Markdown یک زبان نشانه گذاری است که متن ساده را به کد HTML تبدیل می کند. این زبان نشانه گذاری اجازه می دهد تا کاربران با استفاده از کاراکترهای خاص مانند ستاره، نشانه شماره، تاکید و خط تیره در سینتکس به جای HTML کار کنند. این مدل های نشانه گذاری نحو است و به طور خودکار به HTML تبدیل شده است.
برای مثال:
**This is bold text**
متن بالا تبدیل به زیر میشود:
<strong>This is bold text</strong>
Markdown یک راه موثر برای ایجاد اسناد متنی غنی ویژه است. اگر شما از ویرایشگر متن برای نوشتن پست در وردپرس استفاده میکنید، پس Markdown می تواند یک ویرایشگر جایگزین خوبی برای شما باشد.
اضافه کردن پشتیبانی مدل های نشانه گذاری در وردپرس
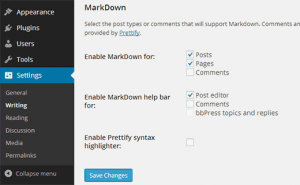
اولین چیزی که شما باید انجام دهید نصب و فعال کردن پلاگینWP-Markdown است. پس از فعال سازی، شما نیاز به بازدید Settings » Writing دارید و سپس در پایین پیکربندی تنطیمات پلاگین خود را انجام دهید.
شما می توانید این پلاگین را برای پست ها، صفحات، و نوع پست سفارشی فعال کنید.
این پلاگین همراه با یک نوار منو در منطقه ویرایش است، بنابراین شما به راحتی می توانید سینتکس را اضافه کنید.
پس از فعال کردن پشتیبان نشانه دار، با کلیک بر روی دکمه ذخیره تغییرات تنظیمات خود را ذخیره کنید.
استفاده از مدل های نشانه گذاری در وردپرس
هنگامی که پشتیبانی مدل های نشانه گذاری برای پست ها و صفحات را فعال کردید، شما می توانید به Posts » Add New بروید و در عمل از آن استفاده کنید
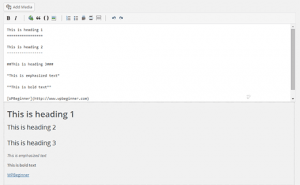
شما متوجه خواهید شد که به طور پیش فرض در وردپرس ویرایشگر بصری و متن توسط ویرایشگر مدل های نشانه گذاری تعویض می شوند.
سینتکس بسیار ساده است.در اینجا بعضی مدل های نشانه گذاری را برای شما آورده اورده ایم شما میتوانید به عنوان یک مرجع از آنها ستفاده کنید.
Input:
*This is emphasized Text*
Output:
This is emphasized Text
Input:
**This is bold text**
Output:
This is bold text
Input:
#This is Heading 1#
Output:
This is heading 1
Input:
##This is Heading 2##
Output:
This is heading 2
Input:
###This is Heading 3###
Output:
This is heading 3
Input:
[WPBeginner](http://www.wpbeginner.com)
Output
WPBeginner
Input
1. Ordered list item 1
2. Ordered list item 2
3. Ordered list item 3
Output
- Ordered list item 1
- Ordered list item 2
- Ordered list item 3
Input
*Unordered list item 1
*Unordered list item 2
*Unordered list item 3
Output
- Unordered list item 1
- Unordered list item 2
Unordered list item 3
امیدواریم این مقاله به شما در چگونگی استفاده از Markdown در وردپرس کمک کرده باشد.برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه کنید.
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس