اضافه کردن آیکن به منوهای قالب وردپرس شما هم یک دیدی از محتوا به کاربران می دهد هم طرح زیبایی به قالب وردپرس شما می بخشد.در این مقاله این کار را بدون اضافه کردن افزونه یا تصویر، با استفاده از قابلیتهای قالب وردپرس و با اضافه کردن کد این را انجام می دهیم.
در پایان کار شما تصاویر ساده ای کنار منوهای خود خواهید دید بدون اینکه تصاویری را آپلود کرده باشید و سرعت سایت پایین آید.
در اینجا پایان کار را نمایش خواهیم داد:
بررسی اجمالی-اضافه کردن آیکن به منو
گام هایی که شما باید اجرا کنید:
- ایجاد یک قالب وردپرس از قالب 2015
- کتابخانه فونت Awesome را در توابع قالب وردپرس خود فعال کنید.
- کلاس های css منو ار از طریق مدیر قالب وردپرس اضافه کنید
- تعدادی سبک در stylesheet قالب وردپرس خود برای دریافت فونت ها و طرح های مناسب اضافه کنید.
شروع می کنیم:
ایجاد یک قالب از 2015
اگر شما یک کپی از یک قالب وردپرس ایجاد کنید فقط کافی است تغییرات را به قالب اصلی وارد کنید، ما قالب 2015 را انتخاب کرده ایم.
فعال کردن Awesome
فونت Awesome یک کتابخانه از آیکن هایی می باشد که با این فونت ایجاد شده است. به معنی اینکه شما از تصاویر مانند گذشته برای آیکن استفاده نمی کنید. در عوض از کلاس های css برای نمایش آیکن ها استفاده می کنید. این با استفاده از سبک آیکن یک کاراکتر خاص قبل عناصر اضافه می کند.
در پوشه قالب یک پوشه به نام function.php ایجاد می کنیم. ولی اگر این فایل وجود دارد کد زیر را به آن اضافه کنید.
<?php
function wmpudev_enqueue_icon_stylesheet() {
& wp_register_style( 'fontawesome', 'http:////maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' );
wp_enqueue_style( 'fontawesome');
}
add_action( 'wp_enqueue_scripts', 'wmpudev_enqueue_icon_stylesheet' );
?>
این فایل چه کاری انجام می دهد:
- یک تابع به این نام ایجاد می کند: wmpudev_enqueue_icon_stylesheet()
- داخل تابع برای ثبت سبک فونت Awesome از این تابع wp_register_style()استفاده می کند.
- wp_enqueue_style() برای نوبت دهی سبک هایی که ثبت شده است استفاده می شود..
- در آخر هنگامی که قالب وردپرس اجرا می شود و این تابع را صدا می زند هوک اکشن wp_enqueue_scripts اجرا می شود.
نکته: هنگامی که شما صفحه فونت Awesome باز می کنید برای شروع سبک را از بخش <head> وب سایت شما می گیرد. این بهترین راه نیست ولی شما باید این کار را انجام دهید.
حالا صفحه function.php را ذخیره کنید.
اضافه کردن css به آیتم های منو
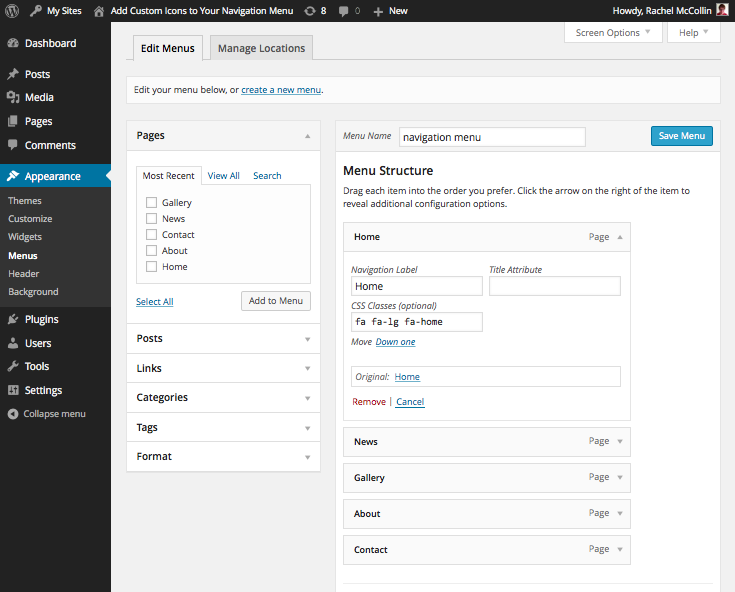
حالا که فونت را ثبت کردیم می توانیم آیکن را به آیتم های منو اضافه کنیم. در قالب وردپرس شما به Appearance > Menus بروید و منوهای خود را ویرایش کنید. اگر شما منویی ایجاد نکرده اید ابتد آن را ایجاد کنید و مطمئن شوید که گزینهی نمایش آن در صفحه را به عنوان منوی اصلی انتخاب کرده اید.
قالب وردپرس به شما این امکان را می دهد که به هر آیتم منو یک کلاس cssاضافه کنید اما شما فیلد ها را بطور پیش فرض نمی توانید ببینید برای این منظور باید این تغییرات اعمال کنید:
- در بالای صفحه روی سربرگ گزینه های صفحه نمایش کلیک کنید.
- مطمئن شوید که گزینه کلاس های css انتخای شده باشد.
- سربرگ تنظیمات صفحه را ببندید.
در حال حاضر شما به هریک از آیتم های منو یک کلاس می توانید اضافه کنید. با آیتم منوی home شروع می کنیم روی پیکان برای دیدن گزینه های تنظیمات بیشتر کلیک کنید. در این زمینه کلاس های css به این صورت می باشند:
<p style="text-align: left;">fa fa-lg fa-home</p>
این سه کلاس به آیتم ها ی منوی شما اضافه می شود.
- Fa برای همه ی آیکن های فونت Awesome استفاده می شود.
- Fa-lg برای تنظیم سایز آیکن ها
- Fa-home مربوط به مکانی که آیکن ها نمایش داده می شود.
رابط مدیر برای منوها به صورت زیر خواهد بود:
این کاررا برای همه آیتم های منوی خود انجام دهید که کلاس ها و آیکن ها ی بیشتری در صفحه فونت Awesomeخواهید دید.
من از کلاس های زیر استفاده کرده ام:
- Home: fa fa-lg fa-home(آیکن خانه)
- News: fa fa-lg fa-newspaper-o(آیکن روزنامه)
- Gallery: fa fa-lg fa-camera-retro(آیکن دوربین)
- About: fa fa-lg fa-info-circle(آیکن اطلاعات)
- Contact: fa fa-lg fa-envelope-o(آیکن پاکت نامه)
شما هریک از آیکن هایی را می توانید استفاده کنید. فقط مطمئن شوید که fa fa-lg را اضافه کرده اید و برای هر آیتم منو یک کلاس تعیین کرده اید.
حال منوی خود را ذخیره کنید.
طراحی ظاهر آیتم های منو
در این صفحه آیکن ها روی منو ها قرار دارند که باید سمت چپ آنها قرار گیرند و دیگر اینکه منوها درکنار یکدیگر قرار گرفته اند که باید بالای یکدیگر باشند.
اگر شما با قالب وردپرس خود کار می کنید ممکن است که قالب وردپرس بهتر یا بدتر شود و شما نیاز به ترفندهایی داشته باشید که در اینجا ما برای حل این مشکلات سبک هایی را به فایل خود اضافه می کنیم.
Stylesheet قالب خود را باز کنید و کد زیر را اضافه کنید:
.main-navigation ul li {
width: 100%;
}
این اطمینان می دهد که آیتم ها ی منو عرض 100% خواهند داشت.
حالا صفحه را که بروز رسانی کنید منو ها کمی بهتر دیده می شوند.
برای قرار گیری آیکن ها در سمت چپ آیتم های منو کد زیر را استفاده کنید:
.fa::before {
float: left;
}
با استفاده از ::before در فونت Awesome آیکن هایی را که مشخص کرده اید در سمت چپ متن منو ها قرار می گیرند.
حال تغییرات را در فایل stylesheet ذخیره کنید و صفحه را بروز رسانی کنید تا منو ها را به درستی ببینید.
آیکن ها به درستی درمکان خود قرار گرفته اند ولی کمی بالاتر هستند که برای این کار ما حاشیه و عرض آن را تغییر می دهیم برای این کار کد زیر را به فایل stylesheetاضافه کنید:
.fa::before {
float: left;
margin-top: 8px;
width: 30px;
}
این کد یک حاشیه بالای آیکن قرار می دهد که با متن در یک راستا قرار گیرد و همچنین یک عرض ثابت هم می دهد که فضایی بین متن و آیکن باشد اما متن همچنان تراز باشد.
منو به این شکل خواهد بود:
گام آخر تعیین فونت برای متن منو می باشد:
هنگامی که کلاس های فونت Awesome را به آیتم های منو اضافه می کنید سبک متن و آیکن ها را تغییر می دهد. ما سبکی را به آیتم ها ی منو اضافه می کنیم که روی آیکن ها تاثیری ندارد ولی سبک متن را تغییر می دهد.
ما قلم قالب وردپرس 2012 را استفاده می کنیم.
این را به stylesheet اضافه کنید:
.main-navigation ul li.fa.fa-lg a {
font-family: 'Noto Serif', serif;
font-size: 0.8em;
}
هدف قراردادن کلاس های fa و fa-lg به هر یک از آیتم های منو است که نوع قلم و اندازه قلم را تنظیم می کند.
فایل stylesheetدر آخر به این صورت خواهد بود:
/*
Theme Name: WPMU DEV Custom Navigation Menu Icons
Theme URI: http://rachelmccollin.co.uk/wpmudev-custom-menu-icons
Description: Theme to support WPMU DEV post on custom menu items
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentyfifteen
Version: 1.0
*/
@import url("../twentyfifteen/style.css");
/* styling for menu icons */
.main-navigation ul li {
width: 100%;
}
.fa::before {
float: left;
margin-top: 8px;
width: 30px;
}
.main-navigation ul li.fa.fa-lg a {
font-family: 'Noto Serif', serif;
font-size: 0.8em;
}
منو ها به این صورت تغیر می کنند.
منوی ما کامل شده است.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
مشاهده مقالات تخصصی طراحی قالب وردپرس در http://on5.ir