آموزش طراحی سایت
اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت اول
اسکرول بی نهایت یک تجربه بهتر رو برای کاربرا وعده میده. هر چند این ابزار خوب اغلب با چیزهای بد و زشت همراه میشه . به محض تشخیص نقاط قوت و ضعف اسکرول بی نهایت، ما می تونیم رابط های اسکرول خودمون رو بهبود بدیم . طبیعت انسان طوریه که سلسله مراتب و ساختارهایی که توی اونها بشه آسون جا به جا شد رو نیاز داره . ولی اسکرول بی نهایت بعضی وقت ها کاربرا رو توی همون احساسی بدی قرار میده که مسافرا وقتی فکر می کنن سفرشون هیچ وقت تموم نمیشه حس می کنند . ادامه مطلب
ادامه مطلبHtml چیست؟
Html یک زبان برنامه نویسی است که می توان برای توصیف صفحات وب از آن استفاده کرد .در واقع یک زبان کد نویسی برای صفحات وب.
Html مخفف Hyper Text Markup Language است.
وقتی یک مرورگر مثل اینترنت اکسپرور یا فایرفاکس یا گوگل کرم صفحات وب رانشان می دهد برای خواندن و تفسییر یک سند Html است.این سند ممکن است به اندازه 10خط کوتاه باشد و یا به ندازه صدها خط طولانی باشد. مروگر اهمیتی نمی دهد که هم آن خوانده شود.
در واقع هدف Html ساخت سند در دسترس مرورگر است.گذشته از ساخت محتوای در دسترس مرورگر به محتوای شما معانی را نیز اضافه می کند. یعنی مرورگر و موتور های جستجو نوع محتوایی را که شما قرار داده اید می شناسد.بدین وسیله می فهمند چطور به محتوا رسیدگی کنند(دسترسی پیدا کنند). در اصل هدف HTML اضافه کردن معانی صفحات وب شماست.(بعضی ها اعتقاد دارند که HTML تحت تاثیر نگاه شما از صفحات وب است اما ؟؟؟که بعدا به آن خواهیم پرداخت)
HTML چیست؟
چه تفائتی بین Html و HTML5 وجود دارد؟ یک آموزش گسترده نسبت به این سوال خواهیم دید. اما چیزی که مهم است این است که هرچیزی که از HTML یاد دارید وقتی HTML5 می اید هنوز معتبر است و آنها را نباید دور ریخت.
HTML5 شامل امکانات زیادیست. و ما امکانات فردی آن را در طول مسیر خواهیم دید. اما واقعا HTML5 فقط ورژن پنجم HTML نیست. HTML5 در اصل توسط گروهی از مردم که متهم نبودند به استانداردهای رسمی ساخته شد.. فهمیدن استانداردهای HTML5 کار ساده ای نیست. مشکل اصلی اینه که تعداد زیادی مردم از HTML5 استفاده می کنند در حالی که ……….مانند CSS3.
در این آموزش تمرکز روی مرکز اصلی html5 و امکاناتش است. و اینکه چطور ازش استفاده کنیم و تفاوتش با نسخه قدیمی html4 در چیست!
وقتی از html5 استفاده می کنید شما باید بدانید که همه اکانات جدید توسط مرورگر های مختلف ساپورت می شود و بعد با المانهای مختلفش به درستی کار کنید..
چیزی که باید مطمئن باشید این است که html5 دارای امکاناتی هست که صفحات وبی که ساخته خواهد شد با apple و google تعامل خیلی خوبی برقرار می کند. کنسرسیوک W.W.W کارهای نسل جدید Html ……..
پس بیاید HTML5 را یاد بگیریم.
برای طراحی سایت در مشهد به صورت حرفه ای و بهینه به سایت آنفایو مراجعه کنید
ادامه مطلبوردپرس شبکه چیست؟ فراگیری نصب وردپرس شبکه یا این که WPMU
وردپرس شبکه یا این که وردپرس چندین کاربره
در این مقاله میخواهیم نحوه ی نصب وردپرس شبکه را به شما آموزش دهیم . البته در ابتدا بیایید تعریفی داشته باشیم از وردپرس شبکه و این که وردپرس شبکه چیست؟
افزایش بهره وری با 5 ابزار برای اتوماسیون وردپرس
مدیریت یک سایت وردپرس می تواند یک کار چالش برانگیز باشد، به خصوص اگر سایت شما دارای تعداد زیادی بازدید کننده باشد. در این صورت کار های زیادی اعم از ایجاد محتوای با کیفیت به طور منظم، بررسی نظرات، مدیریت شبکه های رسانه های اجتماعی، اجرای استراتژی های بازاریابی محتوا و مواردی از این قبیل وجو دارد که شما باید آنها را مدیریت کنید. ادامه مطلب
ادامه مطلباضافه کردن زیرنویس برای پست ها و صفحات در وردپرس
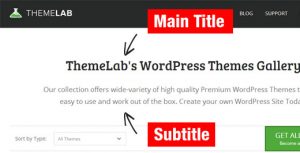
آیا تا به حال احساس کردید که شما نیاز به یک زیرنویس برای پست ها و صفحات خود در وردپرس دارید؟ در این مقاله ما به شما اضافه کردن زیرنویس برای پست ها و صفحات در وردپرس را نشان میدهیم.
نسخه ی نمایشی زنده از آنچه نظر می رسد در سایت ThemeLab مانند زیر است:
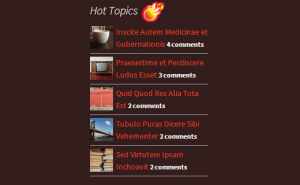
چگونه پربحث ترین مطالب (پر نظر ترین) را در وردپرس نمایش دهیم
اغلب کاربران ما، میپرسند که چگونه آنها می توانند نظر خود را در نوار کناری سایت وردپرس خود نشان دهند. این ایده خوبی است به نمایش گذاشتن محتوا که جرقه بحث و گفتگو در سایت شما است کمک می کند تا شما یک جامعه بحث در وب سایت خود بسازید، که به معنی تعامل کاربر و بازدیدکننده بیشتر برای وب سایت شما است. در این مقاله، ما به شما نمایش نظر در نوار کناری وردپرس را آموزش میدهیم ادامه مطلب
ادامه مطلبطراحی ظاهر برچسب ها در وردپرس
وردپرس به شما اجاه مرتب کردن مطالب شما را در طبقه بندی های مختلف میدهد. در این مقاله، ما به شما طراحی ظاهر برچسب ها در وردپرس را آموزش میدهیم
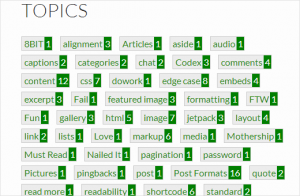
برخی از وب سایت ها برچسب های خود را به عنوان موضوعات در صفحه آرشیو خود و یا در منطقه بالا و پایین صفحه نمایش میدهند. در اینجا چگونگی نمایش تگ ها را بدون استفاده از ابر برچسب ها نشان می دهیم.
برای انجام این کار کد زیر را در فایل functions.php یا یک پلاگین سایت خاص تم خودکپی کنید:
function wpb_tags() {
$wpbtags = get_tags();
foreach ($wpbtags as $tag) {
$string .= '<span class="tagbox"><a class="taglink" href="'. get_tag_link($tag->term_id) .'">'. $tag->name . '</a><span class="tagcount">'. $tag->count .'</span></span>' . "\n" ;
}
return $string;
}
add_shortcode('wpbtags' , 'wpb_tags' );
این کد به سادگی نمایش تمام تگ ها خود را با تعداد پست خود کنار آنها. با این حال، به نمایش آن بر روی صفحه آرشیو خود و یا در یک ویجت شما نیاز به استفاده از این کوتاه:
[wpbtags]
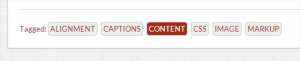
با استفاده از این کد به تنهایی لینک تگ و تعداد ارسال در کنار آنها نمایش داده میشود:
بعضی از تم های وردپرس به سادگی برچسب ها را تحت اطلاعات متا با تاریخ چاپ و نشر، نمایش میدهند
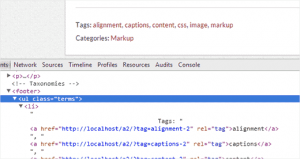
ابتدا شما نیاز به پیدا کردن کلاس CSS استفاده شده توسط تم وردپرس خود را دارید برای انجام این کار بر روی برچسب کلیک راست کنید عنصر از منوی مرورگر را انتخاب کنید.
شما می توانید بر روی کلاس CSS استفاده شده توسط تم وردپرس خود برچسب ها را ببینید.
نحوه ی نمایش برچسب ها در سایت وردپرس شما مانند زیر است:
امیدواریم این مقاله به شما در طراحی ظاهر برچسب ها در وردپرس کمک کرده باشد.برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه کنید.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس
ادامه مطلبدریافت اطلاعیه های ایمیل برای نقد و بررسی در وردپرس
در این مقاله، ما به شما دریافت اطلاعیه های ایمیل برای نقد و بررسی در وردپرس را نشان میدهیم
اولین چیزی که شما باید انجام دهید این است نصب و فعال کردن پلاگینPending Submission Notifications است. این پلاگین خارج از جعبه کار میکند و هیچ تنطیماتی برای شما در پیکربندی وجود ندارد، و شما فورا شروع به دریافت اطلاعیه ها ایمیل در وردپرس خود میکنید
ادامه مطلبآخرین مقالات آموزشی طراحی سایت
-
 چگونه بفهمیم چه تمی برای یک سایت در وردپرس مناسب است
چگونه بفهمیم چه تمی برای یک سایت در وردپرس مناسب است
-
 نحوه غیرفعال کردن ابزارهای ناخواسته در وردپرس
نحوه غیرفعال کردن ابزارهای ناخواسته در وردپرس
-
 نحوه نمایش پیش بینی زمان خواندن پست در پست های سایت وردپرس
نحوه نمایش پیش بینی زمان خواندن پست در پست های سایت وردپرس
-
 نحوه رفع خطا در کلید رمز عبور در وردپرس
نحوه رفع خطا در کلید رمز عبور در وردپرس
-
 نحوه بازنویسی رمز عبور در وردپرس از طریق phpMyAdmin
نحوه بازنویسی رمز عبور در وردپرس از طریق phpMyAdmin
-
 ترفندهای مفید htaccess برای وردپرس
ترفندهای مفید htaccess برای وردپرس
-
 تفاوت بین UX و UI چیست؟
تفاوت بین UX و UI چیست؟
-
 معرفی ۲ ابزار سئو برای تولید محتوا و ثبت رتبه های گوگل سایت
معرفی ۲ ابزار سئو برای تولید محتوا و ثبت رتبه های گوگل سایت
-
 اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت دوم
اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت دوم
-
 اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت اول
اسکرول بی نهایت : بگذارید به تهش برسیم-قسمت اول















 املاک ماهان
املاک ماهان
 مجله خبری علی بابا
مجله خبری علی بابا
 فتو ثلاث
فتو ثلاث
 شب چره
شب چره
 میترانیک
میترانیک
 ایران mkv
ایران mkv
 تزئین (فاز ۲)
تزئین (فاز ۲)
 آلبوم عکس
آلبوم عکس
 نیک دیزاین
نیک دیزاین