قالب وردپرس
نصب یک تم وردپرس
در این مقاله ما به شما نحوه ی نصب یک تم وردپرس را آموزش می دهیم
مراحل نصب تم وردپرس و حذف تم استفاده نشده
1-پس از ورود به داشبورد وردپرس، در ظاهر کلیک کنید.
2-شما ممکن است هر یک از تم های موجود را با کلیک کردن انتخاب کنید.
3- با کلیک بر روی اضافه کردن یک تم جدید کلیک کنید
4- بر روی اضافه کردن تم جدید برای پیدا کردن تم های دیگر install.You می توانید انتخاب خود را با انتخاب های ویژه فیلتر، محبوب، آخرین، مورد علاقه، یا با استفاده از فیلتر ویژگی های پیشرفته. در غیر این صورت، شما می توانید یک جستجو برای یک موضوع خاص است.
5-بعد از اینکه یک موضوع پیدا کنید، شما می توانید پیش نمایش آن را، و یا شما می توانید آن را به سمت راست دور با رفتن روی عکس تم، و سپس کلیک کردن نصب نصب کنید.
6-اگر موضوع شما می خواهید برای نصب در یک فایل زیپ بر روی کامپیوتر شما است، به سادگی روی آپلود کلیک کنید.
7-سپس کلیک کنید را انتخاب کنید فایل، آن را بر روی کامپیوتر خود، دوبار کلیک کنید فایل زیپ، و سپس بر روی نصب کلیک کنید.
8-پس از آن شما را به گزینه ای برای انجام یک پیش نمایش زنده و یا موضوع به تازگی نصب شده به فعال داده می شود.
9-در حال حاضر، به حذف هر گونه تم استفاده نشده، به ظاهر، با کلیک بر روی موضوع شما می خواهید به حذف، و از لینک حذف کلیک کنید.
امیدواریم این مقاله به شما در نصب یک تم وردپرس کمک کرده باشد.برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه کنید
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
ادامه مطلبمشاهده و کنترل وردپرس cron
اخیرا یکی از خوانندگان ما پرسید که آیا امکان مشاهده و کنترل سیستم برنامه cron در داشبورد وردپرس وجود دارد. cron یک فن آوری به اجرای وظایف برنامه ریزی بر روی وب سرور است. وردپرس همراه با cron ساخته شده که اجازه می دهد تا آن را به انجام وظایف برنامه ریزی شده مانند چک کردن برای به روز رسانی، چاپ و نشر پست برنامه، و غیره واداریم.در این مقاله، ما شما را در چگونه مشاهده و کنترل وردپرس cron یاری میکنیم. ادامه مطلب
ادامه مطلباجازه به آپلود فایل ePub در سایت وردپرس خود
وردپرس اجازه آپلود انواع فایل ePub به سایت شما با استفاده از کتابخانه رسانه ها به دلایل امنیتی را نمی دهد. در این مقاله ما به شما نحوه ی آپلود فایل ePub در سایت وردپرس را آموزش میدهیم. اگر شما سعی می کنید یک فایل با epub و یا فرمت فایل پرتال فروشگاه را آپلود کنید ادامه مطلب
ادامه مطلبایجاد صفحه وب خانگی
مراحل تبدیل یک صفحه استاتیک و حذف عنوان
1-پس از ورود به داشبورد وردپرس،بر روی دکمه اضافه کردن جدید کلیک کنید.
2- صفحه خود را ایجاد کنید و سپس بر روی دکمه انتشار کلیک کنید.
3- بر روی تنظیمات در منوی وردپرس بر روی دکمه تنظیمات کلیک کنید
4-در صفحه اول در بخش در بالا،پست های خود را به یک صفحه استاتیک تغییر دهید.
5-صفحه تازگی ایجاد شده خود را از لیست صفحه اول را انتخاب کنید.
6-به پایین بروید و بر روی دکمه ذخیره تغییرات کلیک کنید.
7-به طور پیش فرض، عنوان صفحه استاتیک در وب سایت نشان داده خواهد شد. در حالی که داشتن عنوان برای اشاره به صفحه از درون داشبورد وردپرس مفید است، در اینجا یک پلاگین برای پنهان کردن آن وجود دارد.
8- افزونه Pluginception را نصب کنید سپس یک جستجو برای Pluginception، نصب کلیک کنید و پس Activate کلیک کنید.
9-در منوی پلاگین،بر روی ایجاد یک پلاگین جدید کلیک کنید.
10-چیزی شبیه به مخفی کردن صفحه اصلی عنوان پلاگین، سپس با کلیک بر روی دکمه ایجاد یک پلاگین های خالی این کار را انجام دهید.
11-در حال حاضر، شما می توانید یک تابع به فیلترهای عنوان اضافه کنید، اما فقط برای صفحه اصلی. اساسا، شما با استفاده از یک قلاب فیلتر وردپرس در the_title میتوانید این کار را انجام دهید
12-پس از چسباندن کد در عملکرد خود بر روی دکمه به روز رسانی فایل کلیک کنید.
13-سپس،صفحه اصلی خود را مشاهده کنید
کد زیر در داخل این آموزش استفاده می شود:
<pre>unction remove_home_page_title( $title ) {
if( is_admin() || !in_the_loop() ) { return $title; }
if ( is_front_page() ) {
return '';
} else {
return $title;
}
}
add_filter('the_title', 'remove_home_page_title');
امیدواریم این مقاله به شما در ایجاد صفحه وب خانگی کمک کرده باشد برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه نمایید
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
ادامه مطلب
تغییر اندازه فونت در وردپرس
ما میخواهیم در این مقاله تغییر اندازه فونت در وردپرس را به شما آموزش دهیم.برای انجام این کار ابتدا روی یک پاراگراف که شما می خواهم برای تغییر اندازه متن برای کلیک کنید.
شما می توانید پلاگین jetpack نصب و فعال سازی کنیدو با اتصال آن را با حساب کاربری WordPress.com خود و طرح رایگان در صورت دلخواه را انتخاب نمایید. در حال حاضر، شما می توانید در CSS سفارشی برای اولین بار به jetpack است.
مطمئن شوید که CSS سفارشی روشن است.
به منو ظاهر بروید، و سپس برای ویرایش CSS کلیک کنید. برای ادامه،مطمئن شوید که چه کلاس های CSS و شناسه به ویرایش CSS برای موضوع خاص می باشد. شما می توانید به ویرایشگر تم بروید
در کد امنیتی را در این ویدئو نگاه کنید، و یا بر روی صفحه وب با آموزش نوشته شده است، ت.
با فشار دادن کلیدهای Shift + Ctrl + R، و احتمالا شیفت + فرمان + R در مک،میتوانید این کار را انجام دهید
کد زیر داخل این آموزش استفاده می شود:
<pre>body { font-size: 5rem; }
امیدواریم این مقاله به شما در تغییر اندازه فونت در وردپرس کمک کرده باشد.برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir/ مراجعه نمایید
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
ادامه مطلب
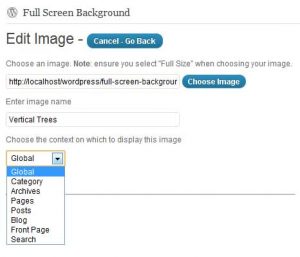
چگونگی اضافه کردن یک تصویر پس زمینه تمام صفحه در وردپرس
تصویر پس زمینه کامل صفحه نمایش روند طراحی جدید است که تبدیل به مد روز شده است. معمولا راه اندازی یک تصویر کامل پس زمینه صفحه نمایش در سایت وردپرس خود بدان معنی است که شما مجبور به کار با CSS و فایل های HTML شده اید. همچنین شما می خواهد به در نظر گرفتن اندازه تصویر، و پوسته پوسته شدن آن اندازه برای دستگاه های مختلف، اندازه صفحه نمایش، قطعنامه، مرورگر، و غیره این به اندازه کافی برای مبتدیان وردپرس ترسناک است. نگران نباشید، در این مقاله ما شما را در چگونه اضافه کردن یک تصویر پس زمینه تمام صفحه در وردپرس بدون هر گونه ویرایش نشان می دهیم. ادامه مطلب
ادامه مطلبایجاد URL سفارشی برای وبلاگ وردپرس
آیا شما می خواهید از URL های کوتاه مارک برای وبلاگ خود استفاده کنید؟ ما با استفاده از wpbeg.in این کار را انجام داده ایم . این لینک کوتاه بسیار آسان است و برای کسب توجه بسیار مفید است. در این مقاله، ما به شما نشان دهیم که چگونه به راحتی لینک کوتاه سفارشی برای وبلاگ خود ایجاد کنید. ادامه مطلب
ادامه مطلبدریافت لینک کوتاه مارک دار با وردپرس
با بازاریابی رسانه های اجتماعی میتوانید در اوج خود باشید، و خدمات URL کوتاه در آن بیشترین تقاضا را دارند، وبلاگ نویسان در حال تبدیل به خدماتی مانند tr.im، bit.ly، و یا حتی ekey.us. دو معایب در استفاده از این خدمات وجود دارد. ابتدا آنها مارک نیست،دوم آنها قابل اعتماد نیست.در این مقاله ما به شما دریافت لینک کوتاه مارک دار با وردپرس را آموزش میدهیم.
ادامه مطلبآخرین مقالات آموزشی طراحی سایت
-
 چگونه بفهمیم چه تمی برای یک سایت در وردپرس مناسب است
چگونه بفهمیم چه تمی برای یک سایت در وردپرس مناسب است
-
 نحوه غیرفعال کردن ابزارهای ناخواسته در وردپرس
نحوه غیرفعال کردن ابزارهای ناخواسته در وردپرس
-
 نحوه نمایش پیش بینی زمان خواندن پست در پست های سایت وردپرس
نحوه نمایش پیش بینی زمان خواندن پست در پست های سایت وردپرس
-
 نحوه رفع خطا در کلید رمز عبور در وردپرس
نحوه رفع خطا در کلید رمز عبور در وردپرس
-
 نحوه بازنویسی رمز عبور در وردپرس از طریق phpMyAdmin
نحوه بازنویسی رمز عبور در وردپرس از طریق phpMyAdmin
-
 ترفندهای مفید htaccess برای وردپرس
ترفندهای مفید htaccess برای وردپرس
-
 تفاوت بین UX و UI چیست؟
تفاوت بین UX و UI چیست؟
-
 معرفی ۲ ابزار سئو برای تولید محتوا و ثبت رتبه های گوگل سایت
معرفی ۲ ابزار سئو برای تولید محتوا و ثبت رتبه های گوگل سایت
-
 اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت دوم
اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت دوم
-
 اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت اول
اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت اول













 املاک ماهان
املاک ماهان
 مجله خبری علی بابا
مجله خبری علی بابا
 فتو ثلاث
فتو ثلاث
 شب چره
شب چره
 میترانیک
میترانیک
 ایران mkv
ایران mkv
 تزئین (فاز ۲)
تزئین (فاز ۲)
 آلبوم عکس
آلبوم عکس
 نیک دیزاین
نیک دیزاین