با سلام خدمت شما کاربران شرکت طراحی قالب وردپرس آنفایو.
بنا به درخواست شما، شرکت طراحی قالب وردپرس آنفایو تصمیم گرفته که نحوه مدیریت حرفه ای پست ها با افزونه Magic Fields را آموزش دهد. همراه شرکت طراحی قالب وردپرس آنفایو باشید.
در قسمت قبل از آموزش های سلسله مراتبی شرکت طراحی قالب وردپرس آنفایو نحوه ساخت دسته بندی جدید را بررسی کردیم و در این قسمت از آموزش های شرکت طراحی قالب وردپرس آنفایو به نحوه ساخت فیلد های سفارشی میپردازیم.
[sociallocker]
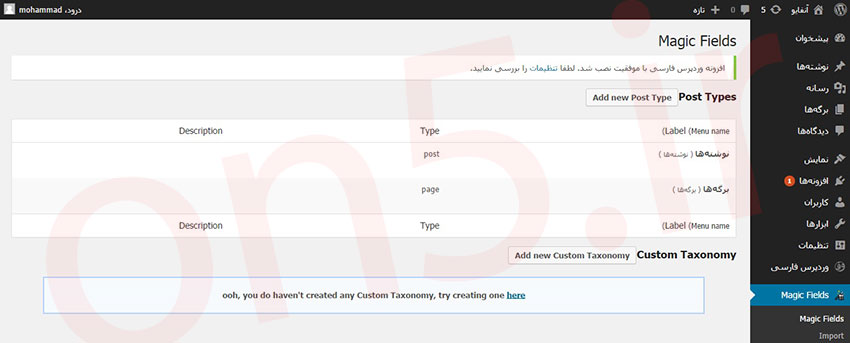
برای ساخت یک فیلد جدید باید ابتدا گروهی که برای آن می خواهیم فیلد ایجاد کنیم را انتخاب کنیم به طور مثال من گروه نوشته ها را انتخای میکنم
برای ساخت فیلد جدید بر روی “Edit Fields/Groups” کلیک کنید.
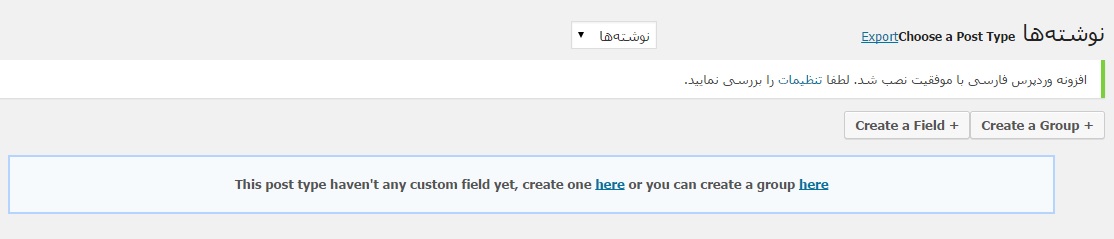
با کلیک بر روی این دکمه صفحه زیر برای شما نمایش داده می شود.
دو دکمه وجود دارد که شما میتوانید با استفاده از آنها گروه یا فیلد ایجاد کنید. ایجاد گروه باعث می شود که فیلد های شما دسته بندی شوند و این کار مدیریت فیلد ها را ساده میکند.
برای شروع کار با کلیک بر روی “+ Create a group” گروه ایجاد میکنیم. طراحی قالب وردپرس خود را به ما بسپارید.
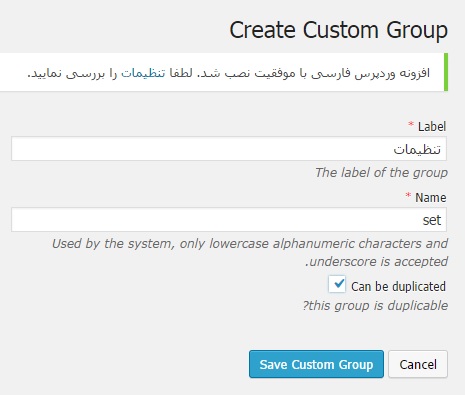
هر گروه یک عنوان و یک نام دارد عنوان در وردپرس نمایش داده می شود و نام در برنامه نویسی استفاده می شود و در پایین این دو فیلد نیز یک کادر وجود دارد که با علامت زدن آن میتوانیم بیشتر از یک داده را دریافت کنیم.(قابلیت ذخیره تعداد بی نهایت اطلاعات).
و در آخر بر روی “Save Custom Group” کلیک میکنیم. طراحی قالب وردپرس مهارت ماست.
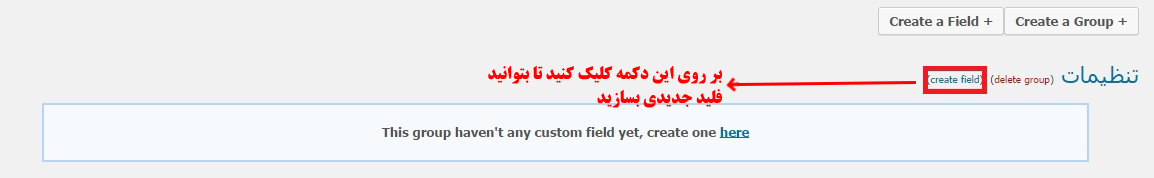
حال گروهی ساخته شده است که میتوانیم به آن فیلد اضافه کنیم برای ساخت فیلد بر روی create field کلیک کنید.با کلیک بر روی این گزینه صفحه زیر برای شما نمایش داده می شود.
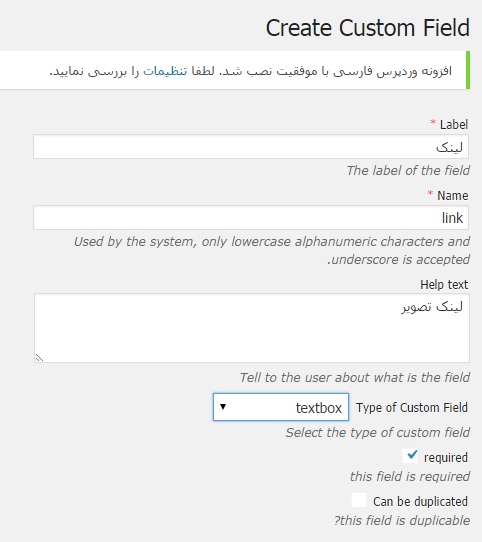
در این صفحه نیز label و name داریم. label برای نمایش در وردپرس و name برای استفاده در کد نویسی می باشد. بعد از آن باید از قسمت Type of Custom fild نوع دریافت ورودی از کاربر را مشخص کنیم.
و در آخر نیز میتوانیم با تیک زدن can be duplicable بیشتر از یک داده را دریافت کنیم. طراحی قالب وردپرس حرفه ماست.
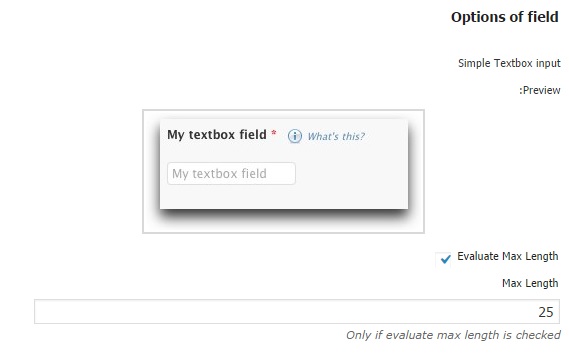
اگر داده ورودی خود را به صورت یک متن( “textbox” ) دریافت میکنید در زیر دکمه “save custom fild” تنظیماتی وجود دارد.( حداکثر تعدادی برای کارکترهای ورودی تعیین کرده است برای غیر فعال کردن کافیست تیک Evaluate Max Length را بردارید محدودیت برداشته می شود. )
پس از انجام تنظیمات بر روی دکمه “save custom fild” کلیک کنید تا فیلد ذخیره شود.
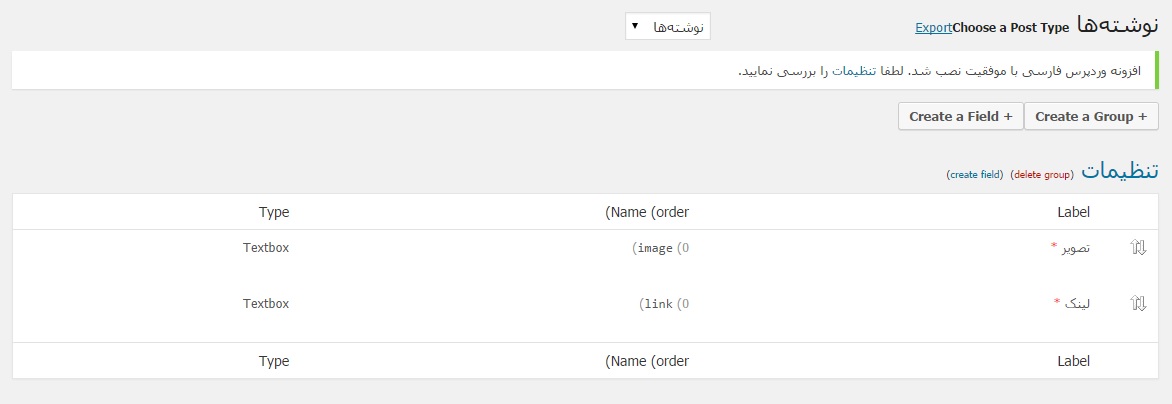
ما یک فیلد دیگر نیز ساختیم و نتیجه به صورت زیر شد.
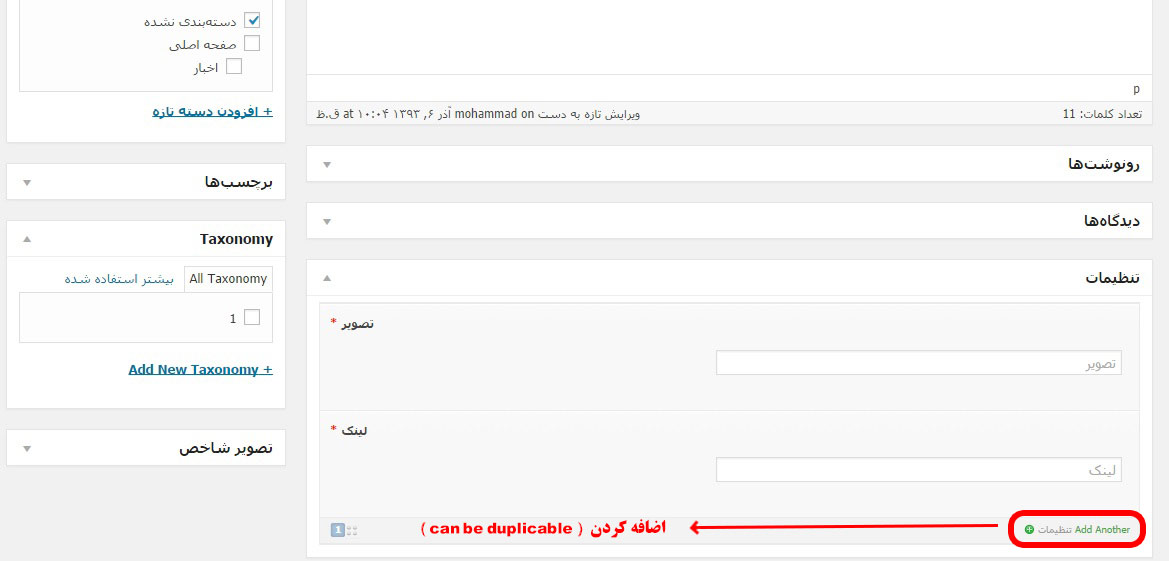
تا به اینجا ما فیلد های خود را ساخته ایم و میتوانیم در ادیتور وردپرس به صورت زیر مقادیری را ذخیره کنیم.
ما تا به حال فیلد های خود را مشخص کرده ایم اما حال به بررسی چگونگی دریافت آن ها میپردازیم.
برای دریافت فیلد های عضو یک گروه در طراحی قالب وردپرس از تکه کد زیر استفاده میکنیم
<?php $my_group = get_group('set');
if($my_group[1]) {
foreach($my_group as $group){
echo $group['image'][1];
echo $group['link'][1];
}
} ?>
در خط اول تمام گروه را به صورت آرایه میگیریم.
در خط دوم چک میکنیم فیلدی ثبت شده باشد اگر فیلد ثبت شده باشد در خط سوم با استفاده از foreach فیلد ها را یکی یکی دریافت میکنیم با دریافت فیلد ها و با استفاده از نامی که برای هر فیلد در نظر گرفته ایم تصویر و لینک را چاپ میکنیم.
اما این روش دریافت فقط مخصوص گروه هاست اگر شما بخواهید فیلدهایی که به صورت متفرقه ( بدون هیچ گروهی ) ایجاد کرده اید را دریافت کنید کافیست در طراحی قالب وردپرس از کد زیر استفاده کنید.
<?php $my_image = get_field('image');
if($my_image[1]) {
foreach($my_image as $image){
echo $image;
}
} ?>
در کد بالا ما به جای استفاده از get_group از get_field استفاده کردیم و در حلقه foreach فقط متغیر image را چاپ کردیم.
[/sociallocker]
امید وارم این آموزش هم مورد قبول شما قرار گرفته باشد منتظر آموزش های بعدی شرکت طراحی قالب وردپرس آنفایو باشید.