
در ادامه سلسله آموزش های طراحی وب سایت آنفایو به علاقه مندان طراحی قالب وردپرس قصد توضیح و آموزش کار با فرم سازی به نام contact form 7 را داریم.
این افزونه که از قویترین فرم ساز ها در دنیای وردپرس است به شما این امکان را خواهد داد که بتوانید در قالب وردپرس خود هر فرمی را به راحتی ایجاد کرده و در هر جایی از وب سایت وردپرسی خود درج نمایید.
این افزونه بیشتر به درد کاربرانی میخورد که بیشتر به دنبال خرید قالب وردپرس هستند.
ابتدا افزونه contact form 7 را دانلود کرده و سپس نصب نمایید. ( برای آموزش نصب افزونه ها در وردپرس به مطلب آموزش مدیریت افزونه ها در وردپرس مراجعه نمایید )
پس از فعالسازی این افزونه آیتمی به نام ” تماس ” در منوی اصلی وردپرس شما اضافه خواهد شد.
از این گزینه میتوانید لیست فرم هایی که تا به حال ایجاد کردید را مشاهده کرده و یا فرمی تازه بسازید.
در ابتدا با نصب و فعالسازی این افزونه بصورت پیش فرض فرمی ساده با فیلد های نام ، ایمیل ، موضوع ، پیغام ایجاد خواهد شد.
برای ایجاد فرم تازه بر روی دکمه افزودن کلیک کرده و پس از انتخاب زبان مورد نظر دکمه تایید را انتخاب نمایید.
[sociallocker]
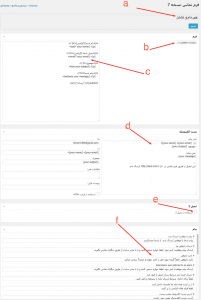
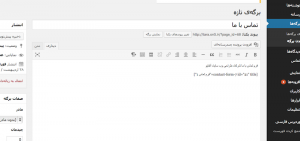
صفحه ای مشابه تصویر زیر مشاهده خواهد کرد که از قسمت های مختلفی تشکیل شده است.
a: محل درج نام فرم که باید کاملا با مسما و مرتبط با کاربرد فرم وارد کنید.مثال فرم ثبت نام
b: جعبه ابزار فرم که میتوانید از این طریق ابزارهایی مانند برچسب ، جعبه متنی یا همان text-box ، لیست کشویی یا همان select-box و انواع فیلد های ورودی را درج نمایید. با انتخاب هر کدام از ابزار ها کد دریافتی را در باکس ایجاد فرم( c ) وارد میکنید.
c: باکس ایجاد فرم که میتوانید در آن از کدهای فیلد های ورودی استفاده نمایید. همچنین میتوانید از کدهای HTML نیز برای بهتر شدن خروجی فرمتان نیز استفاده کنید.
d: در این بخش تنظیمات ایمیل های دریافتی را تعیین خواهید کرد. میتوانید متن مورد نظر خودتان را نیز + کد های فیلد های ورودی در هر جای متن وارد نمایید تا هنگام پر کردن این فرم توسط کاربران ایمیل حاوی اطلاعات کاربران در قالب این متون ارسال گردد.
در بخش تنظیمات ایمیل های دریافتی فیلد هایی موجود است که به اختصار به توضیح درباره آنها میپردازیم.
پست الکترونیک :
متن پیام: بدنه اصلی ایمیل حاوی متن و فیلد های ورودی کاربران
به: آدرس دریافت کننده ایمیل ( ایمیل مدیریت وب سایت )
از: آدرس ایمیل ارسال کننده اطلاعات ( کاربر ) که میتوانید کد مربوط به ایمیل کاربر را در این بخش وارد نمایید.
موضوع: موضوع ایمیل را در این کادر وارد نمایید. مثال( فرم ثبت نام از وب سایت)
اطلاعات هدر: در صورتی که از کدنویسی php سر رشته ای دارید میتوانید اطلاعات هدر اضافی ایمیل را در این کادر وارد نمایید.
پیوست های فایل: در صورتی که در فرم مورد نظر تان فیلدی برای دریافت فایل از کاربران وب سایت ساخته باشید برای اینکه این فایل به ایمیل شما ارسال شود باید کد دریافتی از فیلد فایل را در این کادر وارد نمایید. در غیر این صورت ایمیل دریافتی فاقد فایل خواهد بود.
e: ایمیل ۲: در صورتی که مایل هستید اطلاعات ارسالی کاربران به ایمیل نفر دیگری نیز ارسال شود این گزینه را نیز فعال نمایید.
f: پیام: در این بخش پیام های پیشفرض فرم را میتوانید به متون مورد نظرتان تغییر دهید.
در این مرحله میخواهیم یکی از فیلد های ورودی را ایجاد کرده و در فرم قرار دهیم تا با تمام قسمت های این فرم ساز جالب آشنا شده باشیم.
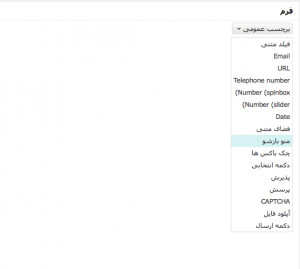
بر روی دکمه ابزار ها کلیک کرده و یکی از فیلد های ورودی مورد نظر تان را انتخاب کنید. (منوی بازشو)
پس از انتخاب کادری حاوی تنظیمات این فیلد برای شما نمایش داده خواهد شد که اکثر این خصوصیات برای تمامی فیلد ها مشترک هست.
اجزای کادر تنظیمات فیلد:
فیلد اجباری: در صورتی که این فیلد را فعال کنید کاربر مجبور است برای ارسال فرم مقداری وارد این فیلد کند.
نام: نام انحصاری برای این فیلد (پیشنهاد میشود این فیلد را تغییر ندهید)
id: در صورتی که میخواهید این فیلد ورودی در کدهای HTML دارای آی دی باشند آی دی مورد نظر را در این کادر وارد نمایید.
class: در صورتی که مایلید به این فیلد کلاسی منصوب کنید نام کلاس را در این کادر وارد کنید.
انتخاب ها: نام آیتم های انتخابی را در این بخش وارد نمایید . هر گزینه را در یک خط قرار دهید.
مجاز به انتخاب چند گزینه بطور همزمان: در صورتی که این گزینه فعال شود کاربر میتواند در این فیلد بیشتر از یک گزینه انتخاب کند.
آیتم خالی به عنوان اولین گزینه انتخاب قرار داده شود: در صورتی که این گزینه غیر فعال باشد اولین آیتم این فیلد بصورت پیشفرض انتخاب خواهد شد. در غیر این صورت آیتم خالی انتخاب میشود.
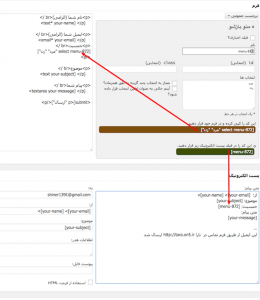
در نهایت دو شرت کد را مشاهده میکنید که یکی با زمینه قهوه ای و دیگری با زمینه سبز رنگ.
شرت کد بازمینه قهوه ای: این شرت کد را باید در کادر سمت چپ (کادر فرم) و در جای مناسب قرار دهید.
شرت کد با زمینه سبز: این شرت کد را باید در کادر پست الکترونیک و در مکان مناسبی قرار دهید تا اطلاعات وارد شده کاربر به ایمیل شما ارسال گردد.
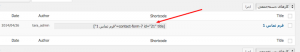
پس از اتمام طراحی فرم مورد نظر تان و جایگذاری فیلد های مورد نظر در کادر فرم و پست الکترونیک فرم را ذخیره کرده و به صفحه لیست فرم های تماس برگردید.
خواهید دید که در جلوی نام هر فرم شرت کدی قابل مشاهده است.
نحوه استفاده از این شرت کد همانند شرت کدهای دیگر است، بدین ترتیب که با درج این شرت کد در هر جایی از پست و یا برگه مورد نظرتان این فرم ساخته خواهد شد.
نتیجه:
به امید اینکه این آموزش و همچنین آموزش های دیگر وب سایت طراحی قالب وردپرس آنفایو مفید واقع شود.
[/sociallocker]


















خیلی اموزنده و مفید بود.
مرسی
سلام، استفاده کردم، خوب بود.
سلام ممنون از آموزش خوبتون میخواستم بدون چطور میشه فرم ایجاد شده رو به صورت HTML دراورد و در اون تغییر ایجاد کرد مثلا برای دکمهsubmite کدهای دیگه هم اضافه کرد بنا به نیاز
اگر تغییرات مورد نیازتون از طریق سی اس اس رفع میشه نیاز به تغییر تو HTML نیست ضمن اینکه تمامی تگ ها توسط خود افزونه کلاس بندی شدند و به راحتی میتونید به اونها سی اس اس اعمال کنید.
حالا اگر که میخواید مستقیما در HTML فرم تغییرات ایجاد کنید در فرم اولی(بالا چپ) مستقیما کد های HTML رو وارد کنید. به عنوان مثال در فرم پیش فرضی که خود افزونه میسازه از تگ p برای جدا سازی ورودی ها استفاده شده.
سلام
من فرم درست کردم اما وقتی امتحان کردم و یک چیزی نوشتم به آدرس ایمیلی که داده بودم چیزی نیامده بود
اشتباه من کجاست
لطفا پاسخ را به ایمیلم ارسال کنید
مطلب جالب و مفیدی بود..باتشکر