وردپرس
استفاده از فرم جستجو های متعدد در وردپرس
ما به تازگی به شما محدود کردن نتایج جستجو برای انواع پست خاص در قالب وردپرس را نشان دادیم. در حال حاضر به شما استفاده از فرم جستجو های متعدد در وردپرس را نشان میدهیم. به این ترتیب هر فرم را می توان به جستجو برای یک ارسال نوع خاص محدود کرد. اگر چه این بسیار سخت است و شما نیاز به یک درک پایه ای از طراحی قالب وردپرس دارید.
ادامه مطلبنحوه اضافه کردن گزینه livechat رایگان در وبلاگ وردپرس شما
من می دانم، این چیز جدیدی نیست.بسیاری از کاربران اینترنت به دلیل هزاران وب سایت فروش محصولات یا خدمات در حال حاضر با استفاده از ویجت چت زنده قادر به صحبت به مشتریانخود هستند.وقتی یک راه قطعی افزایش فروش و ایجاد اعتماد است.
برای مثال، یک چت زنده با فروش و تیم پشتیبانی از شرکت میزبانی وب مقدار زیادی از زمان تولید را میتواند نجات دهد. بدون آن که بخواهیم که زمان زیادی را صرف انتظار در بلیط نوشتن، ایمیل و سپس انتظار برای تیم پشتیبانی برای پاسخ صرف کنیم.
اضافه کردن گزینه livechat رایگان
گفتگوی زنده بدون پلاگین را می توان با استفاده از Google Talk chatback badge website به دست آورد. این یک سرویس بزرگ از گوگل است و ما یک حساب Googleبرای استفاده از آن نیاز داریم. این سرویس رایگان برای حساب شخصی و همچنین برای حساب Google Apps در دسترس است.
اینگزینه وضعیت آنلاین یا آفلاین بر اساس در وضعیت گوگل تاک شما را نشام میدهد
مرحله 1: به Google Talk chatback badge website بوید برای ایجاد یک حساب جدید
و یا به این صفحه اگر شما حساب Google Apps فعال دارید. (جایگزین DOMAIN با نام دامنه خود را بدون http و WWW)
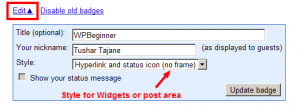
مرحله 2: بر روی ‘ویرایش’ برای تغییر تنظیمات و سبک کلیک کنید. اگر موضوع شما از IFRAME سپس با استفاده از سبک استاندارد در غیر این صورت سبک بدون IFRAME را انتخاب نمایید.
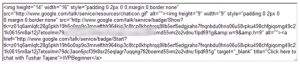
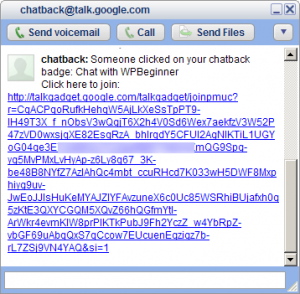
مرحله 3: Google هر دفعه که ما مراجعه میکنیم یک کد جدید میکند توانیم گزینه غیر فعال کردن و یا اضافه کردن را برداریم. این مهم است که کد HTML زیر را در صفحه کپی کنیم.
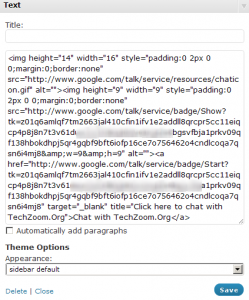
گام 4:به بخش مدیریت ابزارک وبلاگ خود بروید و یک ویجت متن جدید در نوار کناری و کد بالا را وارد کنید. و بر روی دکمه ‘ذخیره’ کلیک کنید.
مرحله 5: بررسی کنید که آن را در نوار کناری چگونه به نظر می رسد. کد بالا را نیز می توانید در مقالات خاص، صفحات و یا ایمیل ها استفاده کنید.
چجوری به نظر میرسه؟
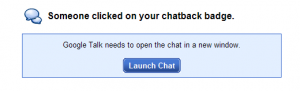
با دیدن پنجره زیر بدانید که چت زنده برای شما آغاز شده است.
برروی پنجره راه اندازی کلیک کنید.
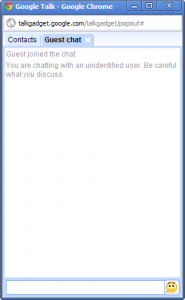
در نهایت، یک پنجره چت باز خواهد شد که در آن شما می توانید با کاربران خود چت کنید.
امیدواریم این مقاله به شما در نحوه اضافه کردن گزینه livechat رایگان در وبلاگ وردپرس شما کمک کرده باشد.برای مشاهده مقالات بیشتر درباره طراحی قالب وردپرس به https://www.on5.ir مراجعه نمایید.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
ادامه مطلبحذف آیتم های منو در پنل مدیریت وردپرس
آیا تا به حال با یک مشتری که به سختی با تکنولوژی کار کرده است؟ خب، به عنوان مشاور، طراح، و یا توسعه دهنده،کار خود را به همه چیز آسان تر است. پنل مدیریت وردپرس همراه با بسیاری از گزینه های در منو وجود دارد، اما شما می توانید از شر آنها به راحتی در صورت لزوم خلاص شوید در این صورت درک همه چیز برای شما آسان تر است. در این مقاله، ما شما را در حذف آیتم های منو در پنل مدیریت وردپرس کمک میکنیم
ادامه مطلبافزایش حداکثر حجم آپلود فایل در وردپرس
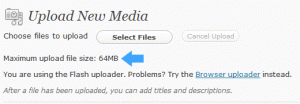
بسته به شرکت میزبانی وب که شما انتخاب می کنید و بسته ای که شما انتخاب کنید، هر یک از شما یک محدودیتی برای میزان آپلود خود در سایت وردپرس خود دارید برای بعضی 2MB است که به وضوح به اندازه کافی برای فایل های رسانه ای مانند (صوتی / تصویری) نیست. در این مقاله، ما شما را در چگونه افزایش حداکثر اندازه آپلود فایل در وردپرس کمک میکنیم.
1: تم توابع فایل
مواردی وجود دارد که فقط با اضافه کردن کد زیر را در فایل تابع ، شما می توانید اندازه آپلود را افزایش دهید:
</pre> <pre>@ini_set( 'upload_max_size' , '64M' ); @ini_set( 'post_max_size', '64M'); @ini_set( 'max_execution_time', '300' );</pre> <pre>
2. ایجاد یا ویرایش فایل php.ini
در اغلب موارد اگر شما در یک میزبان مشترک هستید،شما یک فایل php.ini در دایرکتوری خود می ببینید. اگر شما آن را نمیبینید، پس یک فایل php.ini نام و ارسال آن در پوشه ریشه. در این فایل اضافه کردن کد زیر باعث افزایش حجم اپلود شما میشود:
</pre> <pre>upload_max_filesize = 64M post_max_size = 64M max_execution_time = 300</pre> <pre>
این روش گزارش شده برای بسیاری از کاربران است.
روش 3. htaccess تغییر نام دهید
برخی از افراد با استفاده از روش htaccess تغییر نام دهید که در آن با تغییر فایل htaccess در دایرکتوری ریشه، شما می توانید حداکثر حجم آپلود در وردپرس افزایش دهید. باز کردن و یا فایل .htaccess در پوشه ریشه ایجاد و اضافه کردن کد زیر این کار را انجام دهید:
</pre> <pre>php_value upload_max_filesize 64M php_value post_max_size 64M php_value max_execution_time 300 php_value max_input_time 300</pre> <pre>
امیدواریم این مقاله به شما در افزایش حداکثر حجم آپلود فایل در وردپرس کمک کرده باشد.برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه نمایید.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
ادامه مطلبنصب گوگل آنالیز در وردپرس برای مبتدی ها
دانستن اینکه مخاطبان چگونه با وب سایت شما تعامل میکنند برای موفقیت شما بسیار مهم است. بهترین راه برای شناخت از طریق آمار ترافیک شما استاین چیزی است که گوگل آنالیز به شما به صورت رایگان ارائه میدهد در این مقاله،ما بیان میکنیم که چرا گوگل آنالیز مهم است، و چگونه شما می توانید گوگل آنالیز در وبلاگ وردپرس خود را نصب کنید.
ادامه مطلبچگونه برجسته کردن مطالب جدید برای بازدیدکنندگان در وردپرس
آیا تا به حال تعجب کرده اید که چگونه سایت های محبوب پست جدید را برای بازگشت بازدید کنندگان برجسته کرده اند؟ برجسته کردن مطالب جدید برای بازدیدکنندگان در قالب وردپرس یک راه بسیار خوبی برای کمک به کاربران برای پیدا کردن مطالب جدید و افزایش بازدید شما است. در این مقاله،ما به شما برجسته کردن مطالب جدید برای بازدیدکنندگان در وردپرس را نمایش می دهیم.
روش 1: برجسته کردن پست جدید با استفاده از پلاگین
در این روش، ما با استفاده از یک پلاگین به برجسته پست جدید برای بازگشت کاربران کمک میکنیم.این روش برای پیاده سازی آسان تر است، و ما آن برای مبتدیان بیشتر توصیه میکنیم.
اولین چیزی که شما باید انجام دهید نصب و فعال سازی پلاگین Mark New Posts است. برای اطلاعات بیشتر، راهنمای ما در مورد چگونگی نصب یک پلاگین وردپرس را ببینید.
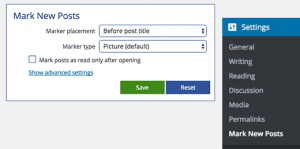
پس از فعال سازی، شما نیاز به بازدیدSettings » Mark New Posts برای راه اندازی پلاگین دارید.
در ابتدا شما نیاز به انتخاب مکانی برای قرار دادن نشانگر دارید این پلاگین می تواند تازه ترین پست نشانگر قبل از عنوان پست پس از عنوان پست، یا هر دو را نشان دهد.
بعد از آن شما نیاز به انتخاب یک نوع نشانگر دارید.تعدادی از گزینه های وجود دارد. به طور پیش فرض این افزونه یک تصویر کوچک به عنوان نشانگر نشان می دهد.
شما می توانید برای نشان دادن شاخص یک دایره، یک تصویر سفارشی، متن ‘جدید’، و یا یک پرچم انتخاب کنید.
همچنین شما میتوانید یک نشان در کنار پست انتخاب کنید.
این می تواند یک کمی آزار دهنده برای کاربران خودباشد.ما توصیه می کنیم آن را بدون کنترل به طوری که کاربران فقط در مورد پست جدید پس از آخرین بازدید خود آگاهی پیدا کند.
روش 2:برجسته کردن پست جدید با اضافه کردن کد دستی
در این روش نیاز به اضافه کردن کد به سایت وردپرس خود دارید.
اگر شما برای بار اول است که این کار را انجام میدهید بهتر است از سایت وردپرس خود ابتدا یک پشتیبان تهیه کنید.
اولین کاری که باید انجام دهید این است که این کد را در فایل functions.php پوسته خود را و یا یک پلاگین سایت خاصکپی کنید:
<pre>function wpb_lastvisit_the_title ( $title, $id ) {
if ( !in_the_loop() || is_singular() || get_post_type( $id ) == 'page' ) return $title;
// if no cookie then just return the title
if ( !isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '' ) return $title;
$lastvisit = $_COOKIE['lastvisit'];
$publish_date = get_post_time( 'U', true, $id );
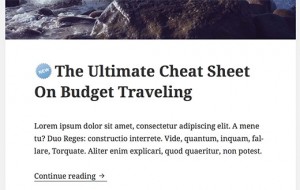
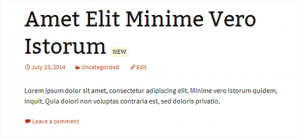
if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>';
return $title;
}
add_filter( 'the_title', 'wpb_lastvisit_the_title', 10, 2);
// Set the lastvisit cookie
function wpb_lastvisit_set_cookie() {
if ( is_admin() ) return;
$current = current_time( 'timestamp', 1);
setcookie( 'lastvisit', $current, time()+60+60*24*7, COOKIEPATH, COOKIE_DOMAIN );
}
add_action( 'init', 'wpb_lastvisit_set_cookie' );
</pre>
این کد به نظر می رسد یک کوکی به نام lastvisit دارد برای زمانی که یک کاربر در وب سایت وارد میشود زمان جاری را در نظر میگیرد.
و سپس برای مقالات جدید زمان در نظر میگیرد و آنها را به کاربران جدید نمایش میدهد.
توجه داشته باشید که یک کلاس جدید-مقاله وجود دارد در <span> در تگ اطراف ‘جدید’. شما می توانید این کلاس به سبک متن با استفاده از CSS استفاده کنید.
کد زیر را در فایل CSS خود کپی کنید.
<pre>.new-article {
background: #feffdd;
padding: 3px;
border: 1px solid #eeefd2;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin-left:5px;
font-size: small;
font-weight: bold;
}</pre>
نحوه نمایش برجسته کردن پست جدید در وب سایت به صورت زیر است.
امیدواریم این مقاله به شما در چگونه برجسته کردن مطالب جدید برای بازدیدکنندگان در وردپرس کمک کرده باشد.برای مشاهاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir/ مراجعه کنید.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
ادامه مطلبنمایش پست های ویژه با عکس کوچک در قالب وردپرس
راه های متعددی برای به اشتراک گذاشتن پست های ویژه در سایت وردپرس وجود دارد. اما تقریبا تمام توابع و پلاگین ها کامل نیستند. در این آموزش، یک تابع است که اجازه می دهد تا به کاربران برای انتخاب شناسه خاص ارسال و نمایش آن ها به عنوان پست های ویژه با عکس کوچک با استفاده از ویژگی های وردپرس 2.9 که امکان ارسال تصاویر بندانگشتی به آن اضافه شده است به اشتراک بگذارید. به این ترتیب به شما اجازه می دهد تا به آسانی از یک سری پست های مهم استفاده کنید. ادامه مطلب
ادامه مطلب9 ترفند RSS بسیار مفید برای وردپرس
RSS یکی از ویژگی های اصلی وردپرس و هر پلت فرم وبلاگ نویسی است. این بسیار مفید است چرا که خوانندگان خود را پیگیری به روز رسانی وبلاگ خود را عمدتا با استفاده از RSS. در این مقاله، ما به شما برخی از مفید ترین هک RSS، راهنمایی، ترفندها، و قطعه برای قالب وردپرس نشان می دهد. ادامه مطلب
ادامه مطلبآخرین مقالات آموزشی طراحی سایت
-
 چگونه بفهمیم چه تمی برای یک سایت در وردپرس مناسب است
چگونه بفهمیم چه تمی برای یک سایت در وردپرس مناسب است
-
 نحوه غیرفعال کردن ابزارهای ناخواسته در وردپرس
نحوه غیرفعال کردن ابزارهای ناخواسته در وردپرس
-
 نحوه نمایش پیش بینی زمان خواندن پست در پست های سایت وردپرس
نحوه نمایش پیش بینی زمان خواندن پست در پست های سایت وردپرس
-
 نحوه رفع خطا در کلید رمز عبور در وردپرس
نحوه رفع خطا در کلید رمز عبور در وردپرس
-
 نحوه بازنویسی رمز عبور در وردپرس از طریق phpMyAdmin
نحوه بازنویسی رمز عبور در وردپرس از طریق phpMyAdmin
-
 ترفندهای مفید htaccess برای وردپرس
ترفندهای مفید htaccess برای وردپرس
-
 تفاوت بین UX و UI چیست؟
تفاوت بین UX و UI چیست؟
-
 معرفی ۲ ابزار سئو برای تولید محتوا و ثبت رتبه های گوگل سایت
معرفی ۲ ابزار سئو برای تولید محتوا و ثبت رتبه های گوگل سایت
-
 اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت دوم
اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت دوم
-
 اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت اول
اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت اول


























 املاک ماهان
املاک ماهان
 مجله خبری علی بابا
مجله خبری علی بابا
 فتو ثلاث
فتو ثلاث
 شب چره
شب چره
 میترانیک
میترانیک
 ایران mkv
ایران mkv
 تزئین (فاز ۲)
تزئین (فاز ۲)
 آلبوم عکس
آلبوم عکس
 نیک دیزاین
نیک دیزاین