راه های متعددی برای به اشتراک گذاشتن پست های ویژه در سایت وردپرس وجود دارد. اما تقریبا تمام توابع و پلاگین ها کامل نیستند. در این آموزش، یک تابع است که اجازه می دهد تا به کاربران برای انتخاب شناسه خاص ارسال و نمایش آن ها به عنوان پست های ویژه با عکس کوچک با استفاده از ویژگی های وردپرس 2.9 که امکان ارسال تصاویر بندانگشتی به آن اضافه شده است به اشتراک بگذارید. به این ترتیب به شما اجازه می دهد تا به آسانی از یک سری پست های مهم استفاده کنید.
توجه: این یک آموزش چند بخشی است، بنابراین توصیه می کنیم که شما برخی از اطلاعات دانش وردپرس، PHP، HTML، CSS را داشته باشید.
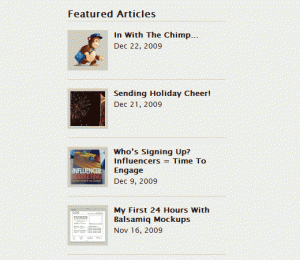
محصول نهایی
اصلاح پلاگین
در ابتدا شما نیاز دارید که کد زیر را در فایل functions.php خود و یا در یک فایل جداگانه اضافه کنید و آن را به عنوان یک افزونه ارسال کنید.
</pre>
<pre><?php
/*
Plugin Name: Featured Posts List with Thumbnail
Plugin URI: http://www.w3cgallery.com/w3c-css/display-specificmultiple-posts-as-featured-post-list-plugins
Description: Display specific/multiple posts List with Thumbnails on your sidebar or any place of your site. It creates a tab "Featured Posts List" in "Settings" tab
Version: 2.0
Author: SAN – w3cgallery.com & Windowshostingpoint.com & Syed Balkhi
Author URI: http://www.w3cgallery.com/
*/
// Main function to diplay on front end
function featuredpostsList() {
global $post, $wpdb, $posts_settings;
// posts_id from database
$posts_id = $posts_settings['posts_id'];
if($posts_id) {
$posts_idarray = explode(',',$posts_id);
foreach ($posts_idarray as $list){
$post = new WP_Query('p='.$list.'');
$post->the_post();
?>
<div class="popcontainer">
<div class="popthumb"><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail(); ?></a></div>
<div class="popcontent">
<h2><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<div class="popauthor"><?php the_time('M j, Y') ?></div>
</div>
</div>
<?php }
} else {
echo $before ."None found". $after;
}
}
$data = array(
'posts_id' => ''
);
$ol_flash = '';
$posts_settings = get_option('posts_settings');
// ADMIN PANLE SEETTING
function posts_add_pages() {
// Add new menu in Setting or Options tab:
add_options_page('Featured Posts List', 'Featured Posts List', 8, 'postsoptions', 'posts_options_page');
}
/* Define Constants and variables*/
define('PLUGIN_URI', get_option('siteurl').'/wp-content/plugins/');
/* Functions */
function posts_options_page() {
global $ol_flash, $posts_settings, $_POST, $wp_rewrite;
if (isset($_POST['posts_id'])) {
$posts_settings['posts_id'] = $_POST['posts_id'];
update_option('posts_settings',$posts_settings);
$ol_flash = "Your Featured List has been saved.";
}
if ($ol_flash != '') echo '<div id="message"class="updated fade"><p>' . $ol_flash . '</p></div>';
echo '<div class="wrap">';
echo '<h2>Add Posts ID to Create Featured Post List</h2>';
echo '<table class="optiontable form-table"><form action="" method="post">
<tr><td colspan="2"><strong>This plugin gives full freedom to display multiple posts as Featured Post List to your site.</strong></td></tr>
<tr><td><strong>Post ID :</strong></td><td><input type="text" name="posts_id" value="' . htmlentities($posts_settings['posts_id']) . '" size="50%" /></td></tr>
<tr><td colspan="2"><strong>SAN Hint: To Add Multiple Post IDs use " , " for exmple : " 1, 2, 3" </strong></td></tr>
</table>';
echo '<Div class="submit"><input type="submit" value="Save your list" /></div>
<p>Paste this code into where you want it to display featured posts list <strong><?php featuredpostsList(); ?></strong> <br/> Or you can pass variable before and after like this default setting <strong><?php featuredpostsList($before = <li>", $after = </li>") ?></strong></p>
</form>';
echo '</div>';
}
add_action('admin_menu', 'posts_add_pages');
?>
CSS سفارشی
کد زیر را در فایل style.css خود وارد کنید.
</pre>
<pre>.popcontainer{
border-bottom: 1px solid #D0CDC5;
width: 274px;
float: left;
padding: 0 0 15px 0;
margin: 0 0 15px 0;
}
.popthumb{
width: 60px;
float: left;
background: #D0CDC5;
padding: 5px;
margin: 0 10px 0 0;
}
.popcontent{
width: 185px;
float: left;
}
.popcontent h2{
font-size: 13px;
margin: 0 0 3px 0;
padding: 0;
}
.popcontent h2 a{
text-decoration: none;
}
گزینه های پیشرفته
کد بالا ریز به طور پیش فرض باعث نمایش عنوان پست و تاریخ منتشر شد پست میشود. تنها مشکل این است که اگر شما می خواهید اندازه های مختلف از تصویر کوچک داشته باشید شما می توانید از کدهای فعلی استفاده کنید.
فایل functions.php را باز کنید و کدهای ریز را پیدا کنید وکد زیررا به آن اضافه کنید:
</pre> <pre>add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 150, 150, true ); // Normal post thumbnails add_image_size( 'featured-thumbnail', 60, 60 ); // Featured thumbnail size
حالا خط زیر را در این افزونه فوق را پیدا کنید:
</pre> <pre><div class="popthumb"><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail(); ?></a></div>
و با کد زیر جایگزین کنید:
</pre>
<div class="popthumb"><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail('featured-thumbnail'); ?></a></div>
این کد باعث ایجاد یک تصویر کوچکتر برای نمایش به جای 60 × 60px میشود.
ما امیدواریم که این مقاله به شما در نمایش پست های ویژه با عکس کوچک در قالب وردپرس کمک کرده باشد.برای مشاهده مقالات بیشتر در طراحی قالب وردپرس به https://www.on5.ir مراجعه کنید.
انفایو مرجه مقالات تخصصی طراحی قالب وردپرس