آیا شما میخواهید یک نوار پیشرفت در سایت وردپرس خود اضافه کنید؟ شما می توانید آن برای نشان دادن پیشرفت در یک کمپین جمع آوری کمک مالی استفاده کنید، و یا نقاط عطف برای پروژه خاص.در این مقاله، ما نحوه اضافه کردن یک نوار پیشرفت در پست وردپرس را به شما نشان میدهیم.
اولین چیزی که شما باید انجام دهید نصب و فعال سازی افزونه Progress Bar است. این پلاگین خارج از جعبه کار می کند، و هیچ تنظیمات را برای شما برای پیکربندی وجود دارند.
ابتدا یک پست یا صفحه در آن شما می خواهید نوار پیشرفت را اضافه کنید را باز کنید این فرمت را ویرایش کنید:
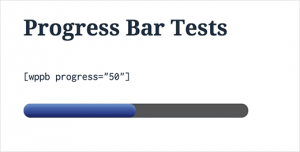
[wppb progress=50]
این یک نوار پیشرفت متحرک به شما نشان می دهد پیشرفت 50٪ با استفاده از رنگ پیش فرض آبی است.
شما همچنین می توانید از کد کوتاه سفارشی برای تغییر رنگ، اضافه کردن متن به نوار پیشرفت و غیره را انجام دهید.
اضافه کردن متن به نوار پیشرفت
در مثال بالا، شما می توانید ببینید که نوار پیشرفت ما در واقع در مورد چه موضوعی است. شما می توانید با اضافه کردن برخی از متن های مفید در نوار پیشرفت با استفاده از ویژگی متن در کوتاه را تغییر دهد.
[wppb progress=75 text="Progress so far"]
این متن در بالای نوار پیشرفت نمایش داده میشود، و آن شبیه به این است:
نمایش نرخ ارز به جای درصد در نوار پیشرفت
به طور پیش فرض، نوار پیشرفت درصد تکمیل را نشان می دهد ، اما شما می توانید آن را به یک ارز اگر شما در حال استفاده از آن برای جمع آوری کمک های مردمی هستید تغییر دهید.
برای این کار از کد زیر استفاده کنید
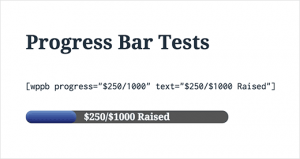
[wppb progress=”$250/1000″ text=”$250/$1000 Raised”]
در سایت شما مانند زیر نمایش داده میشود:
اگر شما می خواهید برای نشان دادن متن در خارج از نوار پیشرفت، پس از آن شما می توانید کوتاه را مثل این تغییر دهید:
[wppb progress=”$250/1000″ text=”$250/$1000 Raised” location=”after”]
تغییر رنگ و ظاهر نوار پیشرفت
پلاگین نوار پیشرفت همراه با چند رنگ و گزینه های ظاهر همراه است که شما می توانید از آن ها استفاده کنید. شما می توانید هر رنگی که شما می خواهید استفاده کنید. شما می توانید یک نوار پیشرفت صاف یا متحرک اضافه کنید.
نوار پیشرفت نارنجی
[wppb progress=50 option=orange]
آب نبات متحرک نوار پیشرفت به رنگ قرمز
[wppb progress=50 option=”animated-candystripe red”]
آب نبات متحرک نوار پیشرفت به رنگ سبز
[wppb progress=50 option="candystripe green"]
آب نبات متحرک نوار پیشرفت به رنگ آبی
[wppb progress=50 option=candystripe]
آب نبات متحرک نوار پیشرفت به رنگ بنفش
[wppb progress=50 option=flat color=purple]
آب نبات متحرک نوار پیشرفت به قهوه ای
[wppb progress=50 option="flat candystripe" color=brown]
در سایت شما مانند زیر نمایش داده میشود:
اضافه کردن نوار پیشرفت در وردپرس به ستون کناری ابزارک
در ابتدا شما نیاز به فعال کردن کد کوتاه برای ویدجت متن در وردپرس دارید. شما می توانید این را با اضافه کردن کد زیر را در فایل functions.php پوسته خود را و یا در یک پلاگین سایت خاص انجام دهید.
[PHP]
add_filter('widget_text','do_shortcode');
[/php]
شما هم اکنون می توانید به Appearance » Widgets بروید و یک ویجت متن به نوار کناری خوداضافه کنید. استفاده از کد کوتاه نوار پیشرفت در ویجت متن درست مثل وقتی است که آن را در یک پست یا صفحه استفاده کنید. در اینجا نحوه نمایش را در یک پست نشان میدهیم:
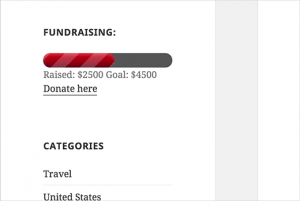
[wppb progress="$2500/$4500" option="animated-candystripe red" fullwidth=true] Raised: $2500 Goal: $4500 <a href="example.com">Donate here</a>
در سایت شما مانند زیر نمایش داده میشود:
امیدواریم این مقاله به شما در نحوه اضافه کردن یک نوار پیشرفت در پست وردپرس کمک کرده باشد.برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه کنید
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس