به طور پیش فرض وردپرس یک نوار ابزار در بالای همه صفحات را به کاربران وارد شده نمایش میدهد. شما می توانید از این نوار ابزار وردپرس را مدیریت کنید، در هنگام مشاهده سایت آن را خاموش کنید و یا حتی آن برای همه کاربران به جز مدیران غیر فعال کنید.با این حال، این نوار ابزار را می تواند در بسیاری از زمینه ها مورد استفاده قرار بگیرد، به خصوص اگر شما یک وب سایت با نویسندگان متعدد دارید. در این مقاله، ما شما را در اضافه کردن لینک های سفارشی میانبر برای وردپرس در نوار ابزار را نشان می دهیم
چرا یا چه زمانی شما نیاز به اضافه کردن لینک های سفارشی میانبر برای وردپرس در نوار ابزار دارید ؟
به طور پیش فرض نوار ابزار لینک های مفید به صفحه نمایش تجویز وردپرس را نشان می دهد و به کاربران اجازه می دهد تا به سرعت به بخش های مختلف وب سایت شما دسترسی داشته باشند.
اضافه کردن یک لینک میانبر سفارشی به نوار ابزار وردپرس
برای اضافه کردن یک لینک میانبر سفارشی به نوار ابزار وردپرس، شما نیاز به اضافه کردن کد زیر در فایل functions.php پوسته خود را و یا در یک پلاگین مخصوص سایت دارید
// add a link to the WP Toolbar
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'Search WPBeginner',
'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Search WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
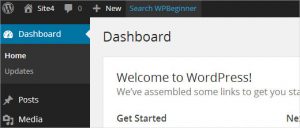
این نمونه کد یک لینک به یک موتور جستجوی سفارشی گوگل اضافه میکند، که می تواند برای جستجو مورد استفاده قرار گیرد. با استفاده از این تابع add_node با استدلال شرح داده شده در آرایه. شما نیاز به جایگزین کردن شناسه، عنوان، عکاس هنگام عکسبرداری، و آیتم های متا با ارزش برای لینک سفارشی خوددارید
چگونگی اضافه کردن یک گروه از سفارشی لینک ها در نوار ابزار
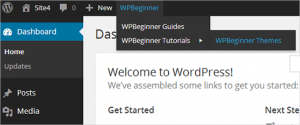
ما به شما نشان دادیم که چگونه میتوان یک لینک سفارشی به نوار ابزار اضافه کرد، اما اگر شما می خواهید لینک های متعدد اضافه کنید و یک منوی سفارشی ایجاد کنید برای انجام این کار شما می توانید گروه کلید های میانبر متعدد زیر یک آیتم پدر و مادر انتخاب کنید. کودک گره زیر لینک پدر و مادر ظاهر خواهد شد که یک کاربر می ماوس بر روی لینک پدر و مادر است. اینجا یک مثال از چگونگی اضافه کردن یک گروه از لینک های سفارشی در وردپرس نوار ابزار است.
<pre>/*
* add a group of links under a parent link
*/
// Add a parent shortcut link
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' =&gt; 'wpbeginner',
'title' =&gt; 'WPBeginner',
'href' =&gt; 'https://www.wpbeginner.com',
'meta' =&gt; array(
'class' =&gt; 'wpbeginner',
'title' =&gt; 'Visit WPBeginner'
)
);
$wp_admin_bar-&gt;add_node($args);
// Add the first child link
$args = array(
'id' =&gt; 'wpbeginner-guides',
'title' =&gt; 'WPBeginner Guides',
'href' =&gt; 'http://www.wpbeginner.com/category/beginners-guide/',
'parent' =&gt; 'wpbeginner',
'meta' =&gt; array(
'class' =&gt; 'wpbeginner-guides',
'title' =&gt; 'Visit WordPress Beginner Guides'
)
);
$wp_admin_bar-&gt;add_node($args);
// Add another child link
$args = array(
'id' =&gt; 'wpbeginner-tutorials',
'title' =&gt; 'WPBeginner Tutorials',
'href' =&gt; 'http://www.wpbeginner.com/category/wp-tutorials/',
'parent' =&gt; 'wpbeginner',
'meta' =&gt; array(
'class' =&gt; 'wpbeginner-tutorials',
'title' =&gt; 'Visit WPBeginner Tutorials'
)
);
$wp_admin_bar-&gt;add_node($args);
// Add a child link to the child link
$args = array(
'id' =&gt; 'wpbeginner-themes',
'title' =&gt; 'WPBeginner Themes',
'href' =&gt; 'http://www.wpbeginner.com/category/wp-themes/',
'parent' =&gt; 'wpbeginner-tutorials',
'meta' =&gt; array(
'class' =&gt; 'wpbeginner-themes',
'title' =&gt; 'Visit WordPress Themes Tutorials on WPBeginner'
)
);
$wp_admin_bar-&gt;add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
ما امیدواریم که این مقاله به شما در اضافه کردن لینک های سفارشی میانبر برای وردپرس در نوار ابزار کمک کرده باشد.برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه کنید.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس