به تازگی یکی از خوانندگان ما پرسید که آیا امکان تغییر اندازه تصویر در Gravatar در قالب وردپرس وجود دارد. پاسخ بله است. در این مقاله، ما به شما تغییر اندازه تصویر در Gravatar در قالب وردپرس نمایش می دهیم.Gravatar یک نماد جهانی به رسمیت شناخته شده است که تصویر آدرس ایمیل کاربر را در خود دارد. برنامه های محبوب مانند وردپرس و دیگر برنامه ها برای نمایش عکس کاربر در وب سایت خود از جی آواتار استفاده میکنند.
تم های وردپرس عکس آواتار کاربر را در کنار آن کاربر به طور پیش فرض اضافه میکنند.
در این مقاله چگونگی تغییر اندازه تصویر عکس جی آواتار را آموزش میدهیم.
توجه: از آنجا که اندازه تصویر از Gravatar تعریف شده است، شما نیاز به ویرایش فایل های تم خود در طراحی قالب وردپرس برای تغییر آن دارید.
تغییر اندازه جی آواتار در قالب وردپرس
اولین چیزی که شما باید انجام دهید این است فایل comments.php واقع در پوشه تم خود را بازکنید. به وب سایت خود را بروید و گزینه FTP را انتخاب کنید و سپس به / فایل wp-content / themes در / YOURTHEME / بروید.
در روش دیگر اگر شرکت هاست وردپرس شما فایل مدیریتی خود را ارائه می دهد شما می توانید این فایل را با استفاده از رابط کاربری وب در سی پنل خود را ویرایش کنید.
در فایل comments.php، کد : avatar_size را پیدا کنید این کد در داخل wp_list_comments است مانند زیر:
<?php wp_list_comments( array( 'style' => 'ol', 'short_ping' => true, 'avatar_size' => 32, ) ); ?>
به سادگی اندازه را به هر صورتی که دوست دارید تغییر دهید. Gravatars به صورت مربع است تغییرات را در قالب طول و عرض اعمال کنید.
جلو تر بروید و تغییرات را ذخیره کنید. اگر شما از FTP استفاده میکنید، سپس تغییرات را در سرور خود آپلود کنید.
موارد گفته شده را انجام دهید و ببینید که آیا تغییرات اعمال میشود یا نه اگر اعمال نشده تم CSS شما فاقد این عمل است
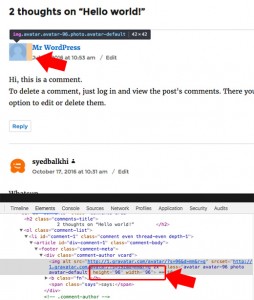
نگران نباشید، راست بر روی Gravatar در مرورگر خود را کلیک کنید بازرسی عنصر را بزنید.
لازم است برای طول و عرض تصویر جی آواتار کلیک کنید برای آنچه در صورت تغییرات مشاهده میکنید. وقتی موس را بر روی آن نگه میدارید به جی آواتار به صورت برجسته میشود و اندازه تصویر واقعی به شما نمایش داده میشود.
فایل style.css تم خود فارغ از اندازه تصویر به طور پیش فرض است بسیاری از تم ها از جمله بیست شانزده از تم CSS برای کنترل اندازه تصویر آواتار برای اندازه های مختلف صفحه نمایش استفاده میکنند
شما نیاز به باز کردن فایل style.css در پوشه تم و جستجو برای نماد CSS: .avatar .comment دارید یک کد مثل این:
.comment-author .avatar {
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
}
جلوتر بروید و عرض و ارتفاع طابق با ارزش فایل comments.php تنظیم کنید
اکنون کار تمام است شما با موفقیت اندازه تصویر Gravatar را تغییر دادید
در حال حاضر شما ممکن است تعجب اگر میشود اندازه تصویر با استفاده از CSS تغییر دهیم ، پس چرا ما avatar_size در فایل comments.php را تغییر میدهیم.
1. تصاویر بدون تاری
اگر شما می خواهید اندازه آواتار وردپرس را تغییر دهید و آن را از اندازه تصویر پیش فرض بزرگتر کنید ان تار میشود
2. بارگیری سریع تر
حال اگر شما می خواهیدبه تصویر کوچکتر از اندازه تصویر پیش فرض تبدیل کنید CSS تنها روش خوب است.
با این حال با تغییر اندازه در comments.php، شما تصویر کوچکتر در نتیجه کاهش اندازه صفحه و بهبود سرعت سایت شما را در بر دارد.
روش دیگر برای تغییر اندازه جی آواتار
در قسمت single.php فایل functions.php و سپس فایل biography.php را پیدا کنید بعد از این گزینه get_avatar را بیابید
برای مثال می توانید تم پیش فرض TwentySixteen استفاده کنید. در پوشه تم:
فایل /wp-content/themes/twentysixteen/template-parts/biography.php
$author_bio_avatar_size = apply_filters( 'twentysixteen_author_bio_avatar_size', 32 ); echo get_avatar( get_the_author_meta( 'user_email' ), $author_bio_avatar_size );
فقط کافیست عدد 32 را به عدد دلخواه تغییر دهید.
در تم های دیگر کد مانند زیر است:
get_avatar( get_the_author_meta( 'user_email' ), 32);
بعد از اینکه شما اندازه را تغییر دادید صفحه برای دیدن اینکه اندازه تغییر داده شده یا نه به روز رسانی کنید اگر نه، پس شما نیاز به جستجو برای کلاس در فایل style.css خود دارید.
امیدواریم این مقاله به شما در تغییر اندازه تصویر آواتار در طراحی قالب ورد پرس کمک کرده باشد.
برای مشاهده مقالات بیشتر طراحی قالب ورد پرس به https://www.on5.ir مراجعه کنید.
آنفایو مرجع مقالات تخصصی طراحی قالب ورد پرس