توسعه دهندگان وب همیشه برای کلید های میانبر به دنبال صرفه جویی در وقت در روال خود هستند.
ژنراتور رایگان کد آنلاین به شما اجازه تکرار و ساخت بر روی کد خود را می دهد در زیر ما 10 ژنراتور برتر کد CSS برای توسعه دهندگان وب را بیان میکنیم.
1. صبر کنید! تحریک و تشجیع کردن
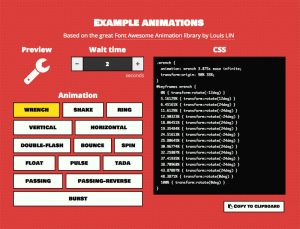
این ژنراتور برای ایجاد مکث سفارشی تکرار بین انیمیشن های CSS است..
صبر کنید تحریک و تشجیع ژنراتور CSS
هر کس می داند در مورد انتقال CSS و ویژگی animation-تاخیر وجود دارد. با این حال این ویژگی فقط یک بار در آغاز انیمیشن تاخیر ایجاد می کند.
شما می توانید با این ژنراتور انیمیشن به طور نامحدود با یک مکث سفارشی بین هر تکرار را تکرار کنید. این واقعا یک ژنراتور کد CSS منحصر به فرد است، و آن ارائه دهنده یک راه مناسب برای ساخت جلوه های متحرک بدون نوشتن کد از ابتدا است.
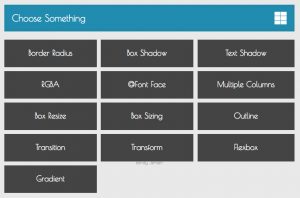
2. ژنراتور CSS3
CSS3 ژنراتور یک مثال سنتی تر از قطعه کدی است که شما ممکن است در زندگی روزمره نیاز داشته باشید. برنامه وب CSS3 ژنراتور دارای بیش از 10 ژنراتور کد های مختلف از جمله برای ستون CSS، جعبه سایه، و حتی اموال flexbox جدیدتر است.
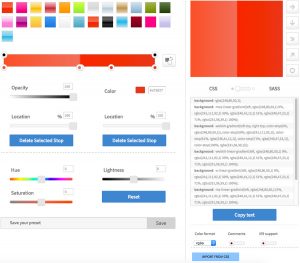
3. ColorZilla
CSS سفارشی همیشه یک درد است.
این کاملا رایگان و دارای یک ویرایشگر بصری مانند فتوشاپ برای تولید کد شیب است.
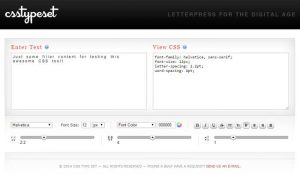
4. نوع تنظیم CSS
CSS مجموعه ای سایت برای استفاده است. شما وارد برخی از متن، و به روز رسانی تنظیمات را برای خانواده فونت، اندازه فونت، رنگ، فاصله حروف، و سایر متغیرهای مشابه است.
همه چیز را در زمان واقعی نمایش داده شده، بنابراین شما می توانید ببینید که چگونه متن در واقع در یک صفحه وب است. حرکت نزولی، تنها محدودیت انتخاب فونت است.
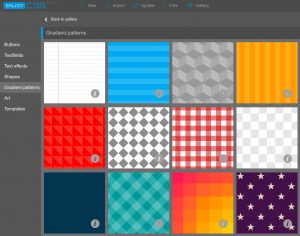
5. لذت بردن از CSS
لذت بردن از CSS برنامه وب است که مانند یک ژنراتور کد و یک ویرایشگر بصری نورد عمل میکند.
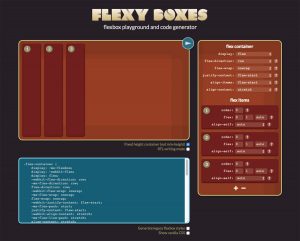
6. جعبهFLEXY
اگر شما در حال تلاش برای درک اصول اولیه بر flexbox هستید شما ممکن با استفاده از FLEXY جعبه امتحان کنید. این جعبه تفاوت بین هر نسخه از بر flexbox، و چگونه موتورهای رندر نحو تفسیر را پوشش می دهد.
از آنجا که flexbox هنوز هم جدید هستند بسیاری از وب سایت با استفاده از این ویژگی ها وجود ندارد. اما هنگامی که شما را در درک چگونه کار می کنند، شما یک بسیار ساده تر پروژه های ساختمانی زمان و هموار کردن راه برای تصویب آینده طراحی با CSS flexbox دارند.
7. CSSmatic
جعبه سایه، شعاع مرزی، بافت سر و صدا و شیب CSS: CSSmatic دیگر وب سایت چند ژنراتور با چهار بخش فردی است. این سایت دارای گزینه های کمتر از برنامه وب CSS3 ژنراتور، اما آن را نیز آدرس صفحه برای سازهای فردی مانند ژنراتور شیب. این باعث می شود آن را بسیار آسان تر به نشانه آنچه شما نیاز دارید و جست و خیز بقیه.
CSSmatic یکی از معدود سایت های که همچنین شامل یک ژنراتور سر و صدا است. همه چیز به صورت محلی تولید شده است، شما می توانید تصویر بند انگشتی از پس زمینه های تولید شده از Thumbr کپی، و تکرار آن در CSS با استفاده از خواص تکرار پس زمینه و تصویر پس زمینه.
8. با Base64 CSS
سازندگان ظاهر به سمت کد base64 به جای تصاویر سنتی برای امید بستن به سهولت استفاده و ذخیره سازی فایل کمتر. با Base64 CSS یک ژنراتور کد رایگان است که خروجی کد تصویر از base64 خام با قطعه اختیاری برای پس زمینه CSS است
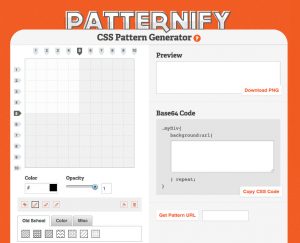
9. Patternify
اگر شما با استفاده از تصاویر پس زمینه خود را، پس چرا یکی ایجاد کنید؟ Patternify یک ژنراتور الگوی CSS رایگان با یک ویرایشگر کامل بصری است. همه چیز از مرورگر وب خود را مدیریت، بنابراین همه شما نیاز به اتصال به اینترنت دارید
رابط کاربری طراحی تا حدودی محدود است، چرا که آن یک ژنراتور پیکسل به پیکسل است. بنابراین اگر شما می خواهید یک الگوی سر و صدا ایجاد کنید، Patternify به طور خودکار این کار را انجام دهید
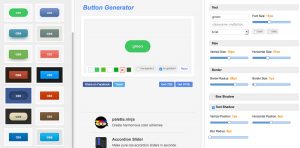
10. CSS ژنراتور دکمه
ما بهترین را برای آخرین ژنراتور دکمه CSS رایگان ذخیره کرده ایم. شما به یک کتابخانه در حال رشد از دکمه های سفارشی و کد CSS برای ساخت آنها نیاز دارید .
امیدواریم این مقاله به شما در شناخت 10 ژنراتور برتر کد CSS برای توسعه دهندگان وب کمک کرده باشد برای مشاهده مقالات بیشتر درباره ی طراحی قالب وردپرس به https://www.on5.ir مراجعه نمایید
آنفایو مرجع مقالات تخصصی طراحی قالب وردپرس