اجازه دادن به کاربران به راحتی و به وضوح برای بخشی از صفحه وب که قابل کلیک است بخش مهمی از طراحی UX است. راه قدیمی اما طلایی آن تغییر رنگ متن و تاکید آن است. امروزه با CSS، راه های بیشتر برای ارائه موس هاور، به ویژه در تصاویر وجود دارد.
ما به دنبال اسلاید جهت، زوم در سرعت های مختلف، محو شدن، قابل فهم شدن برای درک بیشتر تصاویر هستیم
در این مجموعه، بیش از 250 موس هاور برای الهام بخشیدن به شما وجود دارد. شما همچنین می توانید هر یک از اینها را انتخاب کنید
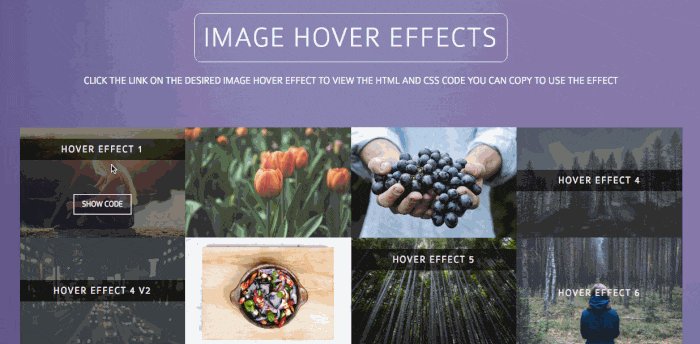
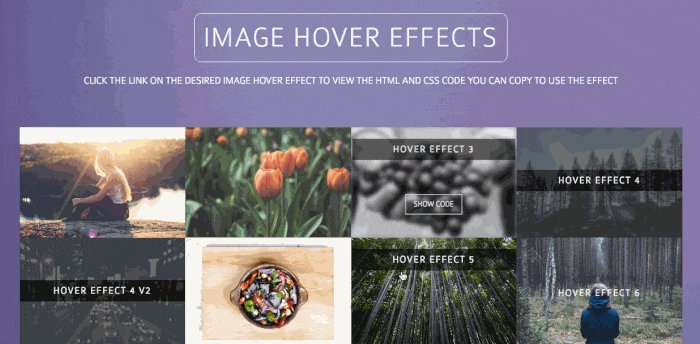
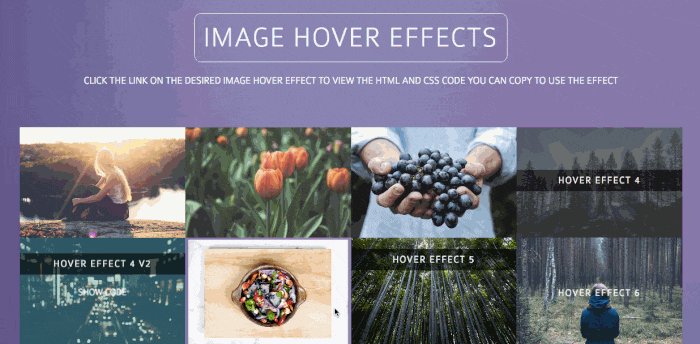
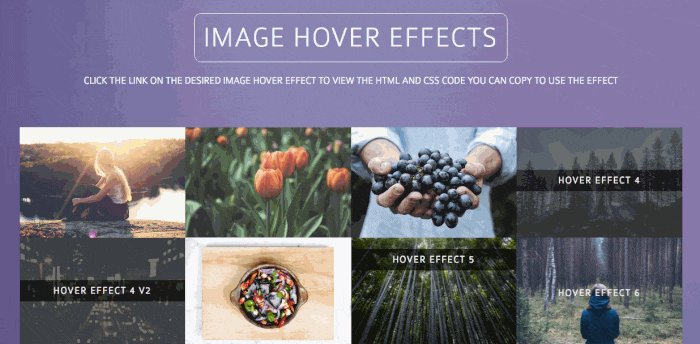
موس هاور (16 اثر)
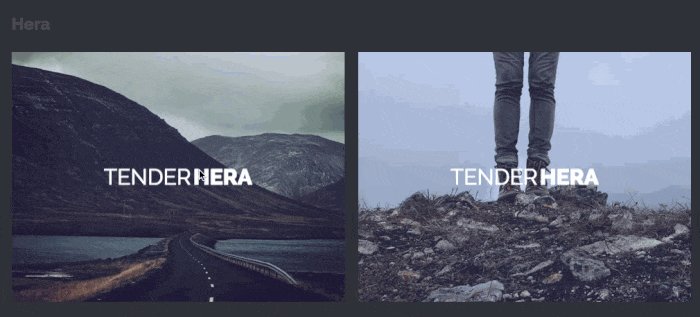
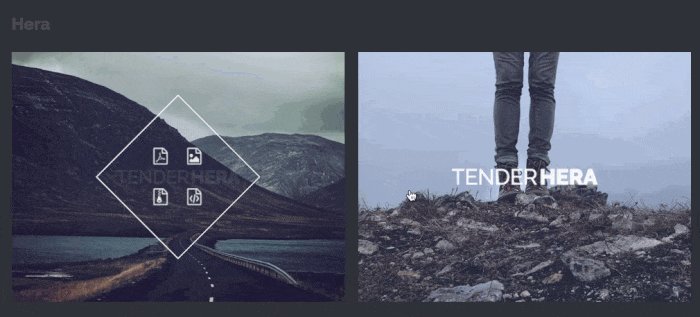
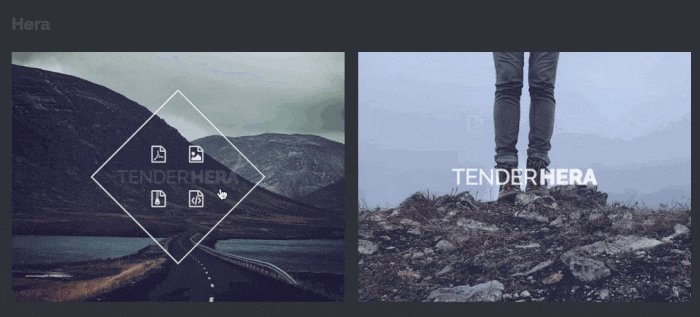
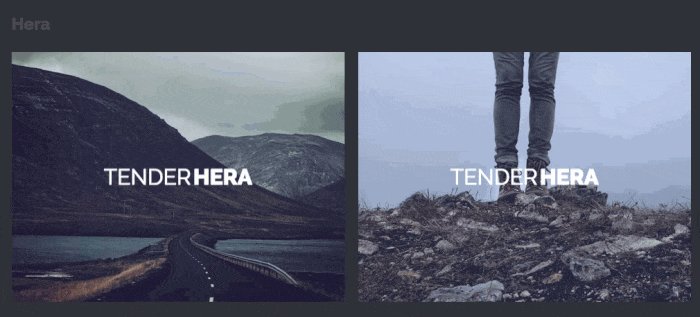
در این صفحه شما یک مجموعه ای زیبا از 16 موس هاور با نوشتن شرح تصاویر را با پیدا چنگ زدن به HTML و CSS کد برای هر اثر با پرواز بر فراز تصاویر میبینید، و با کلیک بر روی هر کدام میتوانید آن را انتخاب کنید.
انیمیشن موس هاور (4 اثر)
در اینجا 4 انیمیشن که با رفتن ماوس بر روی آنها اجرا می شود را میبینید. اثرات با انتقال CSS3 خالص ساخته شده و بدون جاوا اسکریپت است، برای افزایش compability در سراسر مرورگر استفاده می شود.
iHover
(35 اثر)
iHover مجموعه ای از موس هاور های طراحی شده توسط CSS3 است. 20 اثر دایره شناور و 15 اثرات شناور مربع وجود دارد. برای استفاده از اثرات، شما نیاز به ارسال برخی از نشانه گذاری HTML و شامل فایل های CSS دارید.
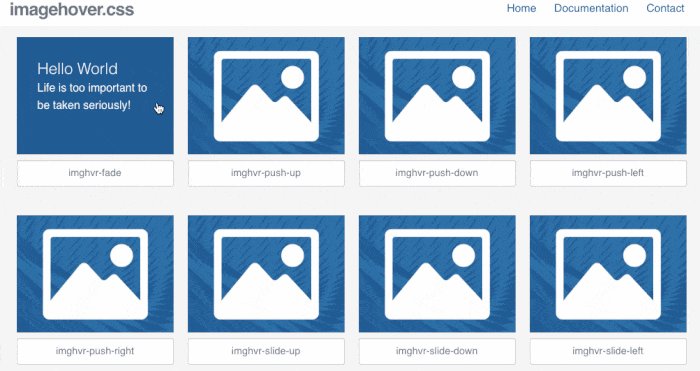
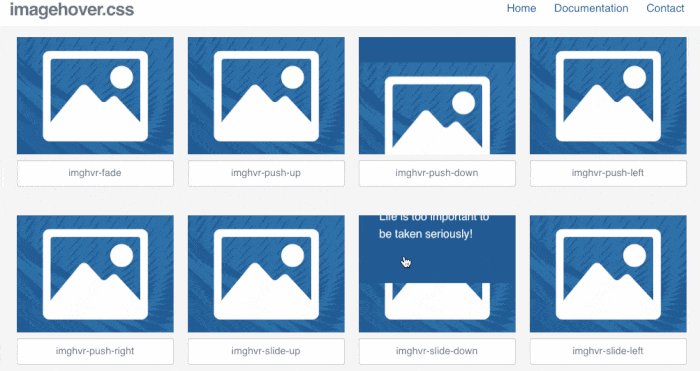
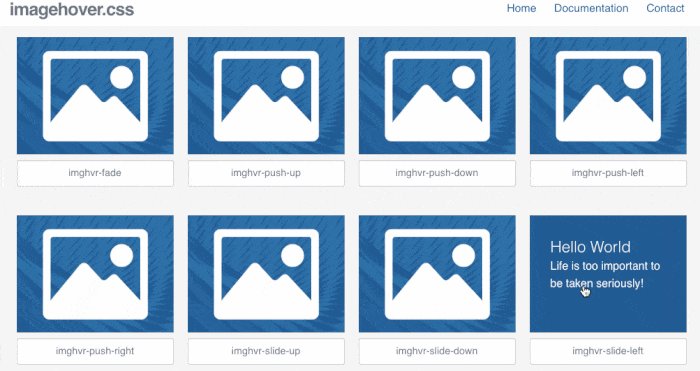
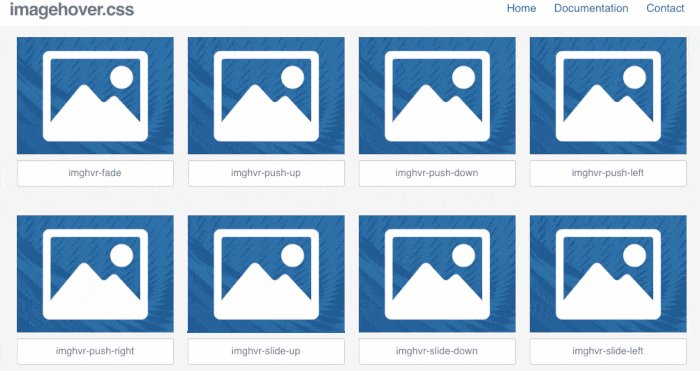
موس هاور (44 اثر)
این کتابخانه شامل 44 اثر ساخته شده با CSS خالص است. برخی از اثرات عبارتند از فید، هل، اسلاید، لولا، نشان می دهد، زوم، تار، پایین کرکره، در جهات مختلف است. یک نسخه توسعه یافته از 216 اثر که می تواند برای € 14 خریداری شده وجود دارد.
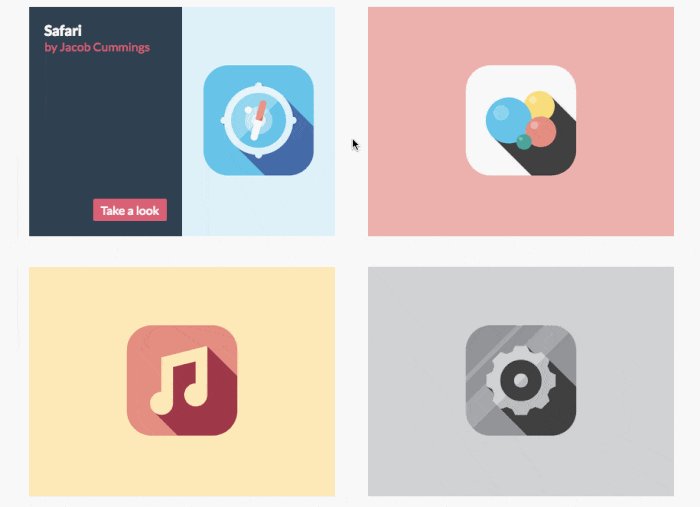
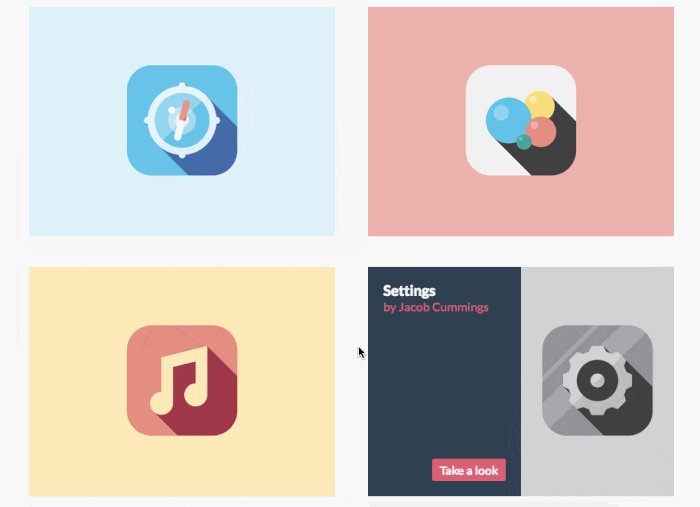
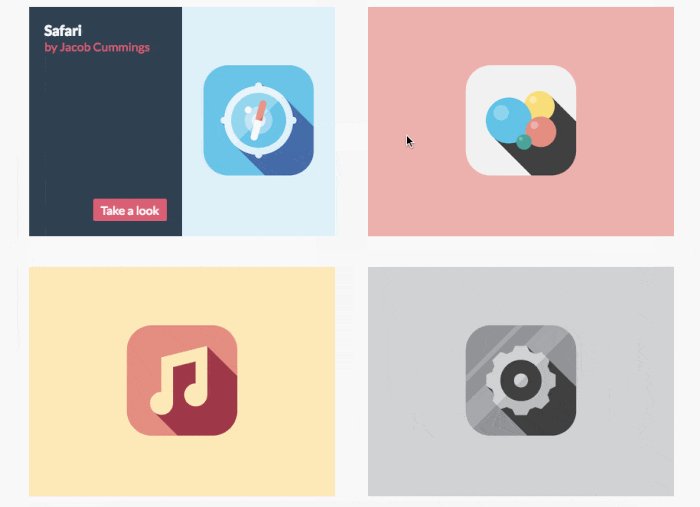
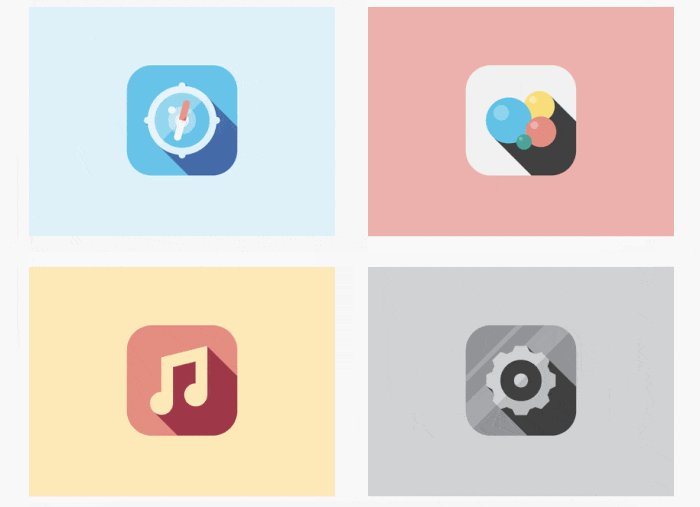
موس هاور ایده ها (30 اثر)
این نسخه ی نمایشی تصویر شناور ساخته شده توسط Codrop است، که برای در هنگام ساخت انتقال صاف بین تصاویر و نوشتن شرح تصاویر الهام بخش است. در کل 30 اثر در دو مجموعه با آموزش و کد منبع وجود دارد.
اثر موس هاور CSS
(108 اثر)
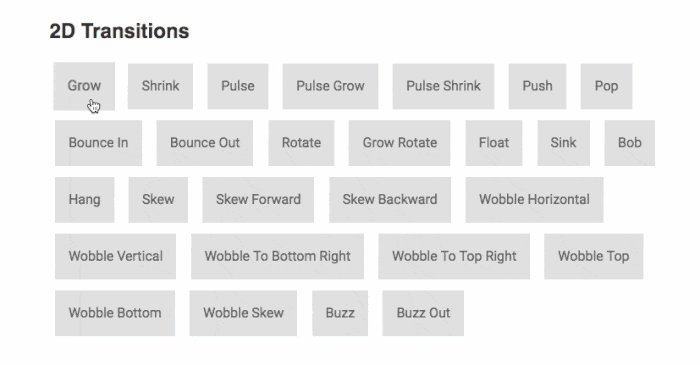
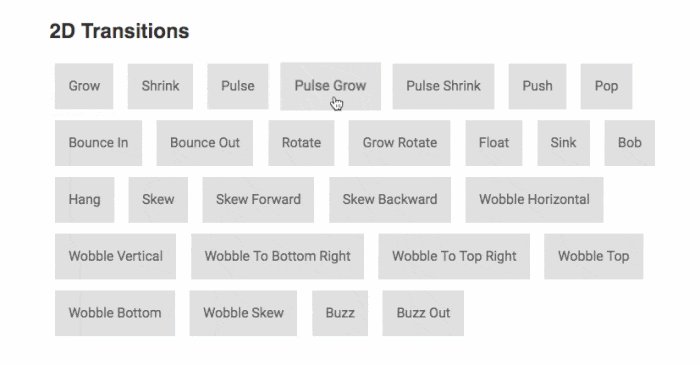
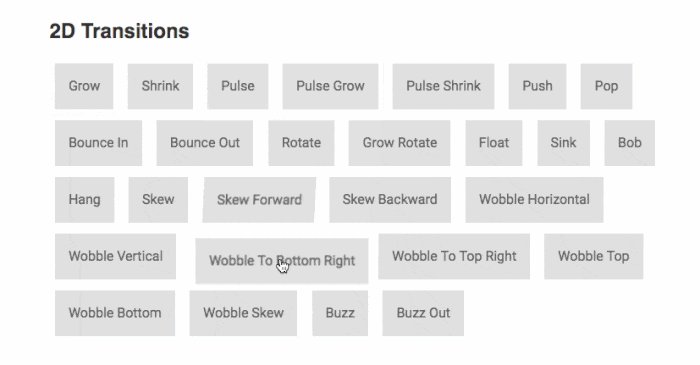
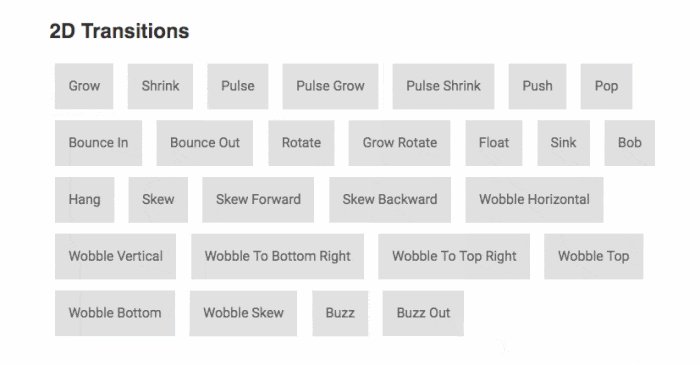
موس هاور CSS به شما اجازه می دهد اثرات شناور به هر عنصر، مانند یک دکمه، لینک و یا تصویر. اثرات شامل انتقال 2D، انتقال پس زمینه، مرز، سایه و براق انتقال، و بیشتر را اضافه کنید.
Animatism موس هاور
(+100 اثر)
بیش از 100 انیمیشن موس هاور به دکمه ها، پوشش، جزئیات، نوشتن شرح تصاویر، تصاویر و دکمه های رسانه های اجتماعی وجود دارد. همه اثرات توسط CSS3 طراحی شده است.
موس هاور عنوان (7 اثر)
7 افکت های گوناگون در این مجموعه وجود دارد.
اثر موس هاور CSS
(15 اثر)
مجموعه ای از موس هاور ساده مانند زوم، اسلاید، چرخش، مقیاس خاکستری، محو کردن، کدورت و دیگر اثرات اساسی است. شما می توانید این اثر را با اضافه کردن کلاس CSS قبل از تگ شکل خود استفاده کنید.
موس هاور 3D
این یک موس هاور فوق العاده خنک است که آخرین حرکت ماوس خود را شناسایی میکند. نوشتن شرح تصاویر و تصویر از یکی از چهار جهت بر اساس آخرین موقعیت مکان نما خود را باز کنید.
انیمیشن موس هاور
در اینجا یک موس هاور انیمیشن با الهام از UNIQLO است. پس از یک رویداد شناور، مرز از تصویر متحرک تبدیل خواهد شد.
کاشی با متحرک شناور
یکی برای طرح های کاشی، این یکی از ویژگی های زوم آهسته، اسلاید، پاپ، قابل فهم، پوشش پوشیده میان دیگران است.
کلیپ مسیر موس هاور SVG
تصویر کانون توجه اشعه ایکس اثر شناور فوق العاده عالی طراحی شده توسط SVG کلیپ مسیر و CSS انتقال میدهد. این اثر بر روی اپرا و سافاری خوب کار می کند.
امیدواریم این مقاله به شما در شناخت 10 موس هاور HTML , CSS برتر برای نمایش زیباتر سایت کمک کرده باشد.برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir/ مراجعه کنید.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس