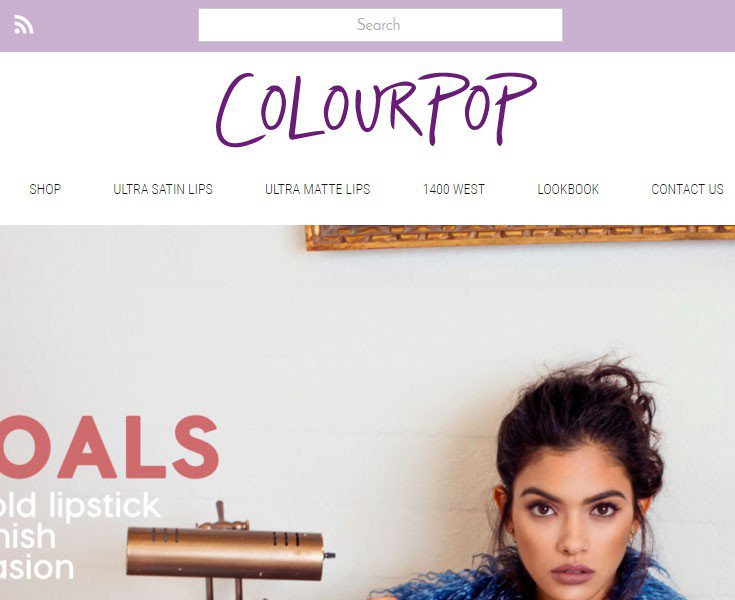
Colour Pop که مخاطبانش خانم هستند از رنگ بنفش برای طرح خود استفاده می کند.
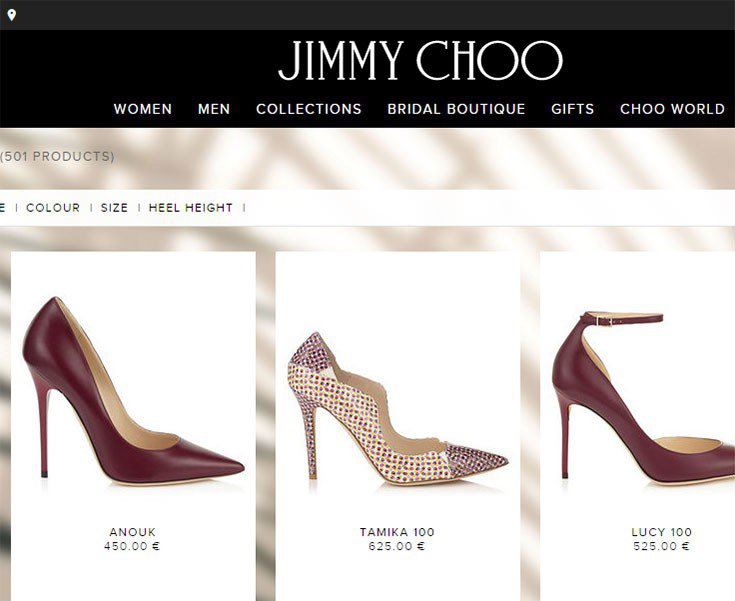
مطلب پیچیده تر بعدی اینکه Jimmy Choo که مخاطبینش خانم هستند از یک طرح زیبای سفید و مشکی استفاده می کند که بسیار شیک و زیبا می باشد.
از طرفی دیگر آقایان به رنگ آبی و بعد آن سبز و سیاه اشاره می کنند که جوان تر ها به آبی ، سبز و بنفش اشاره می کنند که بنفش را آنهایی که سن بیشتر دارند انتخاب می کنند.
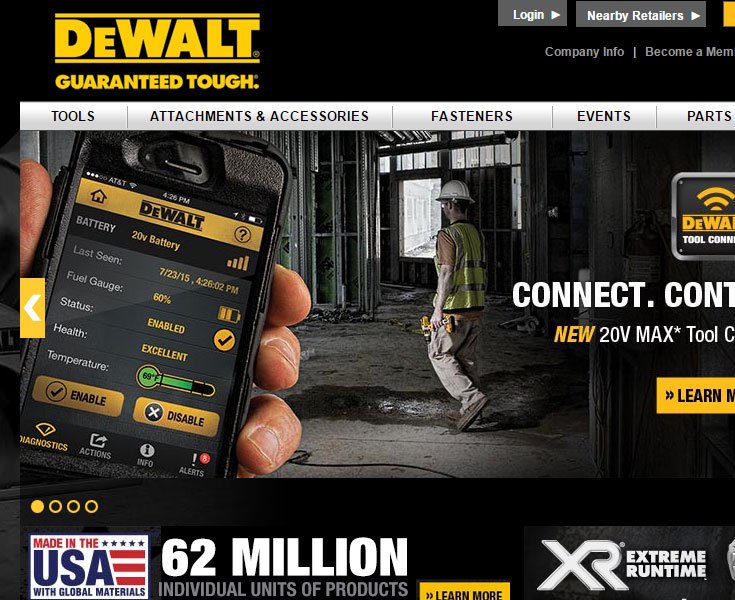
Dewalt does کار فوق العاده زیبایی با طرح سیاه و زرد ایجاد کرده است که رنگ سیاه رنگ سوم موردعلاقه آقایان می باشد که نشانه قدرت آقایان، و رنگ زرد یک تضاد زیبایی با رنگ سیاه دارد.
چگونه یک رنگ برای عملکرد بهتر انتخاب کنیم؟
متاسفانه پاسخ واضحی برای این سوال وجود ندارد. برای عملکرد بهتر دکمه ها معمولا از رنگ نارنجی ، سبز و قرمز استفاده می کنند. بسیاری از رنگ سبز برای دکمه GO استفاده می کنند ولی طبق مطالعات این رنگ در فرهنگ انتخاب بهینه ای نمی باشد.
مطالعات HubSpot نشان می دهد که دکمه قرمز 21% باعث افزایش نرخ تبادل می شود. بطور مشابه در مطالعه Dmix نشان داده شده است که افزایش چشمگیر نرخ تبادل 34% در جایگزینی دکمه قرمز با سبز شده است.
از طرف دیگر آمازون نشان می دهد که رنگ نارنجی تاثیر عملکرد بهتری دارد. اگر به وب سایت نگاه کنید متوجه می شوید که مهمترین ها نارنجی رنگ هستند که انتخاب مناسبی می باشد.
10 تا از بهترین افزونه های وردپرس برای افزایش CRO سایت شما
OptinMonster
OptinMonster یک مبدل پاپ آپ می باشد که ویژگیهای زیبای زیادی دارد. این افزونه قالب های زیبایی دارد که شما هم می توانید در عرض چند دقیقه آنچه می خواهید طراحی کنید. ویژگی اصلی آن تکنولوژی خروج می باشد که هنگامی که مخاطب قصد خروج دارد یک پاپ آپ در آن لحظه دقیقا نشان داده می شود. از دیگر ویژگی های آن این است که شما می توانید گزینه های مختلف را امتحان کنید و نتیجه واقعی آن را ببینید.
OptinMonster افزونه ای است که دارای هزینه می باشد برای یک سایت 9$ و برای تعداد نامحدودی سایت 29$ می باشد.
OptimizePress
OptimizePress یک گزینه کم هزینه ای برای آنهایی که می خواهند صفحات سفارشی ایجاد کنند. با OptimizePress, شما می توانید صفحات فروش، صفحات زمینه ای و صفحه عضویت سفارشی ایجاد کنید.کاربا این ویرایشگر آسان می باشد طوریکه نیاز به دیدن پیش نمایش نمی باشد و شما تغییرات را در همان لحظه می بینید. شما با قالب های از پیش طراحی شده می توانید شروع کنید و از عناصر دیگر برای سفارشی کردن سایت خود استفاده کنید.
OptimizePress, سه بسته قیمت متفاوت دارد:97$ برای سه سایت، 197$ برای ده سایت، 297$ برای سی سایت
ExtraWatch
ExtraWatch یک افزونه مفیدی می باشد که یک تصور عالی از CRO با تست تصورات مخاطبان که روی صفحات و پست های مختلف کلیک می کنند به شما می دهد. با این افزونه شما می توانید صفحات اصلی را با دیدن نقشه، ردیابی کلیک کاربران، دیدن عملکرد دکمه ها و دیدن عناصری که سایت را محبوب می کند، بهینه سازی کنید.
این افزونه بینشهای مختلف مخاطبان را با رفتارهای واقعی آنها نشان می دهد و این با هزینه کم19$ که در یک زمان پرداخت می کنید در دسترس می باشد.
Q2W3 Fixed Widget
Q2W3 Fixed Widget این افزونه امکان اضافه کردن ویجت های ثابتی به نوار کناری به شما می دهد. به این معنی که هر چه کاربر پایین صفحه بیاید آن ویجت ها ثابت می مانند واین ویژگی باعث افزایش نرخ تبادل می شود.این افزونه رایگان است.
Gravity Forms
اگر شما با شکل ها کار می کنید و می خواهید آنها را تغییر دهید بهتر است دست نگه دارید با استفاده از Gravity Forms شما می توانید خیلی راحت و سریع این کار را انجام دهید این افزونه با انواع خدمات PayPal, MailChimp, FreshBooks و بسیاری دیگر قابلیت تنظیم بالایی دارد. هزینه این افزونه 39$ می باشد.
Welcome Gate
امروزه بسیاری از طراحان قالب وردپرس برای سایت خود صفحه خوش آمدگویی قرار می دهند و شمارا متعجب می کنند و این صفحه کامل صفحه اول را می پوشاند. این صفحه به شما دو انتخاب می دهد :یکی ثبت نام در سایت شما و دیگر گذشتن از این صفحه و وارد شدن به سایت می باشد. نویسنده این افزونه ادعا کرده است که 10برابر موثرتر از افزونه پاپ آپ می باشد. هزینه این افزونه برای مدت محدودی رایگان می باشد.
Title Experiments Free
عناوین بزرگ بین پست ها می تواند تفاوت ایجاد کند که مخاطبان با توجه به آنها پست موردنظر خورد را انتخاب کنند. Title Experiments Free به شما این امکان را می دهد که عنوان های مختلف را پیکربندی کنید و آن چیزی که موردنظرتان است انتخاب کنید. هر عنوانی که ایجاد می کنید بصورت تصادفی برای هر مخاطب متفاوت نشان می دهد و مخاطب همیشه عنوان را به همان صورت می بیند.
Title Experiments Free رایگان می باشد ولی افزونه با تنظیمات بیشتر 29.99$ در سال می باشد.
Total Feedback
یکی از بهترین راه ها برای درک بهتر عملکرد سایت جمع آوری بازخورد نظرات کاربرن می باشد. جمع آوری بازخورد نظرات کاربران حدس و گمان های شما را از بین می برد و شما دقیقا متوجه خواهید شد که دقیقا چه کاری انجام دهید.
Total Feedback دارای سه بسته قیمتی می باشد:29.99$ برای یک سایت، 69.99$ برای پنج سایت، 149.99$ برای بی نهایت سایت
A/B Theme Testing
A/B Theme Testing به شما اجازه می دهد که دو تا قالب انتخاب کنید و با توجه به موضوع خود بهترین را انتخاب کنید. تعداد قالب هایی که می توانید تست کنید محدودیت ندارد. شما با این افزونه حدس و گمان ها را از بین می برید و باعث افزایش نرخ تبادل می شود.
A/B Theme Testing هزینه 19$ در ماه و برای عضویت در WPMU DEV، مبلغ 49$ در ماه می باشد.
AB Press Optimizer
با AB Press Optimizer شما می توانید نسخه های متفاوتی از عکس ها، دکمه ها، عناوین، فرم ها و بلوکه های متن ایجاد کنید. این افزونه انعطاف پذیر می باشد و به شما اجازه تست هر عنصر را روی قالب، صفحات و پست ها می دهد.
AB Press Optimizer رایگان شامل محدودیت هایی می باشد. افزونه با ویژگیهای پیشرفته برای یک سایت 49$، برای سه سایت 99$ و برای تعداد نامحدودی سایت 199$ می باشد.
در خاتمه
ما در اینجا روش های بهینه سازی متفاوتی را بیان کردیم و شما متوجه شدید که هیچ پاسخ روشنی وجود ندارد. هر سایت با فرایند خاصی منحصر بفرد شده است. برای شروع می توانید از رنگ های بالقوه استفاده کنید و از رنگ هایی که دارای تاثیر منفی هستند بپرهیزید. ودر آخر هم اینکه تست، تست، تست و بر اساس نتیجه تست ها رنگ را انتخاب کنید.
به یاد داشته باشید رنگ راه حل جادویی نیست و تنها یکی از استراتژی های بازاریابی می باشد. رنگ را متناسب با طرح خود انتخاب کنید.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
برای مشاقده مقالات تخصصی طراحی قالب وردپرس در http://on5.ir
ادامه مطلبطریقه نصب گوگل آنالیز در وردپرس برای مبتدیان
دانستن اینکه مخاطبان چطور با سایت شما در تعامل هستند برای موفقیت شما بسیار مهم است. بهترین راه شناخت مخاطبان استفاده از ترافیک سایت است که این هم با استفاده از گوگل آنالیز که رایگان است امکان پذیرمی باشد. در این مقاله ما اهمیت گوگل آنالیز را بیان و نحوه نصب آن را در قالب وردپرس آموزش می دهیم.
چرا گوگل آنالیز برای وبلاگ نویسان مهم است؟
گوگلآنالیز اجازه می دهد تا پیگیری کنید:
چه کسی سایت شما را ملاقات می کند.
این قسمت آنالیز به شما موقعیت مخاطبان، مرورگری که استفاده می کند و تعدادی اطلاعات مهم دیگر از قبیل: وضوح تصویر، حمایت فلش، حمایت از جاواسکریپت، زبان و اطلاعات بیشتری می دهد.
این داده ها خیلی مفید هستند و به روشهای متفاوتی به شما کمک می کنند. هنگامی که شما سفارش یک طراحی را می گیرید با استفاده از این اطلاعات می توانید مطمئن شوید که سایت شما متناسب با مخاطبان شده است. اگر بسیاری از کاربران قابلیت پخش فلش را ندارند شما باید از استفاده عناصر فلش دوری کنید. اگر بسیاری از کاربران از وضوح 1280 استفاده می کنند شما باید مطمئن شوید که طرحتان سازگار با این وضوح تصویر یا کمتر باشد.
مدت زمانی که در سایت شما هستند.
شما می توانید متوجه شوید که کاربران به کجا می روند یا چه مدت در سایت شما می مانند یا چه تعداد از کاربران برای اولین بار این سایت را ملاقات می کنند. شما با استفاده از این اطلاعات می توانید نرخ بازدید سایت خود را افزایش یا کاهش دهید.
چه زمانی سایت شما را ملاقات می کنند.
شما با نگاه کردن به ساعات اوج سایتتان در روز می توانید زمان انتشار پست ها را انتخاب کنید. اگر منطقه زمانی با شما یکی نباشد شما باید خود را با آن سازگار کنید.
از کجا به سایت شما رسیده اند.
این قسمت آنالیز به شما نشان می دهد که کاربران از کجا آمده اند برای مثال :از طریق موتورهای جستجو، لینک های مستقیم، ارجاع از لینکهای سایتهای دیگر
و همچنین نشان می دهند که چند درصد از بازدیدکنندگان از منابع مختلف آمده اند.گوگل آنالیز به شما جزئیات هر دسته را هم می دهد که اگر مثلا از دسته موتور جستجو آمده اند نشان می دهد که مثلا : بیشتر ترافیک از گوگل، یاهو،بینگ و یا غیره می باشد.
تجزیه منابع به شما کمک می کند که بدانید سایت شما در کدام قسمت به کار بیشتری نیازدارد. اگر ارجاع بیشتر منابع از Twitter می باشد پس شما نیاز دارید تا محتوای منحصر بفردی برای مخاطبان Twitter خود داشته باشید. اگر بیشتر ارجاعات از سایهای خارجی می باشد پس شما باید با سایتهای دیگر همکارای داشته باشید.(تبادل لینک یا چیزهای دیگر)
چطور با محتوای سایت شما مرتبط شدند
گوگل آنالیز نشان می دهد که چطور کاربران با محتوای سایت شما ارتباط برقرار می کنند.این نشان می دهد که چند درصد ازمخاطبان با کلیک روی لینک های سایت شما وارد شده اند، حتی اطلاعات بیشتر می باشد. شما می توانید تست تقسیم A/B را با محتوای آزمایشی ایجاد کنید تا متوجه شوید که چه کاری انجام دهید تا به هدفتان برسید. با دیدن مخاطبان فعال شما می توانید حول آن کاربران روی محتوای سایتتان کار کنید. با پاسخ به سوالها شما می توانید روی استراتژی خود کارکنید و روی استراتژی های ضعیف کار نکنید.
ویدیوی آموزشی
میتوانید این ویدیو را در یوتیوب مشاهده کنید
چطور در گوگل آنالیز ثبت نام کنیم؟
گام اول:
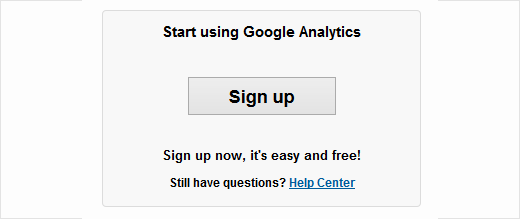
ابتدا باید در گوگل آنالیز ثبت نام کنید. برای انجام این کار این صفحه Google Analytics Signup ملاقات کنید.
شما صفحه این چنین خواهید دید. اگر شما حساب کاربری در گوگل دارید با آن وارد شوید اگر نه برای خود یک حساب کاربری ایجاد کنید.
گام دوم:
وقتی برای بار اول با جیمیل خود وارد می شوید صفحه زیر را خواهید دید.این جایی است که شما با حساب کاربری جیمیل خود ثبت نام کرده اید.
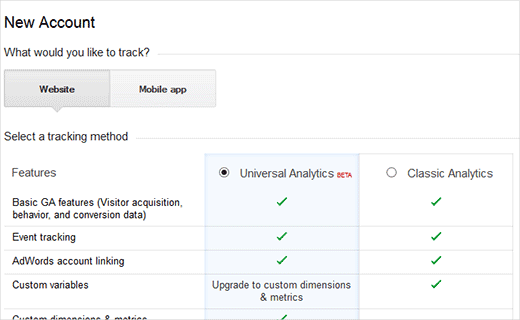
گام سوم:
در صفحه بعدی شما بین وب سایت و نرم افزار موبایل یکی را انتخاب کنید. مطمئن شوید که وب سایت انتخاب شده است.
در حال حاضر گوگل به یک حساب کاربری جهانی اشاره می کند که نسخه بتا با ویژگیهای اضافه و آنالیز حساب کاربری کلاسیک است. شما آزاد هستید که هر کدام را انتخاب کنید. حتی اگر شما آنالیز کلاسیک را انتخاب کنید به ویژگیهای اضافه خارج از بتا مجهز می شوید.
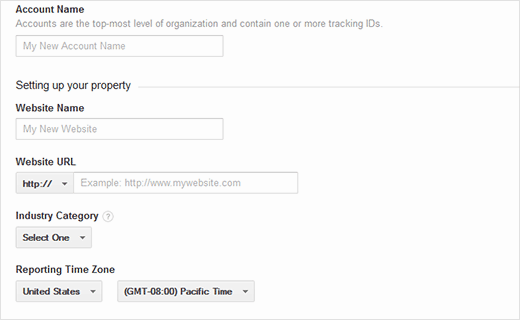
بقیه اطلاعات مورد نیاز در صفحه کاملا واضح می باشند. شما آدرس وب سایت، نام حساب کاربری، کشور و منطقه زمانی خود را وارد کنید.
بعد از وارد کردن اطلاعات روی دکمه Get Tracking ID کلیک کنید. شما برای موافقت با قوانین و خدمات گوگل آنالیز باید روی دکمه I Agree button. کلیک کنید.
گام چهارم:
حالا شما یک کد ردیابی گوگل آنالیز دارید. این کد را کپی کنید چون باید در قالب وردپرس خود وارد کنید.
گوگل آنالیز را چگونه در وردپرس نصب کنیم.
به سه طریق گوگل آنالیز را می توان در قالب وردپرس نصب کرد. جایگذاری مستقیم، فایل FUNCTION.PHP، افزونه
روش افزونه(توصیه شده)
انواع مختلفی از افزونه گوگل آنالیز وجود دارد تا به سایت خود اضافه کنید. با این حال بهترین راه استفاده از افزونه های کم هزینه می باشد مثل درج سرصفحه و پاصفحه
کد گوگل آنالیز را در صفحه تنظیمات افزونه جایگذاری کنید.
روش جایگذاری مستقیم
کد مرحله 4 را کپی کنید و در صفحه header.php بعد از تگ <body> جایگذاری کنید.
روش function.php
نکته:اگر روش کار را یاد دارید این را انجام دهید.
این کد را به فایل function.php اضافه کنید و فراموش نکنید که کد گوگل آنالیز مرحله 4 را جایگذاری کنید.
<pre><?php
add_action('wp_footer', 'add_googleanalytics');
function add_googleanalytics() { ?>
// Paste your Google Analytics code from Step 4 here
<?php } ?>
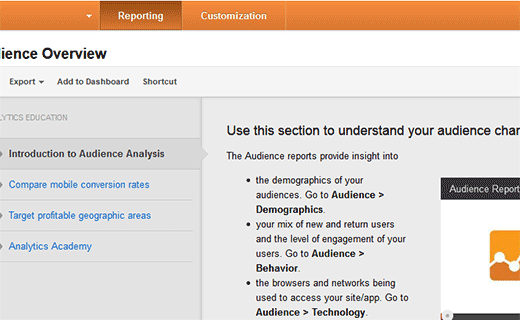
وقتی برای اولین بار گوگل آنالیز را نصب کردید شما می توانید به صفحه مرحله 4 برگردید و روی دکمه ذخیره کلیک کنید. شما اگر روی سربرگ گزارش گیری کلیک کنید آنالیز سایت خود را می توانید مشاهده کنید.12 تا 24 ساعت زمان می برد که گوگل آنالیز وضعیت سایت شما را با توجه به آن چه شما نیاز دارید نشان دهد.
گوگل آنالیز برای هر وبلاگی مورد نیاز می باشد.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
مشاهده بیشتر مقالات تخصصی طراحی قالب وردپرس در http://on5.ir
ادامه مطلبنحوه اضافه کردن اعلامیه سفارشی مدیر در وردپرس
اطلاعیه مدیر برای هسته وردپرس، قالب ها و افزونه ها و برای نمایش اخطارها، نکته های مهم و برای نمایش اطلاعات روی صفحه نمایش کاربران استفاده می شود.در این مقاله نحوه اضافه کردن اطلاعیه مدیر به قالب وردپرس را بیان می کنیم.
چرا و چگونه از اطلاعیه مدیر در قالب وردپرس استفاده می کنیم؟
قالب وردپرس از اطلاعیه مدیر برای هشدار به کاربران درباره اشتباهات، خطاها و پیامهای مهم می باشد.
مالکان سایت، نویسندگان افزونه ها و توسعه دهندگان قالب وردپرس هم می توانند از اطلاعیه مدیر استفاده کنند.
اگر روی سایتی کار می کنید که کاربران آن با قالب وردپرس آشنا نیستند، می توانید اطلاعیه مدیر را برای نمایش اطلاعات مفید در طول بخش مدیریت قرار دهید.اطلاعیه سفارشی مدیر هم برای زمانی که یک سایت با چندین نویسنده راه اندازی کرده باشید مفید می باشد. شما می توانید اطلاعیه اضافه کنید که نویسندگان جدید را راهنمایی کند و به آنها در پیدا کردن محیط موردنظر کمک کنند. با این حال توصیه می کنیم که از اطلاعیه مدیر با دقت استفاده کنید. آنها واقعا می توانند برای کاربران با تجربه قالب وردپرس آزار دهنده باشند.
با این حال، نحوه اضافه کردن اطلاعیه سفارشی مدیر را به قالب وردپرس بیان می کنیم.
روش1-طریقه اضافه کردن اطلاعیه سفارشی به قالب وردپرس
در این روش باید به قالب وردپرس سایت خود کد اضافه کنید.ابتدا باید این کد را به فایل function.php قالب سایت یا به افزونه site-specific اضافه کنید.
function general_admin_notice(){
global $pagenow;
if ( $pagenow == 'options-general.php '){
echo <div class="notice notice-warning is-dismissible">;
This notice appears on the settings page.;
</div>;
}
}
add_action('admin_notices', 'general_admin_notice');
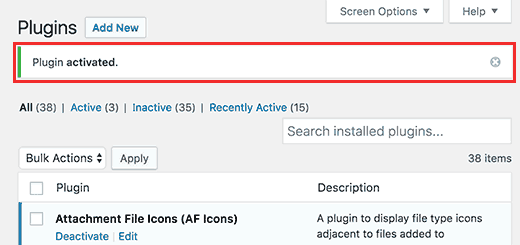
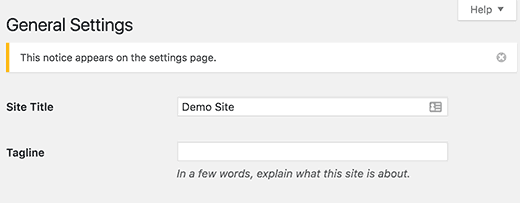
این کد یک اطلاعیه روی صفحه تنظیمات، با حاشیه زرد و دکمه بستن نشان می دهد.این طریقه ظاهر شدن در سایت را نشان می دهد.
اگر شما کد را مطالعه کرده باشید متوجه خواهید شد که ما از متغیر $pagenow برای شناسایی صفحه جاری استفاده می کنیم.
بعد از آن ما شرایطی اضافه می کنیم که صفحه جاری را برای نشان دادن اطلاعیه ها بررسی کند. اطلاعیه را در یک تگ <div> نشان می دهیم . این تگ div از کلاس های مختلف css تعریف شده در قالب وردپرس برای نشان دادن انواع مختلف اطلاعیه استفاده می کند.شما نیاز دارید تا از کلاس اطلاعیه استفاده کنید تا بتوانید اطلاعیه خطا، اطلاعیه هشدار، اطلاعیه اطلاعات و اطلاعیه موفقیت ایجاد کنید. در صورت تمایل شما می توانید از کلاس is-dismissible برای اضافه کردن دکمه بستن به اطلاعیه اضافه کنید.
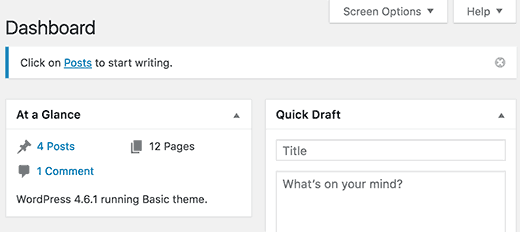
علاوه بر چک کردن صفحه جاری، می توانیم همه نوع شرایطی را اضافه کنیم تا در شرایط مختلف اطلاعیه ای نشان دهد.به عنوان مثال شما می توانید اطلاعیه ای برای کاربرانی که نقش نویسنده دارند نمایش دهید. اینجا نشان می دهیم که چطور این کار را انجام دهید:
function author_admin_notice()
{ global $pagenow;
if ( $pagenow == 'index.php' ) {
$user = wp_get_current_user();
if ( in_array( 'author', (array) $user->roles ) ) {
echo '<div class="notice notice-info is-dismissible">
Click on <a href="edit.php">Posts</a> to start writing. </div>';
}
}
}
add_action('admin_notices', 'author_admin_notice');
همانطور که می بینید ما یک بررسی اضافه برای تشخیص نقش کاربران به تابع اضافه کرده ایم.
به این صورت در سایت اضافه خواهد شد.
روش2- اضافه کردن اطلاعیه مدیر با افزونه های وردپرس
این روش ساده است و نیازی نیست تا کدی اضافه کنید ولی مانند روش کد سفارشی منعطف نیست.
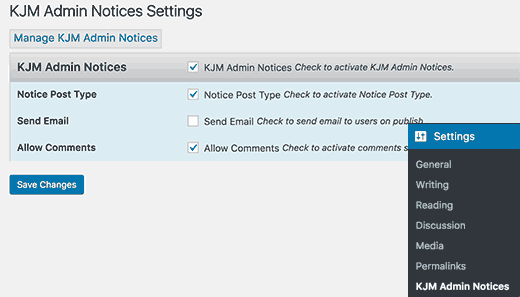
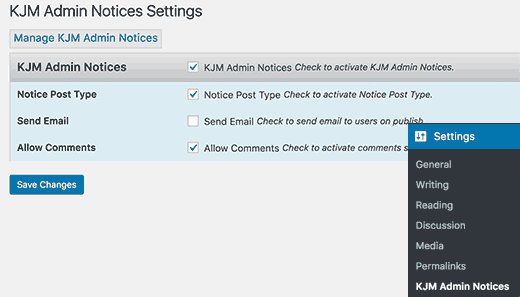
اولین چیزی که شما نیاز دارید نصب و فعال سازی افزونه اطلاعیه مدیر KJM می باشد.بعد از فعالسازی شما باید صفحه Setting–> KJM admin notic را مشاهده کنید و تنظیمات افزونه را پیکربندی کنید.
ابتدا شما نیاز دارید تا فعال بودن گزینه KJM admin notic را بررسی کنید. دوم اینکه گزینه پست سفارشی اضافه کنید تا بتوانید اطلاعیه های سفارشی مدیر را اضافه و ویرایش کنید.
افزونه به شما این امکان می دهد تا ایمیلی برای کاربران ثبت شده، هنگامی که اطلاعیه ای انتشار می دهید ارسال کنید. شما می توانید صفحه را بررسی کنید تا گزینه “ارسال ایمیل” را اگر مایل باشید فعال کنید .شما همچنین می توانید نظرات را هم به اطلاعیه های که می خواهید کاربران به آنها پاسخ دهند اضافه کنید.برای فعال کردن این ویژگی گزینه “Allow comment” را انتخاب کنید.فراموش نکنید که این تغییرات را ذخیره کنید. حالا شما یک منوی جدید با برچسب اطلاعیه در نوار مدیریت قالب وردپرس خود می بینید با این منو شما می توانید اطلاعیه ها را ایجاد و ویرایش کنید.
بیایید ابتدا اطلاعیه مدیر را ایجاد کنید:
ابتدا صفحه Notics–>Add notice را ببینید. شما یک صفحه خیلی شبیه به صفحه ویرایش پست در قالب وردپرس خواهید دید.
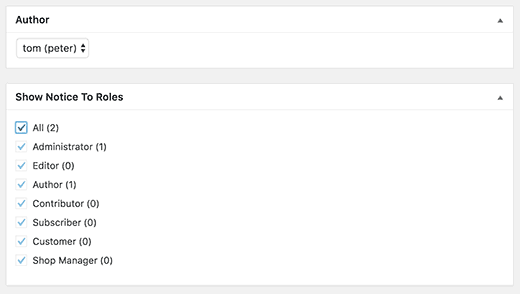
ابتدا عنوان اطلاعیه و سپس متن اطلاعیه خود را در ویرایشگر پست اضافه کنید. شما می توانید دسته بندی اطلاعیه ها را از جعبه در سمت راست خود انتخاب کنید. بعد کاربرانی که این اطلاعیه را ببینند انتخاب کنید.
شما می توانید نمایش یا عدم نمایش عنوان، تاریخ، نام نویسنده و دکمه بستن را تنظیم کنید. هنگامی که کار شما به پایان رسید روی دکمه انتشار کلیک کنید تا اطلاعیه سفارشی مدیر را بصورت واقعی ببینید.
اطلاعیه مدیر KJM به شما این امکان را می دهد تا روی اطلاعیه های سفارشی مدیر بدون نوشتن کد مدیریت کنید.
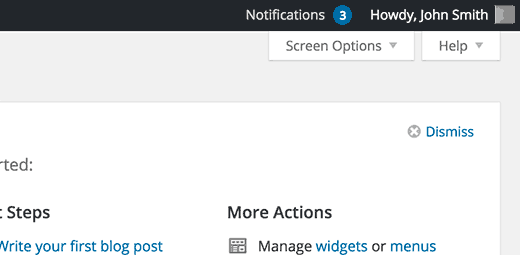
شما می توانید اطلاعیه ای که نمی خواهید بقیه ببینند حذف و یا انتشار ندهید . از ویژگی ایمیل برای هشدار به کاربرانی که وارد نشدند تا اطلاعیه ها را بررسی کنند می توانید استفاده کنید. شما همچنین ممکن است بخواهید افزونه WP Notification Center را هم داشته باشید. این مرکز اطلاع رسانی فیس بوک مانندی برای قالب وردپرس اضافه می کند.کاربران روی گزینه اطلاع رسانی می توانند کلیک کنند و اطلاعیه های خود را ببینند.
امیدواریم این مقاله به شما در یادگیری اینکه چگونه اطلاعیه سفارشی مدیر را به قالب وردپرس اضافه کنید،کمک کرده باشد.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
مشاهده مقالات تخصصی طراحی قالب وردپرس در https://www.on5.ir
ادامه مطلبنحوه اضافه کردن جستجوی سریع با Algolia در وردپرس
وردپرس بطور پیش فرض امکان جستجوی محدودی دارد به همین دلیل بسیاری از برنامه نویس ها آن را با ابزار سومی یا افزونه جایگزین می کنند. در این مقاله ما شما را با اضافه کردن امکان جستجو سریع با افزونه Algolia در قالب وردپرس آشنا می کنیم.
چرا ویژگی جستجوی سریع را در قالب وردپرس اضافه می کنیم؟
بطور پیش فرض جستجوی وردپرس ساده و اغلب نامربوط است. به همین دلیل بسیاری از کاربران وردپرس آن را با ابزار سومی مانند GOOGLE SEARCH یا پلاگین جستجوی وردپرس مانند SEARCHWP اضافه می کنند.
ابزار جستجو تجربه کاربران را بطور قابل توجهی بهبود می دهد. این به کاربران در پیدا کردن محتوا کمک می کند و همچنین باعث افزایش بازدید از صفحات و صرف کردن بیشتر وقتشان در سایت شما می باشد. ابزار جستجوی سریع به کاربران کمک می کند تا محتوا را به سرعت به محض اینکه تایپ کردند پیدا کنند.
با این حال، اجازه دهید تا ببینیم چگونه می توانیم امکان جستجوی سریع را با ابزار Algolia در قالب وردپرس را انجام دهیم.
Algolia چیست؟
Algolia یک پلت فورم جستجوی مبتنی بر ابر می باشد که تجربه یک جستجوی زیبا در نرم افزارها و وب سایتهای شما می دهد.هنگامی که Algolia را فعال کنید این ابزار همهی محتوای سایت را شاخص گذاری می کند و جستجوی پیش فرض قالب وردپرس را با جستجوی قوی بر پایهی وب قوی جایگزین می کند.
این برپایه جستجوی سریع ایجاد شده است به این معنی که کاربران به محتوای موردنظر خود سریعتر دسترسی پیدا می کنند بدون اینکه نتیجه صفحات جستجو را ببینند.
Algolia یک برنامه آزاد با 10000 مدرک و 100000 پرس وجو در ماه ارائه می دهد .برنامه پرداخت خود را از ماهی $49 دلار شروع کرده و 14 روز هم بطور رایگان می باشد.
اضافه کردن جستجوی سریع در قالب وردپرس با Algolia
ابتدا شما باید به سایت Algolia مراجعه کرده و یک حساب کاربری برای خود ایجاد کیند.
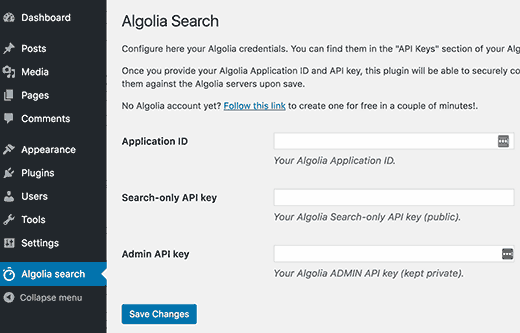
بعد شما نیاز دارید تا افزونه جستجو با Algolia را نصب و فعال کنید.بعد از فعال کردن، یک گزینه به منوی قالب وردپرس شما با عنوان Algolia اضافه می شود.با کلیک روی آن گزینه، شما به صفحه تنظیمات افزونه Algolia می روید.
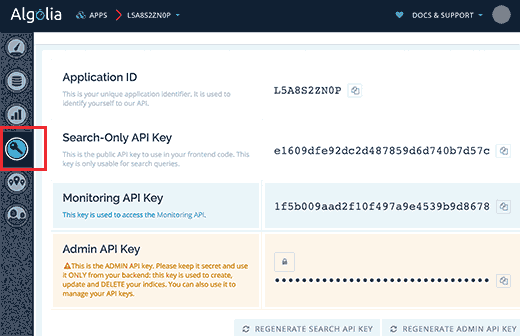
از شما شماره شناسه ID و کلید API را سوال می کند، شما این اطلاعات را از حساب کاربری Algolia خود می توانید بدست آورید.
کلیدهای مورد نیاز را در صفحه تنظیمات افزونه کپی کنید بعد روی دکمه ذخیره کلیک کنید تا در تنظیماتتان ذخیره شود.
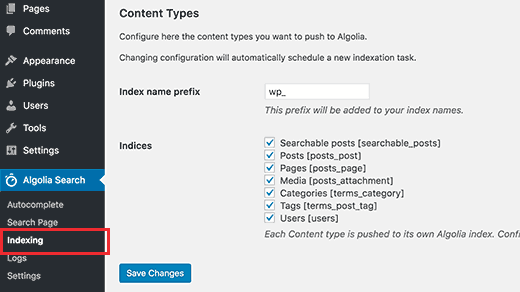
در مرحله بعد از شما می خواهد تا محتوایتان را شاخص گذاری کنید.شاخص گذاری اجازه می دهد تا Algolia یک شاخص از محتوای شما ایجاد کند و امکان جستجوی سریع را بدون کاهش سرعت سایت بوجود بیاورد.
شما برای انجام شاخص گذاری به Algolia –>indexing بروید و نوع محتوایی که می خواهید شاخص گذاری شود را انتخاب می کنید. فراموش نکنید که تغییرات را ذخیره کنید.
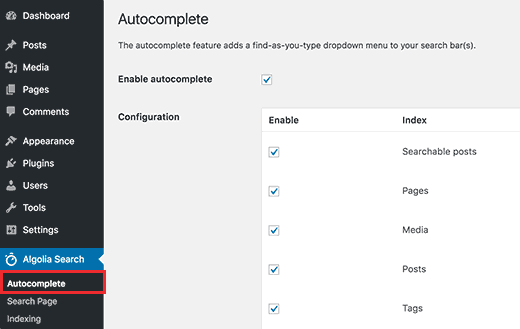
Algolia شروع به شاخص گذاری محتوا خواهد کرد.مدت زمان آن بستگی به مقدار محتوای سایت شما دارد.بعد نیاز هست تا شما ویژگی خودکار را فعال کنید.به Algolia->Autocomplete بروید و گزینه Enable automatic را تیک بزنید و بعد به پایین بروید و نوع محتوایی که می خواهید بطور خودکار تکمیل شود انتخاب کنید.
فراموش نکنید که روی دکمه ذخیره تغییرات کلیک تا تغییرات ذخیره شوند.
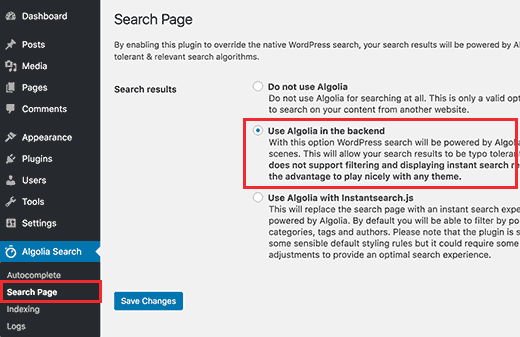
در نهایت شما نیاز دارید تا جستجوی پیش فرض وردپرس را با جستجوی سریع Algolia جایگزین کنید.برای انجام این کار به صفحه Algolia->search بروید و گزینه Use Algolia in the backend’ (Algolia در باطن) را انتخاب کنید.
انتخاب Algolia in the backend باعث می شود تا جستجوی سریع Algolia جایگزین جستجوی وردپرس شود.روی دکمه ذخیره کلیک کنید تا تغییرات ذخیره شود.
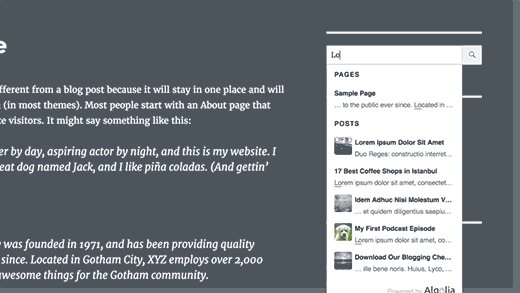
اضافه کردن جعبه جستجوی سریع در وردپرس
حالا که با موفقیت تنظیمات Algolia را انجام داده اید می رویم جلوتر و گزینه جستجوی سریع به سایت اضافه می کنیم.Algolia خودکار جایگزین فرم جستجوی پیش فرض وردپرس با Algolia طراحی شده است.
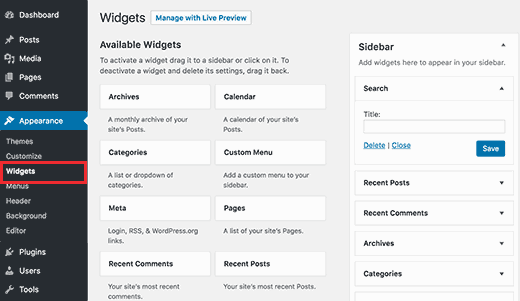
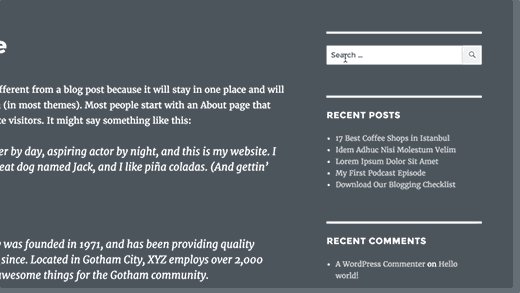
اگر شما فرم جستجو به سایت وردپرس خود اضافه کرده اید آنگاه نتایج استفاده از Algolia را نشان خواهد داد.اگر شما فرم جستجو اضافه نکرده اید آنگاه صفحه appreance–>widget بروید و ویجت جستجو را به نوار کناری سایت خود بکشید
لطفا مطمئن شوید که تنظیمات ویجت خود را ذخیره کرده اید.
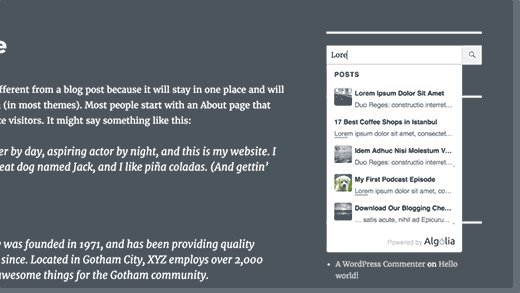
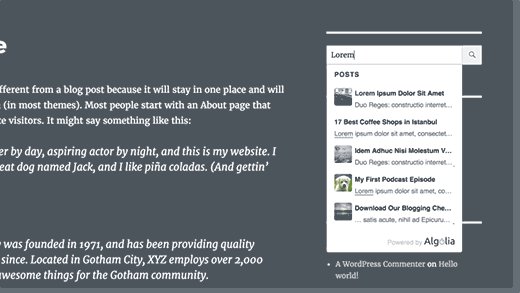
شما اکنون می توانید به سایت خود بروید و جستجوی سریع را در عمل ببینید.در جعبه جستجو تایپ کنید تا Algolia نتیجه تایپ شما را نشان دهد.
امیدواریم که این مقاله به شما در اضافه کردن جستجوی سریع Algolia به سایت وردپرس شما کمک کند.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
مشاهده مرجع مقالات تخصصی طراحی قالب وردپرس در https://www.on5.ir
ادامه مطلبنحوه غیر فعال کردن ارسال خودکار ایمیل اطلاع رسانی بروز رسانی در وردپرس
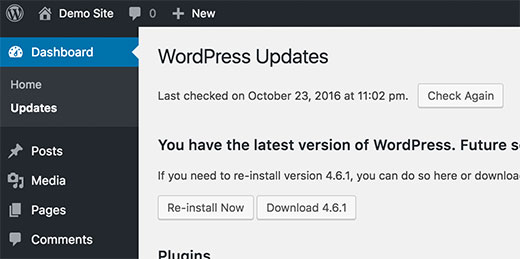
آیا شما می خواهید خودکار بودن ارسال ایمیل بروزرسانی در وردپرس را غیر فعال کنید؟به طور پیش فرض وردپرس یک ایمیل اطلاع رسانی برای اطلاع شما از سایت وردپرس خود بعد از بروزرسانی به طور امن ارسال می کند.در این مقاله ما نشان می دهیم که به راحتی ارسال خودکار ایمیل بروزرسانی در وردپرس را غیر فعال کنید.
بروزرسانی خودکار وردپرس
وردپرس یک نرم افزار منبع باز است که توسط عمومی از توسعه دهندگان نگهداری می شود. به همین دلیل به طور منظم بروزرسانی می شود تا مسائل امنیتی و اشکالات را رفع کنند و ویژگی های جدید را اضافه کنند.
به همین دلیل شما باید از آخرین نسخه وردپرس استفاده کنید تا مطمئن شوید که سایتتان امن و بروز می باشد. وردپرس جزئیات بروزرسانی که در دسترس می باشند را خودکار نصب می کند. بعد از بروزرسانی، سایت وردپرس شما یک پیام به ایمیل مدیر وردپرس ارسال می کند. هدف از ارسال پیام اطلاع رسانی آگاه شدن شما از به روز شدن سایت وردپرستان می باشد. اگرشما چندین تا سایت وردپرس داشته باشید همه اینها این ایمیل را برای شما ارسال می کنند که یکمی آزار دهنده می باشد.
اجازه بدهید تا ببینیم چطور می توانیم به راحتی ارسال خودکار ایمیل اطلاع رسانی را غیرفعال کنیم.
روش1- غیر فعال کردن ایمیل اطلاع رسانی بروزرسانی بطور خودکار با استفاده از افزونه
اولین چیزی که نیاز تا انجام دهید نصب وفعال کردن هسته غیرفعال کردن ایمیل بروزرسانی وردپرس می باشد. این روش ساده است و نیازی نیست تا کدی به سایت وردپرس خود اضافه کنید. این افزونه خارج از چاچوب کار می کند و تنظیماتی برای پیکربندی آن وجود ندارد. پس از فعالسازی آن به آسانی می توانید ارسال ایمیل اطلاع رسانی بعد از بروزرسانی خودکار وردپرس را غیر فعال کنید.
روش2- غیر فعال کردن ایمیل اطلاع رسانی بروزرسانی بطور خودکار با استفاده از کد
این روش نیاز هست تا کد به فایل های وردپرس اضافه کنید.شما نیاز دارید تا این کد به فایل function.php قالب وردپرس یا افزونه خاص سایت خود اضافه کنید.
add_filter( 'auto_core_update_send_email','wpb_stop_auto_update_emails' 10, 4 );
wpb_stop_update_emails($send, $type, $core_update, $result) {;
'if( ! ($type)$type== 'success) {;
return false;
{
return true;
}
این کد به سادگی یک فیلتر برای غیرفعالسازی ایمیل اطلاع رسانی بعد از بروزرسانی خودکار هسته اضافه می کند.
مدیریت اطلاع رسانی ها و بروزرسانی در وردپرس
به ظور پیش فرض وردپرس اجازه نمی دهد تا خودکار بروزرسانی ها را نصب کنید.برای بسیاری از دارندگان سایت کمی آزاردهنده است تا افزونه و قالبهای خود را بروزرسانی کنند مخصوصا اگر چندین تا سایت داشته باشند.
خوشبختانه تعدادی افزونه وجود دارد که مدیریت بروزرسانی وردپرس را موثرتر انجام دهید. به طورمشابه وردپرس هیچ رابط یکپارچه ای برای مدیریت اطلاع رسانی ایمیل ندارد.
ممکن نیست ایمیل اطلاع رسانی ارسال شود و شما متوجه نشوید. افزونه هایی وجود دارد که شما می توانید ایمیل هایی که توسط وردپرس ارسال می شود را مدیریت کنید.شما می توانید ایمیلهای پیش فرض وردپرس را سازماندهی کنید.
با این همه، ما امیدواریم که این مقاله به شما درچگونه غیر فعال کردن ایمیل اطلاع رسانی بروز رسانی بطور خودکار در وردپرس، کمک کند.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
مشاهده مقالات نخصصی طراحی قالب وردپرس در https://www.on5.ir
آخرین مقالات آموزشی طراحی سایت
-
 چگونه بفهمیم چه تمی برای یک سایت در وردپرس مناسب است
چگونه بفهمیم چه تمی برای یک سایت در وردپرس مناسب است
-
 نحوه غیرفعال کردن ابزارهای ناخواسته در وردپرس
نحوه غیرفعال کردن ابزارهای ناخواسته در وردپرس
-
 نحوه نمایش پیش بینی زمان خواندن پست در پست های سایت وردپرس
نحوه نمایش پیش بینی زمان خواندن پست در پست های سایت وردپرس
-
 نحوه رفع خطا در کلید رمز عبور در وردپرس
نحوه رفع خطا در کلید رمز عبور در وردپرس
-
 نحوه بازنویسی رمز عبور در وردپرس از طریق phpMyAdmin
نحوه بازنویسی رمز عبور در وردپرس از طریق phpMyAdmin
-
 ترفندهای مفید htaccess برای وردپرس
ترفندهای مفید htaccess برای وردپرس
-
 تفاوت بین UX و UI چیست؟
تفاوت بین UX و UI چیست؟
-
 معرفی ۲ ابزار سئو برای تولید محتوا و ثبت رتبه های گوگل سایت
معرفی ۲ ابزار سئو برای تولید محتوا و ثبت رتبه های گوگل سایت
-
 اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت دوم
اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت دوم
-
 اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت اول
اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت اول

























































 املاک ماهان
املاک ماهان
 مجله خبری علی بابا
مجله خبری علی بابا
 فتو ثلاث
فتو ثلاث
 شب چره
شب چره
 میترانیک
میترانیک
 ایران mkv
ایران mkv
 تزئین (فاز ۲)
تزئین (فاز ۲)
 آلبوم عکس
آلبوم عکس
 نیک دیزاین
نیک دیزاین