اخیرا یکی از خوانندگان ما از ما خواسته که چگونگی تغییر سمت نوار ابزار کناری در یک تم وردپرس را آموزش دهیم.در این مقاله، چگونگی نغییر سمت نوار ابزار کناری را در طراحی قالب وردپرس آموزش میدهیم.
تغییر سمت نوار ابزار کناری در طراحی قالب وردپرس
کارشناسان بر این باورند که وردپرس قابلیت استفاده صفحات اسکن از چپ به راست را دارد.آنها توصیه میکنند مطالب مهم را در سمت چپ قرار دهند.به طوری که کاربران برای اولین بار دیدن محتوای مطالب پی ببرند.
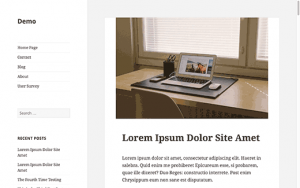
بسیاری از سایت های وردپرس با استفاده از طرح وبلاگ معمولی با دو ستون است. یکی برای محتوا، و در ستون دیگر برای نوار کناری.
اگر شما شروع به طراحی یک سایت کرده اید سپس شما باید یک تم وردپرس که نوار کناری در محل مورد نظر خود را انتخاب کنید.
بسیاری از تم ها باید گزینه های تغییر جبهه نوار کناری از تنظیمات تم را داشته باشند.با این حال اگر تم موردنظر شما این گزینه را ندارد، پس از آن شما را مجبور به تغییر سمت نوار کناری به صورت دستی هستید.
با این حال، اجازه دهید ببینیم که چگونه با تغییر کمی در css میتوانید این کار را انجام دهید.
تغییر نوار سمت نوار کناری در طراحی قالب وردپرس با استفاده از CSS
در این فایل، پیدا کردن کلاس CSS برای نوار کناری خود را. آن است که معمولا .sidebar. در این مثال، ما با استفاده از تم پیش فرض وردپرس بیست و پانزده است که این CSS برای تعریف نوار کناری:
<pre>
.sidebar {
float: left;
margin-right: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}
همانطور که می بینید آن را شناور کناری به سمت چپ با یک حاشیه -100٪ به سمت راست. ما آن را به شناور و-حاشیه سمت چپ مثل این تغییر خواهد کرد:
</pre>
<pre>.sidebar {
float: right;
margin-left: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}
</pre>
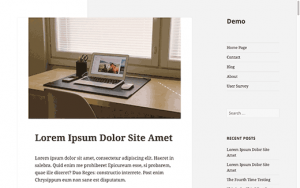
تغییرات را ذخیره کنید و آپلود فایل style.css به وب سایت شما با استفاده از سرویس گیرنده FTP. حال اگر شما وب سایت خود را، آن را شبیه به این میببنید

<pre>.site-content {
display: block;
float: left;
margin-left: 29.4118%;
width: 70.5882%;
}
آن به حرکت محتوای به سمت راست تغییر خواهد کرد. مثل این:
.site-content { display: block; float: left; margin-right: 29.4118%; width: 70.5882%;
}
این است چگونه وب سایت ما پس از اعمال این CSS نگاه کرد.
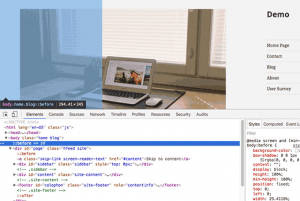
همانطور که می بینید که ما طرف برای هر دو محتوا و مناطق نوار کناری روشن کرده اند. با این حال هنوز یک بلوک سفید در سمت چپ وجود دارد.
<pre>@media screen and (min-width: 59.6875em) {
body:before {
background-color: #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
content: "";
display: block;
height: 100%;
min-height: 100%;
position: fixed;
top: 0;
left: 0;
width: 29.4118%;
z-index: 0; /* Fixes flashing bug with scrolling on Safari */
}
</pre>
این کد CSS می افزاید: یک بلوک محتوای خالی از 29.4118٪ عرض و عرض 100٪ به بالا سمت چپ. در اینجا این است که چگونه ما آن را به سمت راست حرکت می کند.
<pre>@media screen and (min-width: 59.6875em) {
body:before {
background-color: #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
content: "";
display: block;
height: 100%;
min-height: 100%;
position: fixed;
top: 0;
right: 0;
width: 29.4118%;
z-index: 0; /* Fixes flashing bug with scrolling on Safari */
}
</pre>
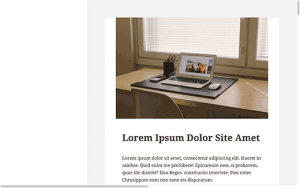
پس از ذخیره و آپلود شیوه به سرور، این است چگونه وب سایت ما نگاه کرد.

ما امیدواریم که این مقاله به شما در تغییر سمت نوار ابزار کناری در طراحی قالب وردپرس کمک کرده باشد برای مشاهده مقالات بیشتر باره ی طراحی قالب وردپرس به
https://www.on5.ir/ مراجعه نمایید.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس